Tester la conception des couleurs pour l'accessibilité

Le contraste est la différence de luminance ou de couleur qui permet de distinguer un objet (ou sa représentation dans une image ou un affichage). Dans la perception visuelle du monde réel, le contraste est déterminé par la différence de couleur et de luminosité de l'objet et des autres objets dans le même champ de vision.
En d'autres termes, dans quelle mesure le texte est-il lisible par rapport à son arrière-plan ? Si le contraste est faible, les gens auront plus de difficulté à lire le texte. En revanche, un contraste plus élevé permettra une lecture aisée.
En ce qui concerne l'accessibilité du Web, le contraste des couleurs est le premier contrevenant sur le Web en ce qui concerne les problèmes d'accessibilité. Malheureusement, il semble que le design moderne néglige ce problème et inclut souvent du texte qui n'est lisible que par ceux qui ont une vision suffisamment forte pour le faire. Des couleurs comme le gris sur noir, le gris clair sur blanc, etc. Ces combinaisons de couleurs, ainsi qu'une foule d'autres, peuvent être très difficiles à percevoir pour certaines personnes.
Afin d'être plus inclusifs dans nos choix de couleurs, voyons comment nous pouvons tester nos couleurs pour nous assurer qu'elles sont lisibles par un public aussi large que possible.
Seuil de contraste
Lorsqu'il s'agit de choisir les couleurs à utiliser pour votre conception, il y a un nombre spécifique, ou un rapport de contraste, à atteindre. Ce seuil a été déterminé par le W3C comme un moyen de s'assurer que les personnes malvoyantes sont capables de lire le contenu du texte.
La répartition des seuils est la suivante :
| Objet | Rapport |
|---|---|
| Texte et images de texte | 4.5:1
|
Texte de grande taille (supérieur à 18pt ) |
3.0:1
|
| Non textuel (bordures, icônes) | 3.0:1
|
Comme affiché ici, le seuil est plus tolérant pour les contenus textuels et non textuels plus volumineux, tels que les bordures de saisie et les icônes. Cependant, nous devons encore nous assurer que ces éléments sont également très visibles.
Maintenant que nous savons ce qu'il faut surveiller et quels ratios doivent être utilisés pour tester quel type de contenu, comment testons-nous réellement le ratio de contraste de nos couleurs pour garantir la lisibilité ?
Outils de contraste
Nous avons à notre disposition un certain nombre d'outils de test de contraste des couleurs. Certains sont plus automatisés que d'autres ; celui que vous utilisez peut dépendre de vos besoins actuels.

Voici quelques outils de rapport de contraste à considérer :
- Le vérificateur de contraste des couleurs de Snook est un excellent outil pour tester le rapport de contraste, comprend de nombreux autres détails
- Le calculateur de rapport de contraste de Lea Verou a une interface utilisateur agréable et simple pour tester le contraste des couleurs
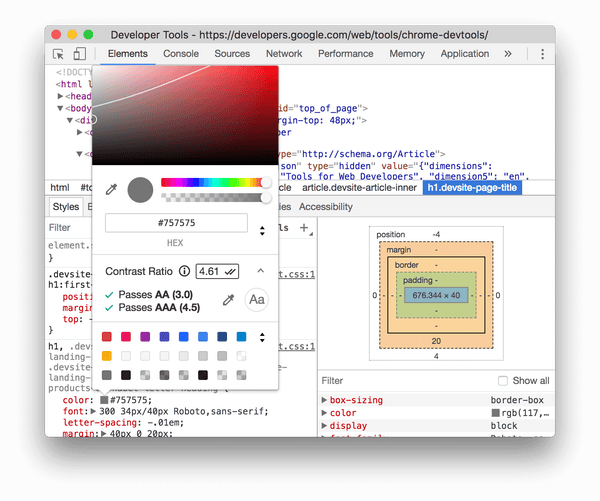
- Chrome Dev Tools intègre des tests de contraste des couleurs à ses outils de développement
- Lighthouse est un autre ensemble d'outils intégrés à Chrome qui comprend des tests d'accessibilité automatisés, y compris des tests de contraste des couleurs
- Color Contrast Analyzer for Sketch est un plugin Sketch qui calcule le contraste des couleurs de deux couches et évalue la sortie par rapport aux exigences WCAG
Critères de réussite WCAG
Cela revient à 1.4.3 Contraste (minimum) et 1.4.11 Contraste non textuel qui indiquent :
"La présentation visuelle du texte et des images de texte a un rapport de contraste d'au moins 4,5:1."
"La présentation visuelle des composants d'interface utilisateur et des objets graphiques a un rapport de contraste d'au moins 3:1 par rapport aux couleurs adjacentes."
Ne comptez pas uniquement sur la couleur
Lorsqu'il s'agit de relayer des messages à l'utilisateur, en particulier quelque chose d'important comme une erreur ou l'état de réussite d'un formulaire, le temps qu'il reste pour terminer un exercice ou des sections d'un graphique à secteurs, il est préférable de ne pas se fier uniquement à la couleur pour transmettre ces informations. Les personnes malvoyantes ou daltoniennes peuvent avoir du mal à comprendre le contenu.
Il existe différents types de daltonisme et de malvoyance, ce qui rend la perception de couleurs spécifiques difficile ou impossible. Dans cet esprit, pour aider à transmettre ces informations importantes, il est idéal d'inclure d'autres indicateurs visuels tels que :
- Une icône à côté du texte d'erreur
- Un soulignement pour les liens intégrés dans le corps du texte
- Textures ou motifs pour différencier les sections d'un graphique ou d'un tableau
Grâce à ces avantages visuels supplémentaires, les personnes atteintes de daltonisme, de basse vision ou peut-être même d'un handicap cognitif auront plus de succès dans l'utilisation et l'exécution de diverses tâches sur votre site ou votre application.
Critères de réussite WCAG
Cela revient à 1.4.1 Utilisation de la couleur qui stipule :
"La couleur n'est pas utilisée comme le seul moyen visuel de transmettre des informations, d'indiquer une action, de susciter une réponse ou de distinguer un élément visuel."



