Veröffentlichen und teilen Sie kostenlos Ihre eigene Website mit GitHub

GitHub ist nicht nur ein großartiger Ort, um Ihren Code zu speichern und mit anderen zu teilen, sondern bietet auch kostenloses Web-Hosting Ihrer HTML-, CSS- und JavaScript-Projekte!
In diesem Artikel zeige ich Ihnen, wie Sie Ihre eigene statische HTML-Website mit der GitHub-Desktop- App auf GitHub veröffentlichen und freigeben! 🚀
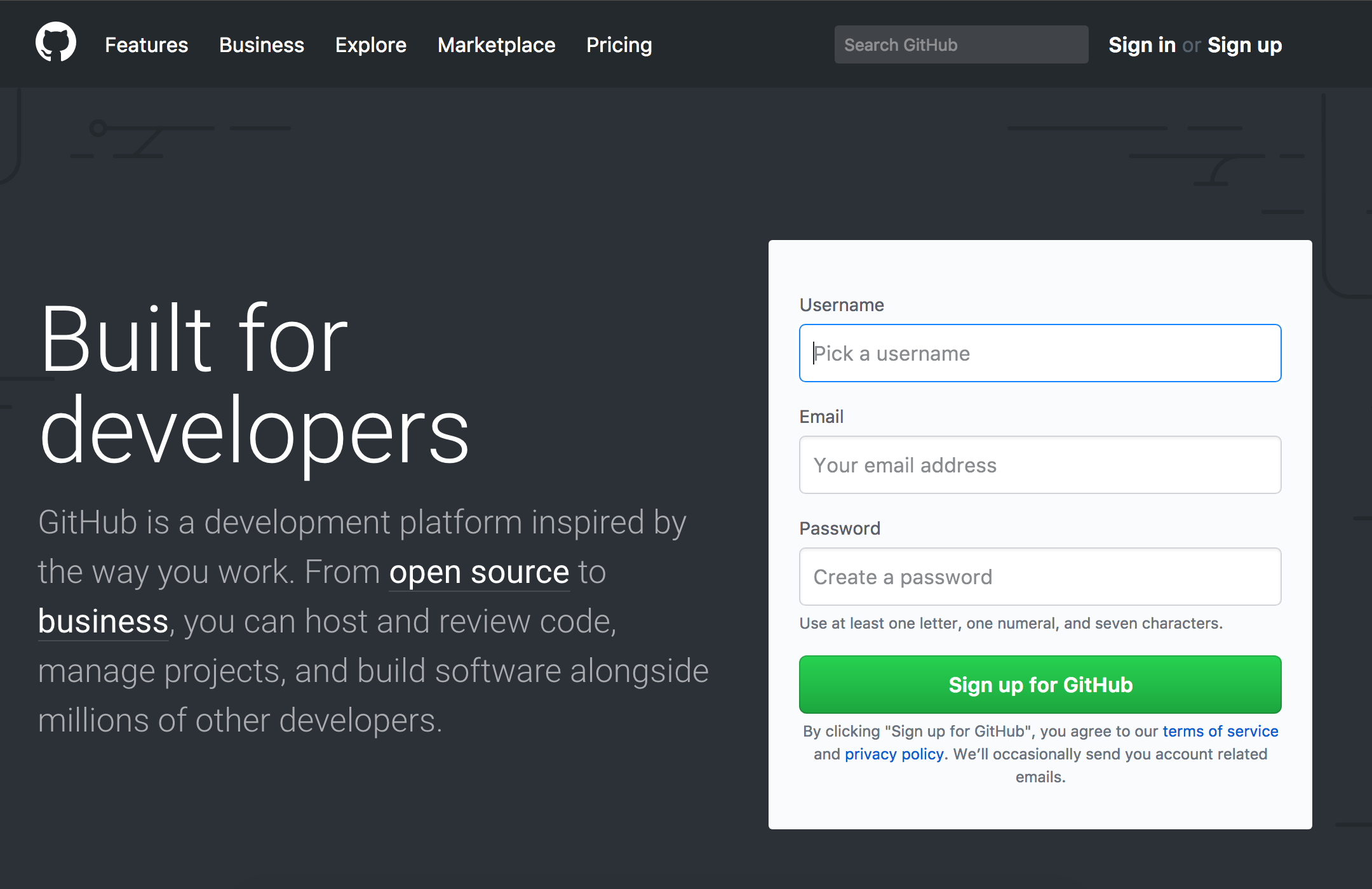
1. Erstellen Sie ein GitHub-Konto
Das Wichtigste zuerst: Holen Sie sich einen GitHub-Account ! Ohne einen haben Sie keinen Zugriff auf das kostenlose Hosting oder andere großartige Funktionen, die GitHub zu bieten hat.

Mit einem GitHub-Konto können Sie auch mit anderen Webentwicklern wie Ihnen selbst über Issues chatten und zu anderen Open-Source-Projekten beitragen !
2. Laden Sie die GitHub Desktop-App herunter und installieren Sie sie
Dies ist die App, die wir verwenden, um unseren Code auf GitHub hochzuladen. Es ist einfach zu bedienen, also ärgern Sie sich nicht; Die Benutzeroberfläche ist leicht zu erlernen!

(Wenn diese Links nicht funktionieren, erkunden Sie die GitHub Desktop- Homepage.)
Öffnen Sie die heruntergeladene Anwendungsdatei und fahren Sie mit dem Installationsvorgang wie erforderlich mit dem Betriebssystem Ihres Computers fort.
Als nächstes erstellen wir ein neues GutHub-Projekt!
3. Erstellen Sie ein neues GitHub-Projekt
Bevor wir unseren Code auf GitHub hochladen, müssen wir zunächst GitHub Desktop auf unsere Projektdateien aufmerksam machen. Dazu erstellen wir einen neuen Repository- Ordner und kopieren dann unsere Website-Dateien in diesen neuen Ordner.
3.1 – Öffnen Sie die GitHub-Desktop-App und klicken Sie auf die Schaltfläche „Create New Repository“ (Neues Repository erstellen) .

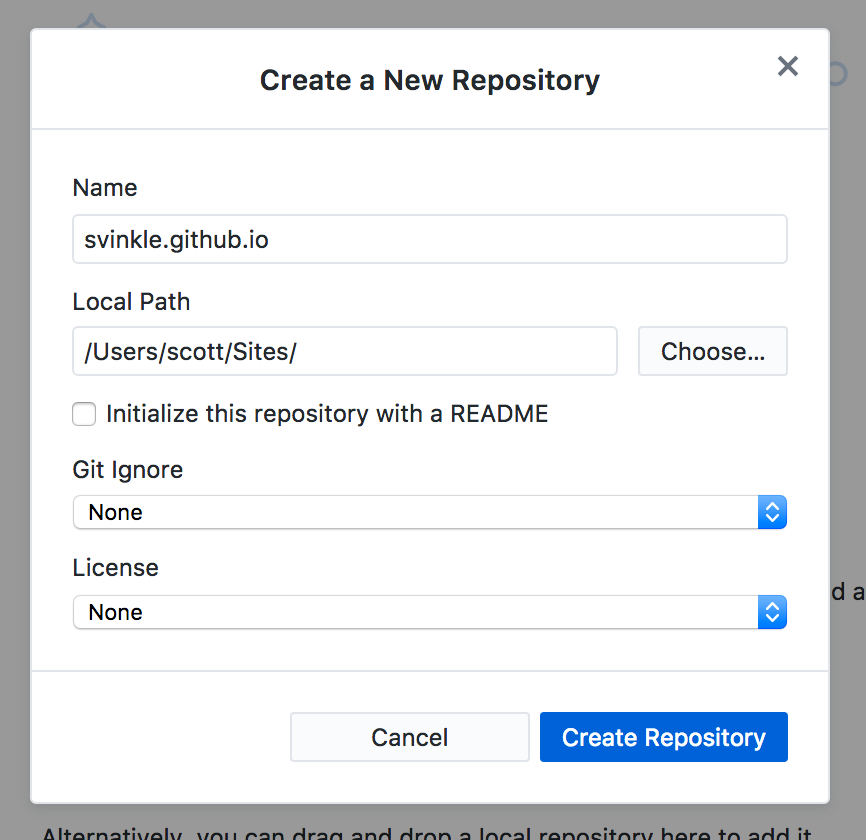
3.2 — Wenn das Dialogfenster „Create a New Repository“ erscheint, füllen Sie die Texteingabe „Name“ wie folgt aus:
[username] .github .io
Ersetzen Sie [Benutzername] durch den Benutzernamen Ihres GitHub-Kontos.
Hinweis: Es ist sehr wichtig, Ihr Repository auf diese Weise zu benennen; Dadurch wird GitHub angewiesen, die Dateien in diesem Projekt automatisch zu hosten und sie anzuzeigen, wenn jemand mit seinem Browser auf Folgendes zeigt:
https:// [ username ].github.io/
Dies ist die Webadresse, die Sie teilen, wenn Ihre Website veröffentlicht und live geschaltet werden kann!
3.3 – Die Texteingabe „Lokaler Pfad“ ist der Ort, an dem sich Ihr Repository auf Ihrem Computer befindet; Dies ist nicht der Ort, an dem sich Ihre Website-Dateien derzeit auf der Festplatte Ihres Computers befinden. GitHub Desktop muss einen neuen, leeren Ordner erstellen.
Wir müssen Ihre Site-Dateien später kopieren, aber wählen Sie vorerst einen Ordner wie /Sites in Ihrem Home-Ordner aus. Dadurch wird ein neuer Ordner im Ordner /Sites mit dem Namen Ihres Repositorys erstellt, der wie folgt aussieht:
/Sites/[username] .github .io

3.4 – Belassen Sie alle anderen Optionen im Formular auf ihren Standardeinstellungen und klicken Sie auf die Schaltfläche „Repository erstellen“ . Im Moment wollen wir nur den Ordner erstellen, den GitHub Desktop als einen Ordner erkennt, mit dem es arbeiten kann. Um der Anleitung willen beschreiben wir diesen neuen Ordner als Ihren GitHub-Repository -Ordner.
Nachdem Ihr GitHub-Repository- Ordner durch Klicken auf die Schaltfläche „Create Repository“ erstellt wurde, sollte die GitHub-Desktop-App in etwa so aussehen:

4. Kopieren Sie Ihre Dateien in den neuen Repository-Ordner
Angenommen, Sie haben bisher an Ihrer Website in einem Ordner gearbeitet, der sich unter /Documents/my-site ; Wir werden dies als Ihren Arbeitsordner bezeichnen. In diesem Arbeitsordner befinden sich wahrscheinlich einige Dateien und Ordner namens index.html , /css oder /javascript . Was wir tun müssen, ist, alles aus dem Arbeitsordner in unseren neuen GitHub -Repository -Ordner zu kopieren.
Im vorherigen Schritt haben wir den GitHub-Repository -Ordner im Ordner /Sites mit dem Namen [username].github.io . Das bedeutet also, dass sich der GitHub-Repository -Ordner unter /Sites/[username].github.io sollte.
4.1 – Kopieren Sie alles in Ihrem Arbeitsordner (z. B. /Documents/my-site ) in Ihren GitHub-Repository -Ordner ( /Sites/[username].github.io ).
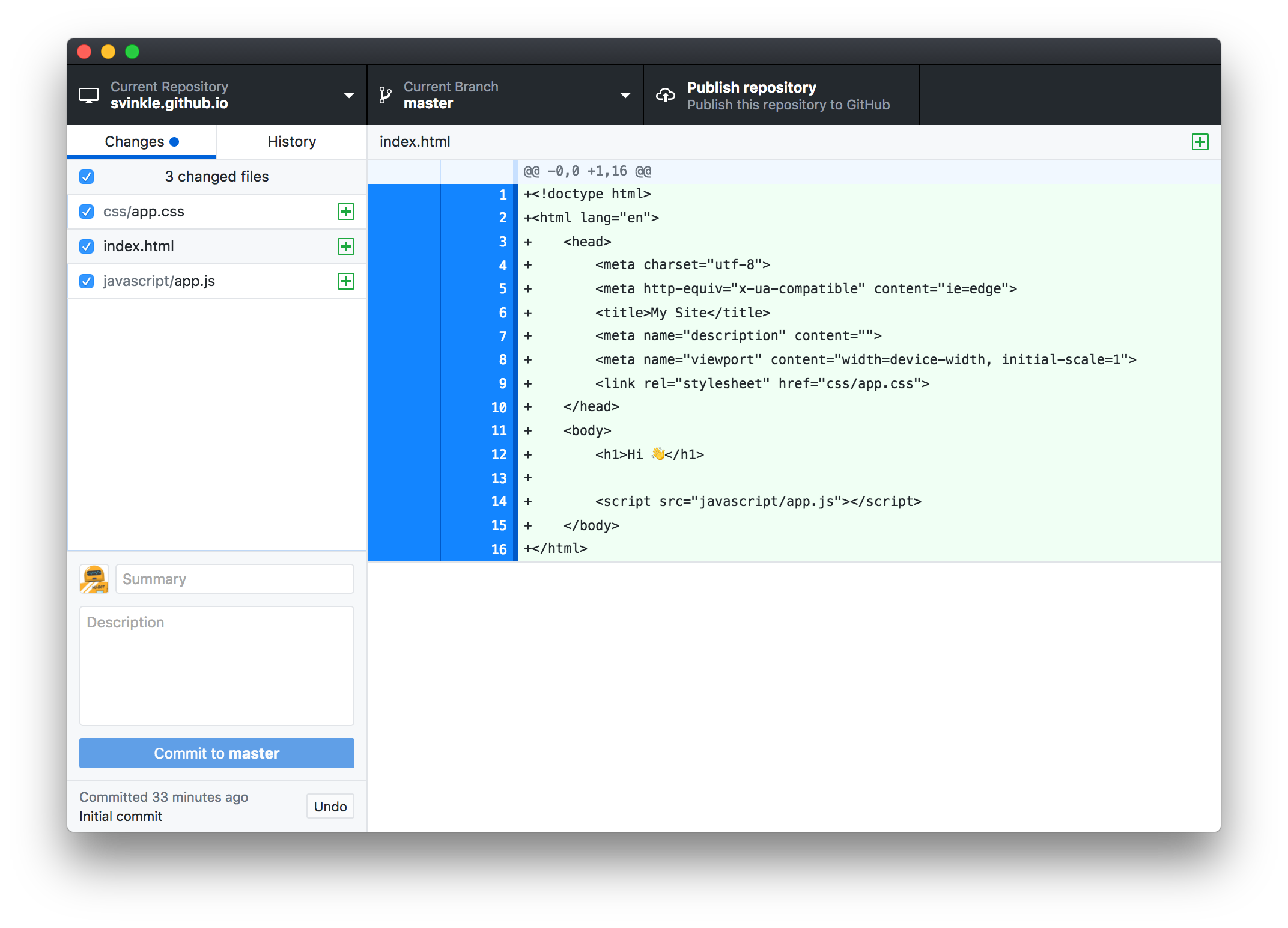
Die GitHub Desktop-App sollte nun etwa so aussehen:

Mit all unseren Dateien im GitHub-Repository- Ordner sind wir bereit , unsere Dateien zu übergeben!
Dateien zu " festschreiben" bedeutet, einen "Schnappschuss" der Dateien und Ordner in ihrem aktuellen Zustand zu machen. Auf diese Weise bereiten wir sie darauf vor, in ein Repository auf GitHub hochgeladen zu werden.
4.2 – Bevor wir unsere Dateien zur Veröffentlichung übergeben, müssen wir GitHub zunächst mitteilen, worum es bei diesem Commit geht. Füllen Sie die Texteingabe "Zusammenfassung" unten links auf der Benutzeroberfläche mit einem übergeordneten Titel aus, was dieser Commit beinhaltet; Etwas Einfaches wie „Mein erster Commit! 😀“ funktioniert in diesem Fall einwandfrei.
Optional können Sie im Textfeld „Beschreibung“ weitere Details zum Commit hinzufügen. Normalerweise möchten Sie Dinge wie das, was sich geändert hat, einbeziehen; Vielleicht haben Sie einen Fehler behoben oder neue Inhalte hinzugefügt. Es ist großartig, diese Notizen für andere Entwickler oder sogar für zukünftige Sie verfügbar zu haben, um sicherzustellen, dass Sie wissen, warum Sie diese Änderungen vor so langer Zeit vorgenommen haben!
Sobald die Felder „Zusammenfassung“ und optional „Beschreibung“ nach Ihren Wünschen ausgefüllt sind, klicken Sie auf die Schaltfläche „Zum Master verpflichten“ !
5. Veröffentlichen Sie Ihre Website
Nachdem Sie im vorherigen Schritt auf die Schaltfläche „Commit to master“ geklickt haben, fragen Sie sich vielleicht:
Was ist gerade passiert? Meine Dateien sind weg und die App ist jetzt leer!
Ärgern Sie sich nicht! In der unteren linken Ecke der GitHub Desktop-Oberfläche befindet sich ein kleiner Indikator dafür, dass Ihr Commit erfolgreich war.

Jetzt, da unsere Dateien festgeschrieben sind, können wir unser Commit auf GitHub übertragen!
Dateien zu "pushen" bedeutet, die festgeschriebenen Dateien in ihrem aktuellen Zustand in ein Repository auf GitHub hochzuladen.
5.1 – Finden Sie die Schaltfläche „Repository veröffentlichen“ oben auf der GitHub Desktop-Oberfläche.

Fahren Sie fort und klicken Sie hier, um Ihre Dateien an GitHu zu senden…
Oh Moment , wir haben uns noch nicht über die GitHub-Desktop-App bei GitHub angemeldet ! Das machen wir erstmal…
Kratzer aufnehmen
5.05 – Wenn das Dialogfenster „Repository veröffentlichen“ erscheint, nachdem Sie auf die Schaltfläche „Repository veröffentlichen“ geklickt haben, werden Sie zunächst aufgefordert, sich bei GitHub anzumelden, falls Sie dies noch nicht getan haben.
Klicken Sie auf die Schaltfläche „Anmelden“ , um das Dialogfenster „Anmelden“ anzuzeigen; Geben Sie Ihren Benutzernamen und Ihr Passwort ein und klicken Sie auf die Schaltfläche „Anmelden“ , um den Vorgang abzuschließen. Sie sollten jetzt eingeloggt sein und können fortfahren!

5.1, Take 2 – Nachdem wir uns nun bei GitHub angemeldet haben, klicken Sie auf die Schaltfläche „Repository veröffentlichen“ , um den Upload-Vorgang zu starten.
5.2 – Das Dialogfenster „Repository veröffentlichen“ erscheint mit einigen letzten Optionen, aus denen Sie auswählen können, bevor Sie Ihre Website live schalten.
Alle Optionen im Formular sind in Ordnung, mit Ausnahme des Kontrollkästchens "Diesen Code privat halten" ; Dies muss deaktiviert werden, damit Sie Ihre Website mit Freunden und Familie teilen können.

5.3 – Klicken Sie auf die Schaltfläche „Repository veröffentlichen“ , um Ihre Dateien an GitHub zu senden!
Gehen Sie jetzt in Ihrem Browser zu Ihrer neuen GitHub-Repository-Seite, um sicherzustellen, dass Ihre Dateien die Reise zu ihrem neuen Zuhause gemacht haben:
https://github.com/ [ username ]/[username].github.io
Sind alle Ihre Dateien vorhanden und berücksichtigt? Gut! Gut gemacht! 👍
6. Teilen Sie Ihre Website!
Der allerletzte Schritt ist, sich zu freuen und Ihre Website in Ihrem Browser anzusehen! Surfen Sie weiter zu:
https:// [ username ].github.io/
Ihre Website soll vor Ihren Augen erscheinen! ✨😄✨

Herzlichen Glückwunsch! Sie sind bereit! Sie wissen jetzt, wie Sie:
- Erstellen Sie ein neues GitHub-Repository
- Übertragen Sie Dateien in das Repository und
- Pushen Sie Dateien auf GitHub!
Von hier aus können Sie sehen, dass sich Ihre Dateien auf GitHub befinden, und Sie können Ihr Projekt im Browser anzeigen!
Wann immer Sie Änderungen an Ihrer Website vornehmen möchten, müssen Sie die Änderungen nur festschreiben und die Dateien dann in Ihr GitHub-Repository hochladen. Ihre Änderungen werden automatisch veröffentlicht!
Vergiss nicht, deine neue, schöne Kreation für ein bisschen ❤️ auf deinen Social-Media-Kanälen zu teilen, oder schicke einfach eine E-Mail an deine Mutter. So oder so, tolle Arbeit ! 🎉
Erwägen Sie, Ihr kürzlich erworbenes Wissen und Ihre Erfahrungen mit anderen zu teilen oder darüber zu schreiben, damit auch sie das Wissen und das Selbstvertrauen haben, ihre eigenen Kreationen zu veröffentlichen und zu teilen! 🙂
Lassen Sie mich wissen, wenn ich Schritte übersehen habe, wenn etwas für Sie nicht ganz richtig geklappt hat oder wenn diese Anleitung hilfreich war! Vielen Dank fürs Lesen!
Fröhliches Hacken! 💻😄💖



