Création d'applications natives React accessibles

En janvier 2020, Shopify a annoncé publiquement son adoption de React Native . Cela signifiait qu'à partir de ce moment, toutes nos nouvelles applications mobiles seraient construites avec le framework React Native. Par extension, cela signifiait également une nouvelle opportunité d'apprentissage pour notre équipe d'accessibilité, en testant des applications et en guidant les équipes de conception et de développement pour créer des expériences utilisateur accessibles.
Avance rapide quelques mois plus tard, lorsqu'une poignée de bénévoles talentueux de Shopify commençaient à travailler sur une nouvelle application React Native appelée COVID Shield : une solution de notification d'exposition au COVID-19. Pendant que l'équipe travaillait sur COVID Shield, j'ai été amené à effectuer des tests d'accessibilité au fur et à mesure du développement.
Cet article comprend des détails sur la façon dont j'ai testé COVID Shield pour l'accessibilité, en examinant de près quelques problèmes clés et les solutions associées à ces problèmes. J'espère que ces conseils vous aideront à tester vos propres applications pour vous assurer que vous créez une expérience accessible pour tous vos utilisateurs.
Avant de plonger dans ces détails, il convient de noter que COVID Shield a été adopté par le gouvernement fédéral canadien pour fournir aux citoyens canadiens une méthode de notification en cas d'exposition potentielle au COVID-19. L'application a été rebaptisée Alerte COVID . Le développement futur a été pris en charge par l'équipe des Services numériques canadiens. Maintenant, allons-y.
Environnement d'essai
Étant donné que l'application COVID Shield était en développement actif, mon environnement de test comprenait quelques outils autres que des appareils physiques réels :
- Simulateur iOS associé à macOS Accessibility Inspector
- Simulateur iOS associé à macOS VoiceOver
- Émulateur Android associé au lecteur d'écran TalkBack
- Appareil Android physique avec un instantané de l'apk
apkShield installé
Pour une compréhension complète de la façon d'utiliser ces outils pour tester l'accessibilité des applications, vous pouvez lire mon article Test de lecteur d'écran mobile .
API d'accessibilité native React
Facebook a veillé à ce que les développeurs d'applications puissent créer des expériences utilisateur accessibles et inclusives au moyen de l' API React Native Accessibility . C'était ma ressource de référence lorsqu'il s'agissait de faire des recommandations à l'équipe.
Cette API comprend une série de méthodes et d'accessoires React pour fournir des informations telles que les rôles, les noms et l'état des éléments interactifs. Il comprend également d'autres éléments pour augmenter l'accessibilité générale d'une application tout en utilisant la technologie d'assistance .
Si vous êtes un tant soit peu familiarisé avec HTML, le DOM ou la spécification ARIA, vous avez un bon départ pour utiliser l'API d'accessibilité. Des concepts tels que l'ajout d'un role à un élément pour fournir une signification sémantique, la définition d'une étiquette sur un contrôle via aria-label ou le masquage complet de quelque chose avec aria-hidden sont tous possibles.
Ajout de sémantique : rôle, nom, état
Commençons par le concept d'ajout de sens sémantique à un élément : rôle, nom et état.
Lors du développement pour le Web, les auteurs disposent d'éléments natifs "cliquables" avec lesquels travailler ; éléments de bouton et de lien. Un button est généralement utilisé pour soumettre un formulaire ou effectuer une action à l'écran, comme le lancement d'une fenêtre modale. Les liens sont utilisés pour demander de nouvelles données ou déplacer le focus d'un point de l'écran à un autre. Ces éléments sont accompagnés de leur sémantique respective, partagée via leur rôle, leur nom et leur état (le cas échéant).
Éléments cliquables dans React Native
D'après mon expérience avec l'application COVID Shield, l'équipe a décidé de rendre l'application plus native pour chaque plate-forme au moyen d'un composant Button personnalisé. Ce composant comprenait une logique pour générer des commandes tactiles spécifiques à la plate-forme. Par exemple:
- Les appareils iOS recevraient le composant
TouchableOpacity - Les appareils Android utilisaient le composant Ripple, importé du package
react-native-material-ripple
if (Platform.OS === 'android' ) { return ( < Ripple onPress = {onPressHandler} …> {content} </ Ripple > ); } return ( < TouchableOpacity onPress = {onPressHandler} …> {content} </ TouchableOpacity > );Le problème que j'ai trouvé avec ces composants était qu'ils n'incluaient pas de rôle pour aider à transmettre le but de l'élément cliquable. Sans l'information de ce qu'est cet élément, l'utilisateur peut ne pas comprendre ce qui peut se passer lorsque l'élément interagit avec. Nous voulons aider nos utilisateurs non seulement à réussir lors de l'utilisation de nos applications, mais aussi à être confiants lorsqu'ils le font.
"Nous voulons aider nos utilisateurs non seulement à réussir lorsqu'ils utilisent nos applications, mais aussi à être confiants lorsqu'ils le font."
Ajouter un rôle
Pendant que je testais COVID Shield avec un lecteur d'écran sur iOS ou Android, j'ai remarqué qu'il manquait une description de rôle à chaque contrôle cliquable/interactif. Le lecteur d'écran s'arrêterait sur la commande et n'annoncerait que son nom, s'il en existait un. En tant qu'utilisateur voyant, j'avais les moyens visuels ; c'est-à-dire la conception du bouton pour indiquer qu'il s'agissait d'un contrôle cliquable. Mais en tant qu'utilisateur de lecteur d'écran, ces informations n'ont pas été partagées, ce qui peut entraîner un sentiment de confusion ou de frustration.
Dans React Native, l'ajout d'un rôle pour fournir un contexte sur l'élément actuel consiste à ajouter la accessibilityRole au composant qui reçoit l'événement click. Cet accessoire prend une valeur de chaîne qui est définie dans l'API, dont l'une est la valeur de "bouton", indiquant qu'une action à l'écran se produira lors de l'activation.
< TouchableOpacity accessibilityRole = "button" … > Enter code </ TouchableOpacity >
En HTML, cela revient à ajouter l' attribut role à un élément et à lui attribuer la valeur "bouton".

- 🗣 "Entrez le code"
- Après:
- 🗣 "Entrez le code, bouton"
Par exemple, la capture d'écran ci-dessus montre COVID Shield avec un bouton de style visuel portant le nom "Entrez le code". Sans la déclaration de rôle explicite, il n'y avait qu'un son "blip" lorsque le contrôle était mis au point par le lecteur d'écran. Rien de plus n'a été partagé pour indiquer ce qu'était réellement l'élément.
Après avoir appliqué la propriété accessibilityRole avec la valeur « bouton » appropriée, le contrôle a ensuite été décrit comme suit : « Entrez le code, bouton ».
Encore une fois, le but est d'alerter l'utilisateur sur ce sur quoi il se concentre actuellement. La description sonore du "bouton" fournit un indice sur ce qui pourrait se passer lors de l'interaction, qui dans ce cas chargeait une nouvelle vue sur l'écran pour saisir un code.
Ajouter un nom
Il y avait quelques éléments cliquables dans l'application qui n'utilisaient que des icônes pour fournir une offre visuelle. Non seulement ces contrôles n'avaient pas leur rôle, mais il leur manquait également un nom accessible pour fournir des détails sur ce à quoi ils étaient destinés.
Pendant le test, le lecteur d'écran s'arrêtait sur la commande et n'annonçait rien. Encore une fois, en tant qu'utilisateur voyant, j'avais l'affordance visuelle de l'icône indiquant le but du contrôle. Mais sans rôle ni nom, un utilisateur de lecteur d'écran rencontrerait une tabulation apparemment inutile.
"Encore une fois, en tant qu'utilisateur voyant, j'avais l'affordance visuelle de l'icône indiquant le but du contrôle. Mais sans rôle et nom, un utilisateur de lecteur d'écran ferait l'expérience d'un taquet de tabulation apparemment inutile."
Dans React Native, l'ajout d'un nom pour donner un sens à l'élément actuel avec lequel l'utilisateur interagit consiste à inclure le accessibilityLabel . Cet accessoire prend une valeur de chaîne qui est définie par l'auteur, alors assurez-vous d'inclure quelque chose qui est approprié pour le contexte du contrôle.
< TouchableOpacity accessibilityLabel = "Close" accessibilityRole = "button" … > <!-- Icon… --> </ TouchableOpacity > En HTML, cela revient à ajouter l' attribut aria-label à un élément et à lui attribuer un nom accessible pour que les lecteurs d'écran l'annoncent.

Avant de:
- 🗣 "…" 🤷♂️
- Après:
- 🗣 "Fermer, bouton"
Dans la capture d'écran ci-dessus, j'ai mis en surbrillance un contrôle d'icône avec une flèche pointant vers le bas. Ceci est conçu comme un indicateur que cette partie de l'écran est pliable. Cependant, comme il n'y avait pas d'étiquette ou de rôle, le lecteur d'écran s'arrêtait sur le contrôle et ne fournissait plus d'informations.
Après avoir ajouté le nom et le rôle explicites via accessibilityRole accessibilityLabel , le contrôle serait annoncé comme "Fermer, bouton". Avec cela, l'utilisateur aurait une compréhension de l'objectif du contrôle et serait confiant sur le résultat final lors de l'activation.
Ajouter un état
Autour de l'application COVID Shield, il y avait des cas où les contrôles étaient dans un état spécifique. Dans une vue, il y avait une liste d'éléments cochés ou non cochés. Dans un autre, il y avait un formulaire avec le contrôle "soumettre" dans un état désactivé par défaut. Je connaissais ces choses parce qu'en tant qu'utilisateur voyant, elles m'ont été communiquées via l'affordance visuelle du design.
Un utilisateur de lecteur d'écran, cependant, ne serait pas en mesure d'acquérir de telles informations via l'expérience utilisateur sonore. Rien n'a été ajouté par programme pour fournir des informations sur l'état actuel du contrôle.
Dans React Native, fournir l'état de l'élément consiste à inclure la prop accessibilityState . Ce prop prend un objet dont la définition et les valeurs autorisées sont définies par l'API.
Par exemple, définir un contrôle comme « désactivé » revient à attribuer à la propriété accessibilityState un nom de clé d'objet disabled et à définir sa valeur sur true .
< TouchableOpacity accessibilityRole = "button" accessibilityState = {disabled: true } … > Submit code </ TouchableOpacity > En HTML, cela reviendrait à ajouter l'un des attributs d'état ARIA . Par exemple, aria-disabled transmet un état désactivé d'un contrôle de formulaire. Ou aria-selected transmet l'état sélectionné d'un contrôle onglet.

Avant de:
- 🗣 "Envoyer le code"
- Après:
- 🗣 "Soumettre le code, grisé, bouton"
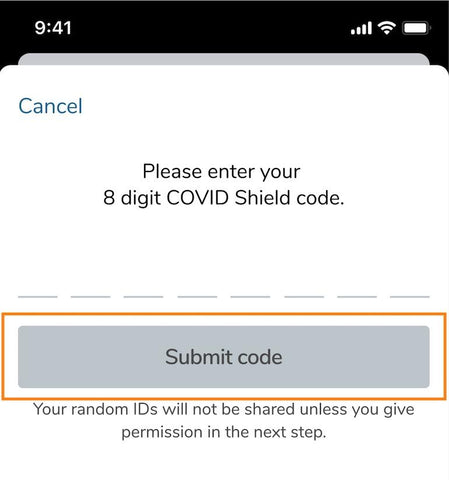
Dans la capture d'écran ci-dessus, j'ai mis en surbrillance un contrôle de soumission de formulaire avec l'étiquette "Soumettre le code". Il est visuellement grisé indiquant son état désactivé. Cependant, comme aucun état de programmation n'était fourni, le lecteur d'écran s'arrêtait sur le contrôle et n'annonçait que son nom.
Après avoir ajouté l'objet et le rôle d'état explicites, le contrôle serait annoncé comme "Soumettre le code, grisé, bouton". Et, dans cet exemple particulier, le mot "estompé" est unique à iOS. Android décrit cet état comme "désactivé".
Rubriques
Les en-têtes sont généralement de gros caractères gras qui indiquent le titre d'une page ou d'une nouvelle section de contenu. Lors du test de COVID Shield, j'ai remarqué qu'il y avait des cas de texte d'en-tête visible dans toute l'application, généralement en haut d'une nouvelle vue. Essentiellement, la conception transmettait visuellement la présence et la structure d'un titre, mais pas l'expérience auditive.
Vous vous demandez peut-être : « Pourquoi est-ce important ? »
La réponse est que les personnes qui dépendent de la technologie d'assistance naviguent souvent d'abord par titres.
"Les personnes qui dépendent de la technologie d'assistance naviguent souvent d'abord par titres."
Lorsqu'un utilisateur de lecteur d'écran visite un nouveau site qu'il n'a jamais visité auparavant, il navigue souvent d'abord par titres. Les lecteurs d'écran offrent la possibilité de permettre à l'utilisateur de naviguer par un type de contenu spécifique : liens, boutons, titres, images, tableaux, listes, etc.
Plus précisément, les utilisateurs naviguent d'abord par titres afin d'avoir rapidement une idée du contenu proposé sur la page. C'est la même idée que quelqu'un qui parcourt et lit les titres d'un journal ou d'un article de blog. L'idée est de recueillir le sens général du contenu disponible, puis de revisiter les rubriques qui l'intéressent.
Ajout d'un titre
Nous pouvons indiquer un élément d'en-tête en ajoutant la accessibilityRole au composant qui contient le texte de l'en-tête. Selon l'API d'accessibilité React Native, la valeur de chaîne de "header" doit être fournie à l' accessibilityRole prop.
< Text … accessibilityRole= "header" > Share your random IDs </ Text > En HTML, cela revient à ajouter l'attribut role="heading" à un élément de texte, mais il serait préférable d'utiliser l'un des éléments d'en-tête natifs à la place. Il est également intéressant de noter que dans React Native, il n'est pas possible d'attribuer un niveau de titre. En HTML, nous avons les éléments d'en-tête h1 à h6 pour indiquer le niveau d'en-tête et la structure logique du contenu. Mais avec React Native, il s'agit strictement d'un titre uniquement.

Avant de:
- 🗣 "Partagez vos identifiants aléatoires"
- Après:
- 🗣 "Partagez vos identifiants aléatoires, rubrique"
Pour l'exemple ici, la capture d'écran montre la vue COVID Shield avec un titre de texte de style visuel avec le contenu, "Partagez vos identifiants aléatoires". Sans la déclaration d'en-tête explicite, le lecteur d'écran lirait le contenu en texte brut. Ce n'est pas la pire expérience utilisateur, mais cela ne transmet pas non plus les mêmes informations qu'un utilisateur voyant recevrait : une grande typographie en gras indiquant une nouvelle section de contenu.
Après avoir ajouté l'accessoire accessibilityRole avec la valeur « en-tête » appropriée, le texte a ensuite été décrit comme suit : « Partagez vos identifiants aléatoires, en-tête ».
Encore une fois, non seulement l'expérience utilisateur auditive décrit le texte comme un titre indiquant une nouvelle section de contenu, mais les utilisateurs de lecteurs d'écran peuvent également naviguer uniquement via les titres afin de mieux comprendre le contenu de la page dans son ensemble.
Il s'agit d'un bon exemple de gain d'accessibilité rapide : peu d'efforts pour un impact élevé.
Texte d'astuce
Le texte d'indication est destiné à fournir des informations supplémentaires qui sont visuellement cachées aux utilisateurs voyants. Par exemple, s'il existe un indicateur visuel, tel qu'une icône qui transmet une signification aux utilisateurs voyants, nous devons également transmettre ces détails aux personnes qui ne peuvent pas voir l'indice visuel.
Cette situation s'est produite lors du test de COVID Shield lorsque quelques éléments du menu principal ouvraient le navigateur Web de l'appareil au lieu de charger une nouvelle vue dans l'application.
Lorsqu'une nouvelle fenêtre de navigateur s'ouvre sur un clic, informez l'utilisateur. Donnez le pouvoir à l'utilisateur : laissez-le décider comment et quand il souhaite procéder.
"Lorsqu'une nouvelle fenêtre de navigateur s'ouvre sur un clic, faites-le savoir à l'utilisateur. Donnez le pouvoir à l'utilisateur, laissez-le décider comment et quand il souhaite continuer."
Ce scénario est également assez courant sur le Web. L'idée est que si un lien ouvre une nouvelle fenêtre de navigateur, ou si l'application sort l'utilisateur de l'application actuelle, il est préférable d'informer l'utilisateur du résultat final.
Pourquoi est-ce important? Sans ce contexte, les utilisateurs pourraient croire qu'ils suivent un lien de site interne qui se charge dans la même fenêtre de navigateur. Si l'utilisateur n'est pas prêt à quitter le site actuel, il devra faire l'effort de revenir à l'onglet ou à l'application précédente.
L'idée est de donner du pouvoir à l'utilisateur ; informer l'utilisateur de ce qui pourrait se passer lors de l'interaction afin de lui permettre de décider comment et quand il souhaite procéder.
Y compris le texte d'astuce
Nous pouvons inclure du texte d'indication en ajoutant la accessibilityHint au composant qui, lorsqu'il est activé, entraîne l'ouverture du nouveau contexte. Cet accessoire prend une valeur de chaîne qui est définie par l'auteur, alors assurez-vous d'inclure quelque chose qui est approprié pour le contexte du contrôle. Typiquement, quelque chose comme « s'ouvre dans une nouvelle fenêtre » fournit le contexte requis pour alerter l'utilisateur.
< TouchableOpacity … accessibilityHint = "Opens in a new window" accessibilityRole = "link" > Check symptoms </ TouchableOpacity > En HTML, cela revient à ajouter l'attribut coming-but-not-available-yet aria-description .

Avant de:
- 🗣 "Vérifier les symptômes"
- Après:
- 🗣 "Vérifier les symptômes, s'ouvre dans une nouvelle fenêtre, lien"
Pour cet exemple, la capture d'écran montre le menu COVID Shield mettant en évidence une commande cliquable avec le contenu "Vérifier les symptômes". À côté du texte se trouve une icône de flèche pointant vers le haut et vers la droite. L'intention ici est de fournir une indication visuelle du résultat de l'activation : quitter l'application et entrer dans un contexte différent.
Sans l'accessoire accessibilityHint , le contrôle indique simplement "Vérifier les symptômes".
Après avoir ajouté l' accessibilityHint (et l' accessibilityRole ) prop avec la valeur de texte d'indication, le contrôle a ensuite été décrit comme suit : "Vérifier les symptômes, s'ouvre dans une nouvelle fenêtre, lien".
Non seulement l'expérience utilisateur visuelle est augmentée par l'icône, mais l'expérience utilisateur sonore est également améliorée en partageant la signification derrière l'icône. En conséquence, tous les utilisateurs pourront décider en toute connaissance de cause si et quand activer le lien, soit maintenant, soit plus tard lorsqu'ils seront prêts.
Gestion des focus
La gestion de la mise au point est une méthode consistant à déplacer volontairement et délibérément le curseur de mise au point du clavier d'un élément à un autre au nom de l'utilisateur. Cette technique est parfois nécessaire pour guider l'utilisateur à travers le flux prévu de l'application. La gestion de la concentration ne doit être utilisée qu'en cas d'absolue nécessité afin de ne pas créer plus de travail pour l'utilisateur lorsqu'un changement de concentration inattendu s'est produit.
Par exemple, lors de l'ouverture d'une fenêtre modale, le focus doit être placé sur ou à l'intérieur de la fenêtre modale afin de sensibiliser l'utilisateur au contexte. Sinon, l'accent reste sur le contrôle de l'activateur et l'utilisateur peut ne pas être conscient ou ne pas être en mesure d'atteindre facilement le contenu modal.
Gestion de la mise au point de la vue de l'application
En ce qui concerne React Native et les applications d'une seule page en général, un problème d'accessibilité critique réside dans la gestion de la focalisation entre les vues.
Dans un environnement de navigateur traditionnel, l'utilisateur cliquerait sur un lien et une actualisation complète de la page se produirait. À ce stade, l'attention de l'utilisateur serait placée en haut du document, permettant à l'utilisateur de découvrir le contenu de manière organique de haut en bas.
Avec React Native et d'autres environnements d'applications à page unique, ce n'est pas le cas. Lorsqu'une nouvelle vue est chargée sur l'écran, les utilisateurs voyants voient le nouveau contenu. Cependant, l'accent reste sur le contrôle de l'activateur précédent. Le problème ici est :
- Aucune notification n'est fournie aux utilisateurs de lecteurs d'écran en cas de mise à jour réussie de la vue. Le focus reste sur le contrôle sur lequel ils ont précédemment cliqué.
- Cela entraînerait une expérience utilisateur déroutante où l'utilisateur pourrait remettre en question la qualité de l'application ou se demander s'il avait fait quelque chose d'incorrect.
Lorsque l'utilisateur décide de déplacer son curseur, on ne sait pas où il peut se retrouver.
Comment gérons-nous la gestion du focus d'une vue à l'autre ? Vous pouvez adopter différentes approches, dont deux :
- Déplacer le focus vers le nouveau conteneur de vue, permettant à l'utilisateur de naviguer vers l'avant comme si une actualisation complète avait eu lieu
- Déplacement du focus vers l'élément d'en-tête de niveau supérieur, fournissant une confirmation du changement de vue et permettant à l'utilisateur d'avancer à partir de ce point
Ce sont quelques solutions potentielles. Mais au lieu de spéculer, passons en revue certaines données d'une étude menée en 2019.
Conception axée sur les données
L'étude s'intitulait Ce que nous avons appris des tests utilisateurs de techniques de routage côté client accessibles avec Fable Tech Labs . Il a été mené par Marcy Sutton, développeur Web indépendant et expert en matière d'accessibilité, en collaboration avec Fable Tech Labs , un service de crowdtesting d'accessibilité Web.
Le but de l'étude était de déterminer quelle approche de gestion de la concentration offrait l'expérience utilisateur la meilleure et la plus positive pour un certain nombre de groupes d'utilisateurs handicapés utilisant diverses technologies d'assistance.
Plus précisément, l'étude comprenait :
- Utilisateurs voyants du clavier uniquement
- Utilisateurs de lecteurs d'écran
- Utilisateurs du logiciel de zoom basse vision
- Utilisateurs de dictée vocale
- Changer d'utilisateur d'accès
Tous ces groupes d'utilisateurs ont un ensemble unique d'exigences et d'attentes de ce qui peut être considéré comme une expérience utilisateur réussie.
Bien que l'étude se concentre sur les applications à page unique basées sur JavaScript, le concept peut toujours être appliqué aux applications React Native.
Vous devriez certainement lire cet article lorsque vous avez quelques minutes, mais je vais sauter à la conclusion quant à ce qui a été considéré comme une bonne solution pour certains, mais pas nécessairement la meilleure solution pour tous.
Déplacer le focus vers un titre
Tl;dr : déplacer le focus vers un titre.
"Tl;dr : déplacer le focus vers un titre."
Le déplacement de l'attention vers un élément d'en-tête était l'une des solutions les plus efficaces qui fonctionnaient bien pour la plupart des groupes d'utilisateurs. Cette solution est idéale car elle fournit aux utilisateurs de lecteurs d'écran une indication claire d'une nouvelle charge de vue en annonçant le texte du titre. Cette annonce impliquerait que de nouveaux contenus soient disponibles à la consommation.
Pour les utilisateurs de dictée vocale, de clavier uniquement et de zoom, le déplacement du focus vers l'en-tête oriente l'utilisateur vers le nouveau point de départ dans l'application. Idéalement, lorsque le titre est mis au point, il devrait inclure une sorte d'indicateur visuel, tel qu'un contour de mise au point. Si aucun contour n'est présent, certains utilisateurs de technologie d'assistance voyants peuvent avoir plus de difficulté à comprendre où leur curseur est actuellement focalisé.
Se concentrer sur un titre dans React Native
Comment déplacer le focus vers un titre dans React Native ? Bonne question - et une, j'en ai peur, je n'ai pas de bonne réponse.
C'est l'un des problèmes que j'ai signalés pour recommander de déplacer le focus vers l'en-tête de vue lors du chargement. Malheureusement, l'équipe COVID Shield n'a pas eu le temps de résoudre ce problème.
Au lieu de cela, nous pouvons examiner ce que l'équipe des services numériques canadiens a mis en œuvre pour l'application Covid Alert.
< Text … accessibilityRole= "header" accessibilityAutoFocus > Share your random IDs </ Text >
En examinant la source de l' application COVID Alert sur GitHub , l'équipe CDS a créé sa propre prop accessibilityAutoFocus . Cet accessoire est placé sur le composant Text de l'en-tête. Lorsque la vue se charge, le focus se déplace vers le titre.

Dans cet exemple, la capture d'écran montre l'application Covid Alert exécutée sur un téléphone Android. Le texte de l'en-tête, "Entrez votre clé à usage unique" est mis en surbrillance avec une bordure verte du lecteur d'écran TalkBack, indiquant que le texte a le focus et est annoncé lors du chargement de la vue. Avec cet accessoire en place, la concentration est bien gérée entre les vues et les utilisateurs de technologies d'assistance sont mieux placés pour réussir.
Ceci est un exemple de solution. Il pourrait y en avoir d'autres disponibles, comme un composant tiers que vous pourriez incorporer dans votre projet. Ou peut-être, selon la structure de votre projet, vous pourriez simplifier les choses en utilisant une ref React avec la méthode de cycle de vie componentDidMount pour déplacer le focus lorsque la vue est entièrement chargée. Mais assurez-vous de consulter la solution d' accessibilityAutoFocus sur GitHub à partir de l'application COVID Alert . Ça marche bien.
L'accessibilité ne se limite pas aux lecteurs d'écran
Tout ce dont nous avons discuté aujourd'hui a principalement répondu à l'expérience utilisateur du lecteur d'écran. Et bien que la résolution des problèmes des lecteurs d'écran aide à supprimer les obstacles pour les autres technologies d'assistance, telles que les utilisateurs de clavier uniquement et de dictée vocale, cela ne devrait pas être le seul objectif.
iOS et Android intègrent de nombreuses autres fonctionnalités d'accessibilité. Voici quelques autres domaines à tester la prochaine fois que vous testerez l'accessibilité :
- Taille de la police : assurez-vous que le texte de votre application peut être ajusté dynamiquement en fonction des paramètres du système d'exploitation. Cela aide les utilisateurs malvoyants à lire facilement le contenu.
- Inversion des couleurs : Cela aide également les personnes souffrant de diverses déficiences visuelles. Testez pour vous assurer que votre contenu est toujours lisible lorsque les couleurs sont inversées.
-
Réduire le mouvement : utilisez l'animation avec parcimonie et à bon escient. Certaines personnes préfèrent peu ou pas de mouvement car elles peuvent être sujettes au mal des transports ou à d'autres problèmes vestibulaires. Utilisez la requête multimédia CSS
prefers-reduced-motionpour tirer parti de ce paramètre du système d'exploitation.
Ce ne sont que quelques paramètres disponibles. Je vous encourage à explorer chaque paramètre et à apprendre comment vous pouvez ajuster vos applications pour qu'elles soient plus dynamiques afin de répondre aux besoins de vos utilisateurs.
Ressources
- API d'accessibilité native React
- Problèmes d'accessibilité du bouclier COVID
- Principes de base du Web Google : Accessibilité
- Développeurs Google Chrome : A11ycasts avec Rob Dodson
- Web.dev : accessible à tous
- Egghead.io : commencez à créer des applications Web accessibles dès aujourd'hui
- Smashing Magazine : comment un utilisateur de lecteur d'écran surfe sur le Web



