Introducing Togglific

Do you find web animations distracting? Have difficulty focusing when reading on the web? Wish you could pause background videos and distracting movement onscreen?
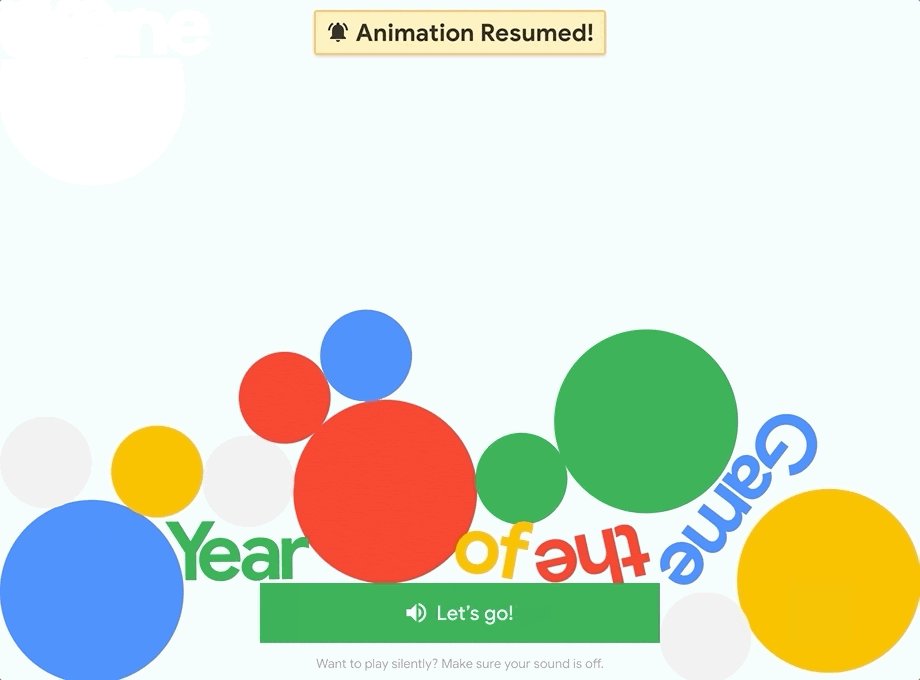
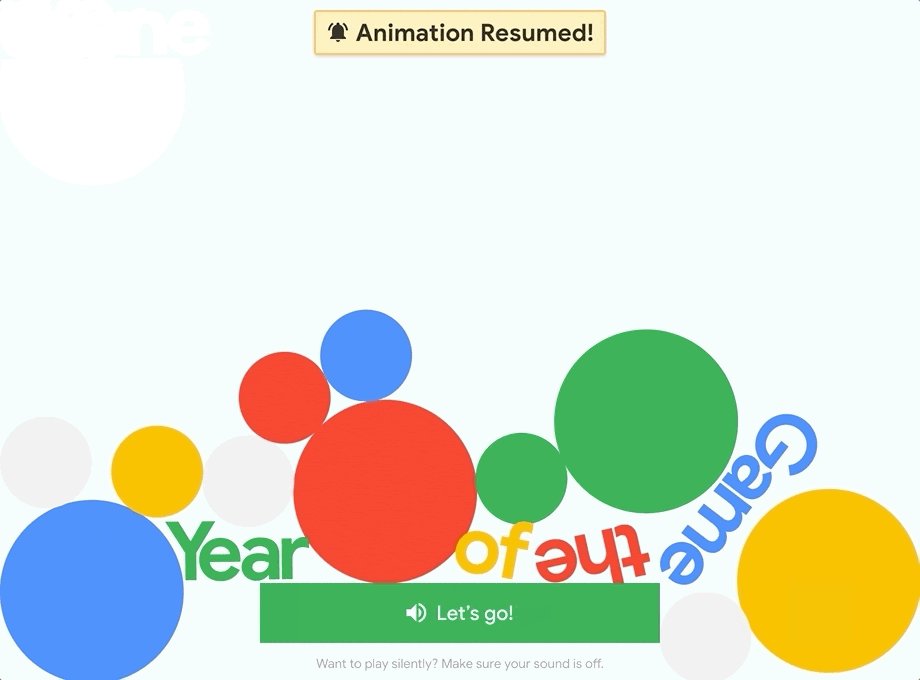
Togglific provides a distraction-free web experience by giving power back to the user! In the most basic sense, Togglific allows animation on the web to be toggled, "on" or "off". 😄
Various animation support includes, but is not limited to:
- HTML Video
- GIF images
- SVG icons
- CSS animation
- JavaScript animation

Why, you may ask? Well, some folks on the web who are susceptible to vestibular disorders may experience vertigo or dizziness due to animation. Others may be prone to motion sickness, or, more generally, some people just find animations distracting. Having the ability to remove these distractions can be invaluable in successfully and comfortably completing a task online.
Let's create a user experience that everyone can enjoy by providing options for our readers.
Ok, I'm sure you're thinking this all seems pretty great, but how do you actually use it? 🤔
Usage
Give it a try! Togglific comes in three flavours:
- 🔖 A bookmarklet you can drag and drop to your bookmarks bar and use when needed
- 📦 An npm package you can include directly in your project in order to provide the option for your users to toggle animations
- 🖥 A browser extension for either Google Chrome or Mozilla Firefox!
Each flavour comes with slight differences on its use and what features are supported. See each section of the Togglific site for more details.
Technical features
From a technical point of view, here's what Togglific does in the background:
- Toggles CSS animations by "resetting" all animation and transform properties to none
- Toggles JavaScript animations by temporarily removing the requestAnimationFrame() method from the window object
- Toggles SVG animations by temporarily removing the dur attribute from animate and animateMotion elements
- Toggles jQuery animations by toggling the jQuery.fx method
- Toggles animated .gif and .webp images by temporarily replacing the image with a still frame of the image
- Pauses all HTML video elements by way of the pause() method
With all these features packed in and different ways to use the script, Togglific covers a lot of ground, but things are far from perfect.
Note: things may go a little wonky
When Togglific was tested with various sites on the web, things typically went as expected; videos paused, animations were temporarily halted, and generally speaking, the reading experience did improve.

However, in some cases the reading experience can become less than ideal. This is due to how the website being toggled was originally coded; with a full dependence on animation to position and layout the site content. As Togglific "resets" the animation and transition properties, this can sometimes leave the content offscreen, rotated, or just not consumable in any situation.
With this, I callout to all designers and developers reading this to consider creating a "no-animation" state.
Create a "no-animation" state
The idea is simple; design and develop code with no animations by default. Then, apply your animation code as required as a layer on top of the base user experience.
If your user desires no animation, allow them the choice to remove said animation. Please read the article, "An Introduction to the Reduced Motion Media Query" in order to understand how this can be accomplished. As a result, Togglific will work much more smoothly and reliably when enabled.
A call for contributions
I admit, my knowledge of animation on the web is fairly limited, so when reading the source code for Togglific and you see something that could be improved, please read how to contribute then create a new issue and let's chat!
I'd love for this project to be a full 💯 community effort in order to help out those who desire an alternative to an animated web. Test, make Pull Requests, fork the code, do what you want with this project and let's make the web a more comfortable experience for all, together.
Give Togglific a try and let me know how it goes! 🙂
