Farbdesign auf Barrierefreiheit testen

Kontrast ist der Unterschied in der Leuchtdichte oder Farbe, der ein Objekt (oder seine Darstellung in einem Bild oder einer Anzeige) unterscheidbar macht. Bei der visuellen Wahrnehmung der realen Welt wird der Kontrast durch den Unterschied in Farbe und Helligkeit des Objekts und anderer Objekte innerhalb desselben Sichtfelds bestimmt.
Mit anderen Worten, wie lesbar ist Text vor seinem Hintergrund? Wenn der Kontrast gering ist, haben die Menschen größere Schwierigkeiten, den Text zu lesen. Auf der anderen Seite ermöglicht ein höherer Kontrast ein einfaches Ablesen.
In Bezug auf die Barrierefreiheit im Internet ist der Farbkontrast der Übeltäter Nr. 1 im Internet, wenn es um Probleme mit der Barrierefreiheit geht. Leider scheint modernes Design dieses Problem zu übersehen und enthält oft Text, der nur von denen gelesen werden kann, die stark genug sind, um dies zu tun. Farben wie Grau auf Schwarz, Hellgrau auf Weiß usw. Diese Farbkombinationen sowie viele andere können für manche Menschen sehr schwer wahrzunehmen sein.
Um unsere Farbauswahl umfassender zu gestalten, schauen wir uns an, wie wir unsere Farben testen können, um sicherzustellen, dass sie für ein möglichst breites Publikum lesbar sind.
Kontrastschwelle
Wenn es darum geht, welche Farben Sie für Ihr Design verwenden möchten, müssen Sie nach einer bestimmten Zahl oder einem bestimmten Kontrastverhältnis greifen. Dieser Schwellenwert wurde vom W3C festgelegt, um sicherzustellen, dass Menschen mit Sehbehinderung Textinhalte lesen können.
Die Schwellenaufteilung ist wie folgt:
| Objekt | Verhältnis |
|---|---|
| Text und Bilder von Texten | 4.5:1
|
Großer Text (größer als 18pt ) |
3.0:1
|
| Nicht-Text (Rahmen, Symbole) | 3.0:1
|
Wie hier dargestellt, verzeiht der Schwellenwert größere Text- und Nicht-Text-Inhalte wie Eingaberahmen und Symbole. Wir müssen jedoch noch sicherstellen, dass diese Elemente auch gut sichtbar sind.
Nun, da wir wissen, worauf wir achten müssen und welche Verhältnisse verwendet werden sollten, um welche Art von Inhalten zu testen, wie testen wir eigentlich das Kontrastverhältnis unserer Farben, um die Lesbarkeit sicherzustellen?
Kontrastmittel
Uns steht eine ganze Reihe von Farbkontrast-Testwerkzeugen zur Verfügung. Einige sind automatisierter als andere; Welche Sie verwenden, hängt möglicherweise von Ihrem aktuellen Bedarf ab.

Hier sind einige Kontrastverhältnis-Tools, die Sie in Betracht ziehen sollten:
- Der Color Contrast Checker von Snook ist ein großartiges Tool zum Testen des Kontrastverhältnisses und enthält viele andere Details
- Der Kontrastverhältnis-Rechner von Lea Verou hat eine schöne und einfache Benutzeroberfläche zum Testen des Farbkontrasts
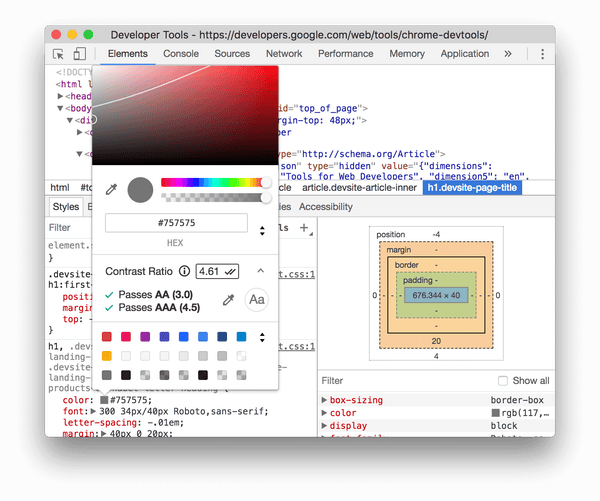
- Chrome Dev Tools verfügt über in die Entwicklertools integrierte Farbkontrasttests
- Lighthouse ist ein weiterer Satz von Tools, die in Chrome integriert sind und automatisierte Barrierefreiheitstests umfassen, einschließlich Farbkontrasttests
- Color Contrast Analyzer for Sketch ist ein Sketch-Plugin, das den Farbkontrast zweier Ebenen berechnet und die Ausgabe anhand der WCAG-Anforderungen bewertet
WCAG-Erfolgskriterien
Dies kommt auf 1.4.3 Kontrast (Minimum) und 1.4.11 Nicht-Text-Kontrast zurück, die besagen:
"Die visuelle Darstellung von Text und Textbildern hat ein Kontrastverhältnis von mindestens 4,5:1."
„Die visuelle Darstellung von Benutzerschnittstellenkomponenten und grafischen Objekten hat ein Kontrastverhältnis von mindestens 3:1 zu angrenzenden Farben.“
Verlassen Sie sich nicht nur auf die Farbe
Wenn es darum geht, Nachrichten an den Benutzer weiterzuleiten, insbesondere etwas Wichtiges wie einen Fehler- oder Erfolgsstatus eines Formulars, wie viel Zeit noch zum Abschließen einer Übung verbleibt, oder Abschnitte eines Tortendiagramms, verlassen Sie sich am besten nicht nur auf die Farbe diese Informationen übermitteln. Menschen mit Sehbehinderung oder Farbenblindheit haben möglicherweise Schwierigkeiten, den Inhalt zu verstehen.
Es gibt verschiedene Arten von Farbenblindheit und Sehbehinderungen, die das Erkennen bestimmter Farben erschweren oder unmöglich machen. Um diese wichtigen Informationen zu vermitteln, ist es daher ideal, andere visuelle Indikatoren einzubeziehen, wie zum Beispiel:
- Ein Symbol neben dem Fehlertext
- Eine Unterstreichung für Links, die in den Fließtext eingebettet sind
- Texturen oder Muster zur Unterscheidung von Abschnitten einer Grafik oder eines Diagramms
Mit diesen zusätzlichen visuellen Möglichkeiten haben Menschen mit Farbenblindheit, Sehbehinderung oder vielleicht sogar einer kognitiven Behinderung einen größeren Erfolg bei der Verwendung und Ausführung verschiedener Aufgaben auf Ihrer Website oder App.
WCAG-Erfolgskriterien
Dies kommt auf 1.4.1 Verwendung von Farbe zurück, wo es heißt:
"Farbe wird nicht als einziges visuelles Mittel verwendet, um Informationen zu übermitteln, eine Aktion anzuzeigen, eine Reaktion hervorzurufen oder ein visuelles Element zu unterscheiden."



