Dem Web zuhören, Teil Zwei: Es ist alles Semantik

- Teil 1: Denken in Barrierefreiheit
- Teil 2: Es ist alles Semantik
- Teil 3: Arbeiten mit Screenreadern
Als Designer und Entwickler tun wir das, was wir tun, letztendlich, weil wir wollen, dass die Menschen davon profitieren. Wie wir im gestrigen Beitrag besprochen haben, ist es wichtig, dass wir die verschiedenen Möglichkeiten berücksichtigen, wie andere möglicherweise mit unseren Websites interagieren. Sitzen sie bequem zu Hause auf einem Laptop? Haben sie ein Kind auf dem einen Arm und ein Telefon auf dem anderen? Haben sie es eilig, Informationen über das nächstgelegene Krankenhaus zu finden? Tatsache ist, dass wir es nicht wissen können.
Wir werden nie wissen, wann, warum und in einigen Fällen wie jemand mit den von uns veröffentlichten Inhalten interagiert und diese konsumiert. Was wir tun können, ist, diese Tatsache zu erkennen, Ungewissheit anzunehmen und zu versuchen, funktionale Benutzerschnittstellen für so viele Kontexte wie möglich zu schaffen.
Ich glaube, dass eine der besten Möglichkeiten, dieses Kunststück zu erreichen, darin besteht, sicherzustellen, dass die Zugänglichkeit im Vordergrund des Design- und Entwicklungsworkflows steht.
Verwenden Sie semantisches HTML
In meinen frühen Tagen der Arbeit mit dem Web hörte ich den Begriff „semantisches HTML“ und wie es die „richtige“ Art ist, HTML-Markup zu schreiben. Jedes Mal, wenn ich diesen Satz hörte, verstand ich wirklich nicht, was er bedeutete. Lange Zeit dachte ich, die Idee sei, sicherzustellen, dass Sie gültiges HTML schreiben und seine Gültigkeit testen, indem Sie Ihren Quellcode durch den W3C-Validator laufen lassen.
Ich weiß jetzt, dass dies nicht die ganze Geschichte ist.
Semantisches HTML zu schreiben bedeutet auch, native Browserelemente und Steuerelemente zu verwenden, um die Bedeutung und den Zweck des Inhalts zu vermitteln. Zu verstehen, wann und wie HTML-Elemente verwendet werden, ist nicht immer einfach, aber die korrekte Implementierung führt zu einer positiven und erfolgreichen Benutzererfahrung für Menschen, die auf unterstützende Technologien angewiesen sind.
Es gibt Informationen, die vorhanden sein müssen, wenn ein Element den Tastaturfokus erhält, damit jemand, der einen Bildschirmleser verwendet, durch diesen Inhalt navigieren und diesen lesen kann. Fokussierbare Elemente umfassen Links und Formularsteuerelemente, und wenn das Element im Fokus ist, werden sein Textinhalt und seine Attribute den Bildschirmleserbenutzern laut vorgelesen.
Was angekündigt wird, sind ein paar wichtige Informationen:
- Der barrierefreie Name oder das Textäquivalent des Elements
- Die Elementrolle
- Der aktuelle Status des Elements (falls zutreffend)
Was ist in einem Namen?
Der zugängliche Name ist der Teil, der beschreibt, wofür das Element dient, seinen Zweck. Dies ist normalerweise der Inhalt zwischen den Start- und End-Tags eines HTML-Elements. Es könnte auch der alternative Textwert für ein Bild sein. Beispielsweise enthält ein Ankerelement (besser bekannt als Link) Text zwischen seinem Start- und End-Tag. Dieser Text wird mit einem Screenreader vorgelesen, der Kontext dazu gibt, was passieren soll oder wohin der Browser gehen soll, wenn dieser Link aktiviert wird.
Beispielsweise würde ein Link in einem Navigationsbereich mit dem barrierefreien Namen „Kontakt“ darauf hinweisen, dass bei Aktivierung dieses Links eine Seite mit Kontaktinformationen, möglicherweise einer Telefonnummer oder Adresse und möglicherweise einem Formular geladen wird, auf dem sich jemand befindet könnte eine Nachricht an das Unternehmen senden.
Eine entscheidende Rolle
Die Elementrolle sagt uns ein paar Dinge, einschließlich dessen, was das Element tut und wie man damit interagiert. Um auf das Link-Beispiel zurückzukommen, die angekündigte Rolle wäre „Link“, da Links mit öffnenden und schließenden <a> -Tags und einem gültigen href Attribut strukturiert sind. Das erwartete Ergebnis oder "was es tut" wäre, dass der Browser entweder eine neue Seite lädt oder zu einem anderen Abschnitt derselben Seite springt und den Fokus auf ein anderes Seitenelement verschiebt.
Verschiedene Elementrollen gehen mit Erwartungen hinsichtlich ihrer Verwendung einher. Abhängig von der Rolle erwartet ein Benutzer möglicherweise, dass er die Eingabetaste drücken muss, um fortzufahren (wie es bei einem Link der Fall ist), die Leertaste verwenden muss, um eine <button> zu aktivieren, oder die Aufwärts- oder Abwärtspfeiltasten zum Erstellen verwenden muss eine Auswahl. Eine Rolle kann auch eine Kontextänderung bedeuten, wie z. B. die Anzeige eines modalen Fensters auf dem Bildschirm.
In welchem Zustand ist mein Zustand?
Alternativ könnte je nach vorliegendem Element ein Zustand zusammen mit dem Elementnamen und Rolleninformationen angesagt werden. Die Bekanntgabe des Zustands hilft dabei, den aktuellen Zustand des Elements zu vermitteln, ob eine Interaktion erforderlich ist und was passieren könnte, wenn die Interaktion stattfindet. Beispielsweise haben Kontrollkästchen und Optionsfelder jeweils einen „markierten“ oder „nicht markierten“ und einen „ausgewählten“ oder „nicht ausgewählten“ Zustand. Ein Akkordeon-Widget würde einen "erweiterten" oder "reduzierten" Zustand haben, der angibt, ob der Inhalt auf dem Bildschirm angezeigt wird und zur Nutzung verfügbar ist (erweitert) oder ob der Inhaltsabschnitt lediglich übersprungen wird, wenn die Navigation fortgesetzt wird (reduziert).
Die Semantik eines Elements ist beim Schreiben von HTML sehr wichtig. Auf diese Weise wissen Personen, die Screenreader verwenden, wie sie auf Ihren Website-Inhalten navigieren und diese nutzen und was sie bei der Interaktion mit einem Element erwarten können.
Behalten Sie eine Denkweise für Barrierefreiheit bei
Berücksichtigen Sie bei der Planung einer Vorgehensweise zur Auszeichnung eines neuen Website-Designs oder eines Moduls in einem Styleguide den visuellen Aspekt und potenzielle Interaktionen für jedes Element. Stellen Sie sich ein paar Fragen, wie zum Beispiel:
- Was ist der Zweck oder die Absicht des Designs?
- Welches HTML-Element ist am besten geeignet, um die Designanforderungen zu erfüllen?
- Wie verarbeitet das Element die Tastaturinteraktion, und wie gibt ein Screenreader den Namen, die Rolle und den Status des Elements an?
- Gibt es eine Anforderung, den Browserfokus programmgesteuert zu verwalten?
- Ist der Textinhalt klar, gut lesbar und verständlich?
- Gibt es genügend Kontrast, um den Textinhalt lesen zu können?
Wenn Sie bei der Beantwortung dieser Fragen Bedenken haben, vielleicht bei der Überprüfung eines übermäßig angepassten Widget-Designs, das möglicherweise nicht native Steuerelemente und Interaktionen erfordert, sollten Sie eine Diskussion mit dem Designer, Projektmanager oder Geschäftsinhaber in Erwägung ziehen, um zu sehen, ob ein Kompromiss möglich ist vereinbart, um Elemente und Widgets für Menschen mit unterschiedlichen Bedürfnissen zugänglicher zu machen. Sicher, die Dinge mögen hübsch und modern aussehen, aber wenn die Leute es nicht benutzen können, was ist der Sinn?
Beginnen Sie immer mit nativen Browserelementen, bevor Sie benutzerdefinierte Steuerelemente erstellen.
Bei nativen Elementen erhalten Sie eine standardmäßig integrierte Semantik. Wenn Sie diese verwenden, können Sie Ihre Website oder App mit weniger Code leichter zu warten und sparen Zeit, da Sie das Rad nicht neu erfinden müssen. Dies hilft auch sicherzustellen, dass die Dinge beispielsweise für weniger leistungsfähige Umgebungen, ältere Browser oder unterstützende Technologien funktionieren. Bauen Sie bei Bedarf auf diesen Basiselementen mit zusätzlicher Interaktivität für Browser auf, die die neuesten Funktionen unterstützen.
Alles zusammenfügen
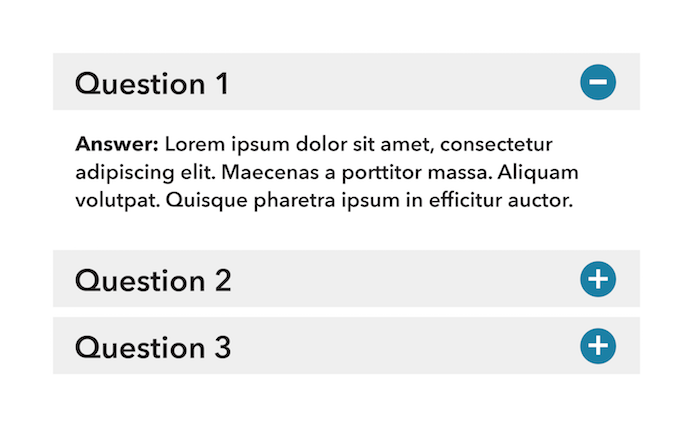
Sehen wir uns dieses Wireframe-Beispiel für einen FAQ-Abschnitt auf einer Seite an.

Nachdem Sie sich dieses Bild angesehen haben, wie würden Sie entscheiden, welche Interaktion beabsichtigt wäre, wenn jemand diesen Inhalt konsumiert? Welche HTML-Elemente sollen verwendet werden, um Sinn und Zweck zu vermitteln? Wie werden die Elemente klingen, wenn sie fokussiert sind, und wie wird jemand damit interagieren, indem er nur die Tastatur verwendet?
Soweit wir bisher wissen, gibt es eine Liste von Textelementen zusammen mit "Plus"- und "Minus"-Symbolen, die darauf hinweisen, dass es sich um ein Akkordeon-Widget handelt. Wenn eines der Listenelement-Steuerelemente aktiviert ist, wird der FAQ-Inhalt angezeigt.
Wie sollten wir den HTML-Code für jedes Listenelement-Steuerelement schreiben, um die Bedeutung und den Zweck des Widgets zu vermitteln?
Welches Element sollen wir verwenden?
Es ist ziemlich einfach, etwas zum Laufen zu bringen, wenn Sie eine Maus oder ein Touch-Eingabegerät verwenden. Sie könnten einen JavaScript-Click-Event-Listener an ein übergeordnetes <div> oder vielleicht an eine <h2> -Überschrift anhängen, um den zugehörigen Inhalt anzuzeigen, und es würde problemlos funktionieren. Das Problem beim Hinzufügen von Click-Handlern zu jedem beliebigen HTML-Element besteht darin, dass es nicht die richtige Bedeutung (Semantik) für Personen vermittelt, die auf Hilfstechnologien angewiesen sind. Beim Vorlesen durch den Bildschirmleser muss das Feedback Informationen über das Element enthalten, nicht nur den Namen des Elements, sondern auch seine Rolle (was es ist) und seinen aktuellen Status. Diese Informationen geben Aufschluss darüber, wie mit dem Element zu interagieren ist.
Personen, die nur eine Tastatur zur Eingabe verwenden, werden ebenfalls einen Nachteil haben, da <div> s und Überschriftenelemente von Haus aus keinen Tastaturfokus erhalten können. Was sollten wir also stattdessen verwenden?
Korrekte Semantik
Das Element, für dessen Verwendung wir uns entscheiden, benötigt die richtige semantische Bedeutung, um den Zweck des Widgets und durch Assoziation genau zu vermitteln, wie man damit interagiert.
Das für diese Interaktion erforderliche Element würde Folgendes benötigen:
- Die Fähigkeit, den Tastaturfokus zu erhalten
- Eine Rolle, die angibt, dass das Element, auf das wir uns konzentrieren, den Fokus bei der Aktivierung verschiebt (auf den Inhaltscontainer).
- Der Browser-Fokus wechselt bei der Aktivierung zum Inhaltscontainer
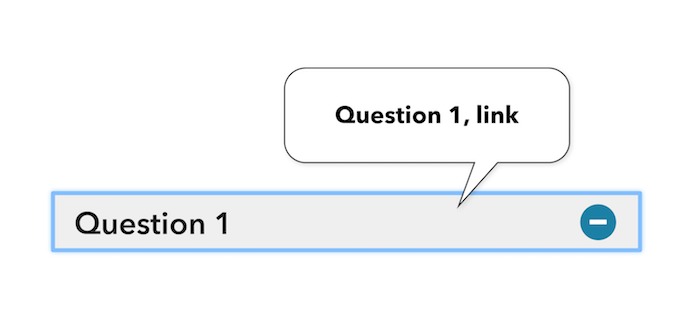
Einige Entwickler nehmen diese Informationen möglicherweise an und gehen davon aus, dass sie ein benutzerdefiniertes Steuerelement mit all diesen Anforderungen erstellen mussten. Es gibt jedoch bereits ein solches Element, das nur für diese Aufgabe verfügbar ist, das <a> mit einem gültigen href -Attribut. Link-Elemente sind standardmäßig fokussierbar. Ihre Rolle als "Link" zeigt an, dass Sie die Eingabetaste drücken können, um ihre Funktion zu übermitteln, und dass sie entweder eine neue Seite öffnet oder den Fokus auf eine andere Stelle auf der aktuellen Seite verschiebt.

Mit diesem Setup hat unser Akkordeon-Widget-Listenelement fast alles, was wir brauchen, um seine Bedeutung und seinen Zweck zu vermitteln.
Der Stand der Dinge
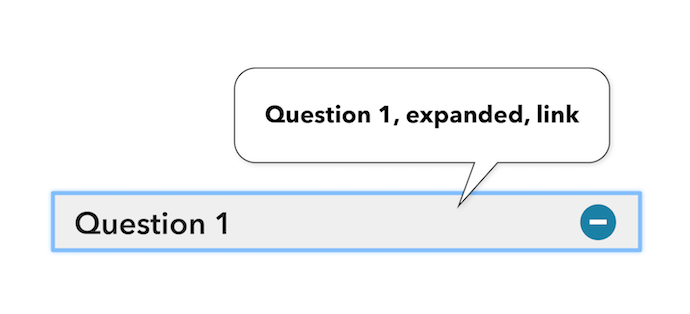
Eine weitere Information, die wir für dieses Accordion-Beispiel einbeziehen müssen, ist der aktuelle Status des Listenelement-Steuerelements. Ein Akkordeon-Steuerelement kann entweder "erweitert" oder "reduziert" werden. Der Zustand hilft auch dabei, der Funktion des Elements und seinem beabsichtigten Zweck zusätzliche Bedeutung und Kontext zu verleihen.
Da das Akkordeon ein benutzerdefiniertes Widget ist, können wir auf verschiedene Weise einen Zustand hinzufügen. Wir könnten entweder visuell verborgenen Text neben dem Linktext einfügen oder ein aria-expanded Attribut anwenden, dessen Wert beim Klickereignis auf true oder false umschalten würde.
Codebeispiel für visuell verborgenen Text:
<a href="#answer-1"> Question 1 <span class="visuallyhidden">, expanded</span> </a> Dasselbe Codebeispiel mit ARIA:
<a href="#answer-1" aria-expanded="true"> Question 1 </a>
Unabhängig davon, für welchen Weg Sie sich entscheiden, sollten Sie unbedingt mit einem Screenreader testen und sicherstellen, dass der Status wie erwartet angesagt wird, und den Statuswert für das Klickereignis aktualisieren, damit dieser Inhalt zu hören ist, wenn das Element den Fokus erhält. (Details zum Testen folgen in Teil 3 dieser Serie).

Fokus managen
Häufig erfordern Widgets oder komplexe Interaktionen zusätzliche Aufmerksamkeit bei der Verwaltung des Tastaturfokus. Dies ist der Vorgang, bei dem der Browser-Cursor von einem Element zum anderen bewegt wird, um eine nahtlose und verständliche Benutzererfahrung für Personen bereitzustellen, die den Bildschirm nicht sehen können, und für Personen, die ausschließlich die Tastatur verwenden.
Sie wissen, ob ein Widget die Verwaltung des Browser-Cursors erfordert, wenn eine Interaktion stattfindet, und Sie Ihre Augen bewegen müssen, um mit dem Lesen des neu aufgedeckten Inhalts zu beginnen. Auf die gleiche Weise sollte auch der Browser-Cursor an die gleiche Stelle bewegt werden.
Im Beispiel des Akkordeon-Widgets wird der Fokus bei der Aktivierung von der Listenelementsteuerung weg und auf den Container des offenbarten Inhalts verschoben. Von hier aus können die Leute den Inhalt von der nächsten logischen Stelle aus weiterlesen. Für Screenreader-Benutzer hilft auch das Bewegen des Browser-Cursors, um anzuzeigen, dass das Click-Ereignis erfolgreich abgeschlossen wurde.
Jetzt bist du dran
Wenn Sie das nächste Mal vor der Herausforderung stehen, ein neues Markup zu schreiben oder einen vorhandenen Fehler zu beheben, denken Sie daran, native, semantische HTML-Elemente als Grundlage zu verwenden. Überlegen Sie, wie etwas funktionieren könnte, wenn Sie mit einem Screenreader oder einer Tastatur interagieren. Dies hilft Benutzern Ihrer Website, das Seitenlayout zu verstehen, und es hilft ihnen zu wissen, wo sie sich auf dem Bildschirm befinden, während sie herumnavigieren, um mit Ihren Inhalten zu interagieren.
Im dritten und letzten Teil dieser Artikelserie gehen wir näher darauf ein, was Bildschirmlesegeräte sind, wie sie verwendet werden, und die Grundlagen zum Testen Ihres Codes, um zu sehen, wie er mit Bildschirmlesegeräten klingen könnte.
