Einführung von Togglific

Finden Sie Webanimationen ablenkend? Haben Sie Schwierigkeiten, sich beim Lesen im Internet zu konzentrieren? Wünschen Sie sich, Sie könnten Hintergrundvideos und ablenkende Bewegungen auf dem Bildschirm anhalten?
Togglific bietet ein ablenkungsfreies Weberlebnis, indem es dem Benutzer die Macht zurückgibt! Im einfachsten Sinne ermöglicht Togglific das Umschalten von Animationen im Web, "ein" oder "aus". 😄
Verschiedene Animationsunterstützung umfasst, ist aber nicht beschränkt auf:
- HTML-Video
- GIF-Bilder
- SVG-Symbole
- CSS-Animation
- JavaScript-Animation

Warum, fragen Sie sich vielleicht? Nun, einige Leute im Internet, die anfällig für Gleichgewichtsstörungen sind, können aufgrund von Animation Schwindel oder Benommenheit bekommen. Andere neigen möglicherweise zur Reisekrankheit, oder allgemeiner finden manche Menschen Animationen einfach ablenkend. Die Fähigkeit, diese Ablenkungen zu beseitigen, kann von unschätzbarem Wert sein, um eine Aufgabe erfolgreich und bequem online zu erledigen.
Lassen Sie uns eine Benutzererfahrung schaffen, die jeder genießen kann, indem wir Optionen für unsere Leser bereitstellen.
Ok, ich bin sicher, Sie denken, das sieht alles ziemlich gut aus, aber wie verwenden Sie es eigentlich? 🤔
Verwendungszweck
Versuche es! Togglific gibt es in drei Geschmacksrichtungen:
- 🔖 Ein Lesezeichen , das Sie per Drag-and-Drop in Ihre Lesezeichenleiste ziehen und bei Bedarf verwenden können
- 📦 Ein npm-Paket , das Sie direkt in Ihr Projekt einbinden können, um Ihren Benutzern die Möglichkeit zu geben, Animationen umzuschalten
- 🖥 Eine Browsererweiterung für Google Chrome oder Mozilla Firefox !
Jede Geschmacksrichtung weist geringfügige Unterschiede bei der Verwendung und den unterstützten Funktionen auf. Weitere Informationen finden Sie in jedem Abschnitt der Togglific-Website .
Technische Eigenschaften
Aus technischer Sicht macht Togglific Folgendes im Hintergrund:
- Schaltet CSS-Animationen um, indem alle Animations- und Transformationseigenschaften auf „Keine“ zurückgesetzt werden
- Schaltet JavaScript-Animationen um, indem die Methode requestAnimationFrame() vorübergehend aus dem Fensterobjekt entfernt wird
- Schaltet SVG-Animationen um, indem vorübergehend das dur-Attribut aus animate- und animateMotion-Elementen entfernt wird
- Schaltet jQuery -Animationen um, indem die jQuery.fx-Methode umgeschaltet wird
- Schaltet animierte .gif- und .webp-Bilder um, indem das Bild vorübergehend durch ein Standbild des Bildes ersetzt wird
- Hält alle HTML-Videoelemente über die Methode pause() an
Mit all diesen Funktionen und verschiedenen Möglichkeiten, das Skript zu verwenden, deckt Togglific viele Bereiche ab, aber die Dinge sind bei weitem nicht perfekt.
Hinweis: Die Dinge können etwas wackelig werden
Als Togglific mit verschiedenen Websites im Internet getestet wurde, liefen die Dinge normalerweise wie erwartet; Videos wurden angehalten, Animationen wurden vorübergehend angehalten und im Allgemeinen verbesserte sich das Leseerlebnis.

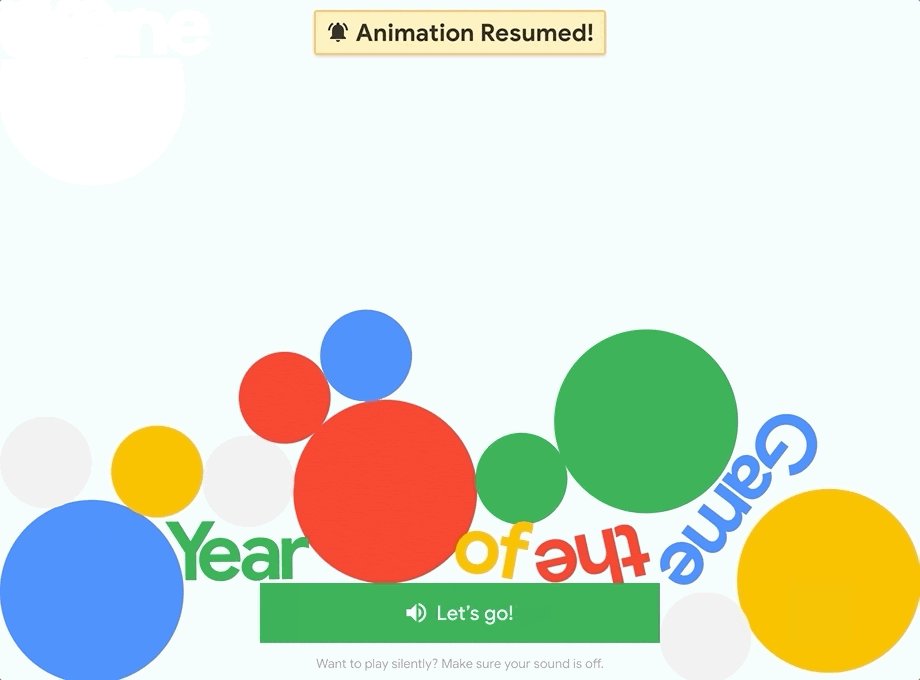
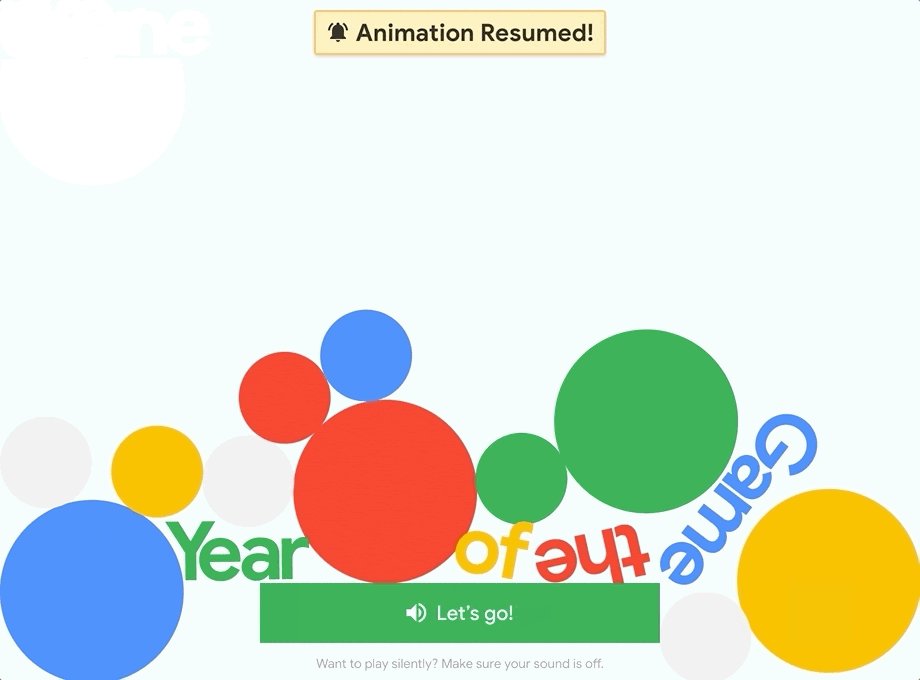
In einigen Fällen kann das Leseerlebnis jedoch suboptimal werden. Dies liegt daran, wie die umgeschaltete Website ursprünglich codiert war; mit einer vollständigen Abhängigkeit von Animationen, um den Inhalt der Website zu positionieren und zu gestalten. Da Togglific die Animations- und Übergangseigenschaften "zurücksetzt", kann dies manchmal dazu führen, dass der Inhalt außerhalb des Bildschirms, gedreht oder einfach in keiner Situation konsumierbar ist.
Damit appelliere ich an alle Designer und Entwickler, die dies lesen, die Schaffung eines Zustands ohne Animation in Erwägung zu ziehen.
Erstellen Sie einen Zustand ohne Animation
Die Idee ist einfach; Entwerfen und entwickeln Sie Code standardmäßig ohne Animationen. Wenden Sie dann Ihren Animationscode nach Bedarf als Ebene über der grundlegenden Benutzererfahrung an.
Wenn Ihr Benutzer keine Animation wünscht, lassen Sie ihm die Wahl, diese Animation zu entfernen. Bitte lesen Sie den Artikel „ An Introduction to the Reduced Motion Media Query “, um zu verstehen, wie dies erreicht werden kann. Infolgedessen funktioniert Togglific viel reibungsloser und zuverlässiger, wenn es aktiviert ist.
Ein Aufruf zu Beiträgen
Ich gebe zu, mein Wissen über Animationen im Internet ist ziemlich begrenzt. Wenn Sie also den Quellcode für Togglific lesen und etwas sehen, das verbessert werden könnte, lesen Sie bitte, wie Sie beitragen können, erstellen Sie dann eineneue Ausgabe und lassen Sie uns chatten!
Ich würde es lieben, wenn dieses Projekt eine vollständige 💯 Gemeinschaftsleistung wäre , um denjenigen zu helfen, die eine Alternative zu einem animierten Web wünschen. Testen Sie, machen Sie Pull-Requests, forken Sie den Code, machen Sie mit diesem Projekt, was Sie wollen, und lassen Sie uns gemeinsam das Web zu einem angenehmeren Erlebnis für alle machen.
Probieren Sie Togglific aus und lassen Sie mich wissen, wie es läuft! 🙂
