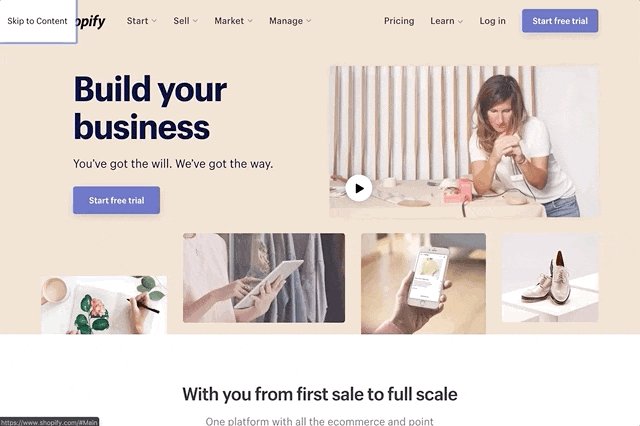
Was ist ein Skip-Link?

Stellen Sie sich vor, Sie hätten nur eine Tastatur zur Verfügung, um im Internet zu navigieren. Sie befinden sich auf einer Website, recherchieren zu einem interessanten Thema und jedes Mal, wenn Sie eine neue Seite laden, müssen Sie sich immer wieder durch denselben Inhalt navigieren.
Die Kopfzeile mit einem Mega-Navigations-Dropdown, das sich beim Tastaturfokus öffnet, ein Suchformular, ein Inhaltsbereich auf der linken Seite … was für Kopfschmerzen! Wenn es nur eine Möglichkeit gäbe, all diese wiederholten Inhalte zu überspringen, um zu dem zu gelangen, was Sie tatsächlich wollen; der Hauptinhalt der Seite.
Der Sprunglink
Geben Sie den Skip-Link ein. Der Skip-Link ist ein Link, der normalerweise ganz oben im HTML-Dokument zu finden ist, das erste, was verfügbar ist, wenn Sie eine Tastatur verwenden. Sein Zweck besteht darin, die oben beschriebenen Probleme zu lösen; überspringen/springen/ ollie über die wiederholten Inhaltsbereiche, um den Tastaturfokus auf den Hauptinhalt zu setzen. Auf diese Weise haben Nur-Tastatur-Benutzer einen Mechanismus, um direkt zum Hauptinhalt zu gelangen.

Anforderungen zum Überspringen von Links
Es gibt bestimmte Anforderungen, um einen Skip-Link zu erstellen:
- Als gültigen Link mit einem
href-Attribut implementieren - Stellen Sie den Wert des
hrefAttributs so ein, dass er mit deriddes Elements übereinstimmt, das den Tastaturfokus erhält - Fügen Sie die CSS-
visuallyhiddenvisuallyhidden hinzu, um den Link visuell auszublenden - Fügen Sie die
focusableCSS-Klasse hinzu , um den Link anzuzeigen, wenn er den Fokus erhält (dies hilft sehenden Benutzern, die nur Tastatur verwenden, zu wissen, wo sie sich gerade im Dokument befinden). - Platzieren Sie den Link als erstes Element oben im HTML-Dokument
Der Code sollte in etwa so aussehen:
<body> <a href="#" class="visuallyhidden focusable">Skip to content</a> <!-- ... --> </body> Wenn der Skip-Link vorhanden und einsatzbereit ist, besteht die letzte Anforderung darin, einen Ort bereitzustellen, an dem der Link verankert werden kann. Was legen wir als href -Wert des Links fest?
Wohin springen?
Der andere Teil beim Erstellen eines Skip-Links besteht darin, den Tastaturfokus an einen nützlichen Ort zu senden. Denken Sie daran, dass der Zweck des Links darin besteht, wiederholte Inhalte zu überspringen, um einen schnellen Zugriff auf den Hauptinhaltsbereich zu ermöglichen.
Wenn der Link aktiviert wird, wird der Fokus normalerweise auf ein Element wie den main oder vielleicht ein Überschriftenelement gesendet. Diese Elemente können standardmäßig keinen Tastaturfokus erhalten. Um dies zu erreichen, muss dem Element das tabindex Attribut hinzugefügt werden. Wenn Sie einen Wert von -1 angeben, erhält das Element den Fokus, ist aber nicht in der natürlichen Tab-Reihenfolge verfügbar, wenn Sie mit der Tastatur auf der Seite navigieren.
Wenn dies vorhanden ist, bringt die Aktivierung des Skip-Links den Tastaturfokus von ganz oben im Dokument, vorbei an allen wiederholten Inhalten und direkt zum main . Von diesem Punkt an kann der Benutzer mit der Tab vorwärts gehen und den Hauptinhalt der Seite konsumieren.
Der endgültige Code sollte in etwa so aussehen:
<a href="#main" class="visuallyhidden focusable">Skip to content</a> <!-- ... --> <main id="main" tabindex="-1"> <!-- ... --> </main>Probieren Sie es aus, indem Sie nur Ihre Tastatur verwenden. Wenn der Link im Fokus erscheint und zum Hauptelement wechselt, können Sie loslegen!
WCAG-Erfolgskriterien
Dies kommt auf 2.4.1 Bypass Blocks zurück, wo es heißt:
"Ein Mechanismus ist verfügbar, um Inhaltsblöcke zu umgehen, die auf mehreren Webseiten wiederholt werden."
