Erste Schritte mit Reacts Accessibility Code Linter

Fragen Sie sich beim Erstellen oder Warten einer bestehenden React -App, wie Sie sicherstellen können, dass der von Ihnen geschriebene Code dazu beiträgt, eine zugängliche Benutzeroberfläche zu gewährleisten? Geht das überhaupt mit React? Gibt es Tools zur Automatisierung dieses Prozesses? Das mag Sie überraschen, aber ich freue mich, Ihnen mitteilen zu können, dass es etwas gibt, das Entwicklern hilft, zugänglicheren Code zu schreiben, und dass es mit React vorinstalliert ist; ein Dienstprogramm namens "Code Linter".
In diesem Artikel werden verschiedene Möglichkeiten zur Verwendung des Barrierefreiheitscode-Linters von React untersucht, indem er Sie durch den Prozess der Erstellung einer neuen React-App führt! Dies wird Ihnen sehr dabei helfen, die verschiedenen verfügbaren Möglichkeiten zur Verwendung des Code-Linters in Ihrem Projekt kennenzulernen und zu erkunden.
Wir beantworten einige Fragen, wie zum Beispiel:
- Was ist ein Code-Linter und warum sollte ich ihn verwenden?
- Wie bekomme ich den React Accessibility Linter in mein Projekt?
- Wie kann ich den Code-Linter verwenden?
Bevor wir eintauchen und all diese großartigen Informationen herausfinden, wollen wir erfahren, warum Sie ein Linter-Dienstprogramm verwenden sollten, indem wir die Frage stellen: „Was ist Code-Linter?“
Was ist ein Code-Linter?
Ein Code- Linter >) ist ein Tool, normalerweise ein in Ihrem Texteditor installiertes Plugin oder eine Erweiterung, das Fehler in Ihrem Code in Echtzeit überwacht und meldet. Linters sind für eine Vielzahl von Editoren verfügbar und unterstützen so ziemlich jede erdenkliche Programmiersprache!
Wenn Sie beispielsweise HTML schreiben und vergessen, ein Tag zu schließen, oder wenn Sie versehentlich ein Semikolon am Ende einer JavaScript-Zeile weglassen, informiert Sie der Linter über diese Probleme. Linters informieren Sie normalerweise über einen Fehler, indem sie den Code in einer hellen Farbe unterstreichen und dann eine Meldung anzeigen, wenn die betreffende Codezeile den Editor-Cursor im Fokus hat.
Der Zweck des Code-Lintings besteht darin, sicherzustellen, dass der von Ihnen geschriebene Code die bestmögliche Qualität aufweist, bevor andere in Ihrem Team während der Codeüberprüfung einen Blick darauf werfen und definitiv bevor der Code in den Master-Branch gemergt wird.
Das mag alles großartig klingen, um die Syntax von Programmiersprachen zu überprüfen, aber was ist, wenn es um Barrierefreiheit geht und um sicherzustellen, dass wir verwendbare und zugängliche Benutzeroberflächen erstellen? Gibt es irgendein Linter-Plug-in, das uns mitteilt, wenn Ihren Bildern alt -Text fehlt oder wenn Sie ein ARIA -Attribut (Accessible Rich Internet Applications) falsch verwenden?
Wenn Sie eine App mit React erstellen, ist die Antwort auf diese Frage ein erstaunliches "Ja!" Insbesondere beim Erstellen einer React-App mit dem Projekt [create-react-app](https://github.com/facebookincubator/create-react-app) werden die Quelldateien der Anwendung von einem Code-Linter-Plugin namens [eslint-plugin-jsx-a11y](https://github.com/evcohen/eslint-plugin-jsx-a11y) , worauf wir uns in diesem Beitrag konzentrieren werden. Wir werden uns ansehen, was es ist und wie Sie das Plugin verwenden können, um sicherzustellen, dass Ihre React-Apps in Bezug auf Barrierefreiheit viel weiter vorne sind.
Was ist eslint-plugin-jsx-a11y?
Einfach ausgedrückt ist eslint-plugin-jsx-a11y ein Dienstprogramm, das Ihnen hilft, zugänglichen Code zu schreiben. Es ist ein Plugin, das mit ESLint verwendet werden kann, einem sehr beliebten und gut gemachten JavaScript-Code-Linter, der von allen gängigen Code-Editoren von heute unterstützt wird.
Beim Erstellen von React-Apps werden Ihre Anwendungslogik und Vorlagen mit der JSX-Sprache geschrieben, einer Syntaxerweiterung für JavaScript. eslint-plugin-jsx-a11y tut, was es kann, um sicherzustellen, dass Ihr Code, insbesondere der JSX, den Sie in Ihrer React-App schreiben (einschließlich Vorlagen-HTML), keine Zugänglichkeitsprobleme enthält (d. h. die Probleme, bei denen er helfen kann, zu identifizieren die Codeebene.)
Je nachdem, wie Sie sich entscheiden, es zu verwenden, meldet das Plugin entweder Probleme:
- In der JavaScript-Konsole der Entwicklertools Ihres Webbrowsers
- Mit Ihrem Code direkt in Ihrem Editor
- Melden Sie Probleme mit Ihrer CI-Umgebung (Continuous Integration).
Sehen wir uns genauer an, wie Sie eslint-plugin-jsx-a11y in Ihrem React-Projekt einrichten und verwenden können.
Möglichkeiten zum Einrichten und Verwenden von eslint-plugin-jsx-a11y
1. In der JavaScript-Konsole
Standardmäßig ist eslint-plugin-jsx-a11y mit jeder App vorinstalliert, die Sie über create-react-app . Ohne weitere Konfiguration oder Einrichtung gibt das Plugin gefundene Probleme und Fehler direkt an die JavaScript-Konsole der Entwicklertools Ihres Browsers aus.
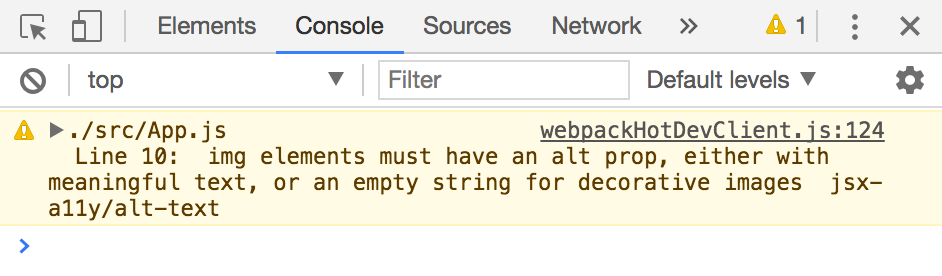
Wenn Sie Ihrer HTML-Vorlage beispielsweise ein img -Element ohne alt -Attribut hinzufügen, sehen Sie diese Meldung in Ihrer Konsole:

Schauen wir uns ein Beispiel an, wie wir diese Nachricht in Ihrer eigenen Browserkonsole sehen können, indem Sie eine React-App einrichten und erstellen! Keine Sorge, es sind nur ein paar Schritte, dann kann es losgehen!
Die einzige Voraussetzung für die Verwendung von
create-react-appist sicherzustellen, dass die neueste Version von Node.js undnpminstalliert ist. Sie können dies tun, indem Sie das offizielle Installationsprogramm für Ihre Plattform von NodeJS.org herunterladen .-
Öffnen Sie nach der Installation von Node.js Ihre Terminal-Anwendung, um zu überprüfen, ob
npminstalliert und einsatzbereit ist:- Wenn Sie macOS verwenden, verwenden Sie die Spotlight-Suche (Lupensymbol oben rechts) und geben Sie „Terminal“ ein – klicken Sie auf die
Enter, um die standardmäßige Terminal-App zu öffnen. - Verwenden Sie für Windows 10 die Cortana-Suche (unten links) und geben Sie „PowerShell“ ein – klicken Sie auf „Windows PowerShell“, um diese Terminal-App zu öffnen.
- Wenn Sie Ubuntu Linux ausführen , verwenden Sie das Dash (oben links) und geben Sie „Terminal“ ein – wählen Sie die Standard-Terminal-App.
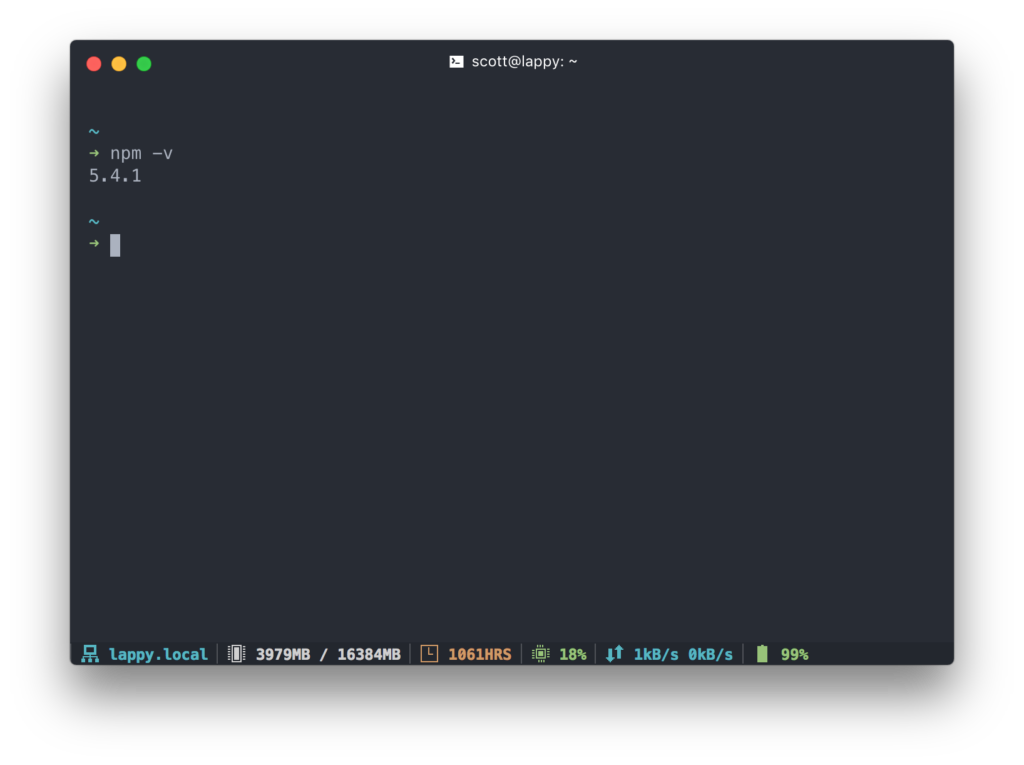
Sobald Sie Ihr Terminal geöffnet haben, geben Sie den folgenden Befehl ein und führen Sie ihn aus, um zu überprüfen, ob
npminstalliert ist.npm -vDies sollte die aktuelle Versionsnummer zurückgeben.

- Wenn Sie macOS verwenden, verwenden Sie die Spotlight-Suche (Lupensymbol oben rechts) und geben Sie „Terminal“ ein – klicken Sie auf die
-
Als Nächstes verwenden wir
npm, um das Dienstprogrammcreate-react-appzu installieren. Geben Sie den folgenden Befehl ein und führen Sie ihn aus:npm install -g create -react-appDadurch wird das Dienstprogramm
create-react-app"global" installiert, sodass Sie es verwenden können, um eine neue React-App in einem beliebigen Verzeichnis auf Ihrem Computer zu erstellen. -
Lassen Sie uns nun eine brandneue React-App mit dem Dienstprogramm
create-react-app. Nennen wir es „Meine Test-App“. Geben Sie den folgenden Befehl ein und führen Sie ihn aus:create-react-app my-test- appDieser einzelne Befehl wird losgehen und alles Erforderliche abrufen, um Ihre React-App zum Laufen zu bringen. Abhängig von der Geschwindigkeit Ihrer Verbindung kann es ein bis zwei Minuten dauern, also holen Sie sich einen Kaffee oder Tee!
-
Nachdem alle Dateien heruntergeladen wurden, ändern Sie das aktuelle Arbeitsverzeichnis des Terminals in das des gerade erstellten neuen Anwendungsordners.
cd my- test - app -
Lassen Sie uns die App starten, um zu sehen, ob bisher alles funktioniert! Geben Sie den folgenden Befehl ein und führen Sie ihn aus, um den lokalen Entwicklungsserver zu starten:
npm startSie sollten so etwas wie dieses Popup in Ihrem Browser sehen!
Groß! Jetzt, da wir React eingerichtet und ausgeführt haben, wollen wir absichtlich ein Problem mit der Barrierefreiheit verursachen, bei dem eslint-plugin-jsx-a11y eine Nachricht an die Konsole sendet und uns mitteilt, dass etwas nicht ganz stimmt.
Wir können dies in Aktion sehen, ohne Code hinzuzufügen. Die Standardvorlage hat ein Bild mit einem alt -Attribut, also sollten wir in der Lage sein, diese Zeile zu ändern, um die Warnmeldung zu sehen.
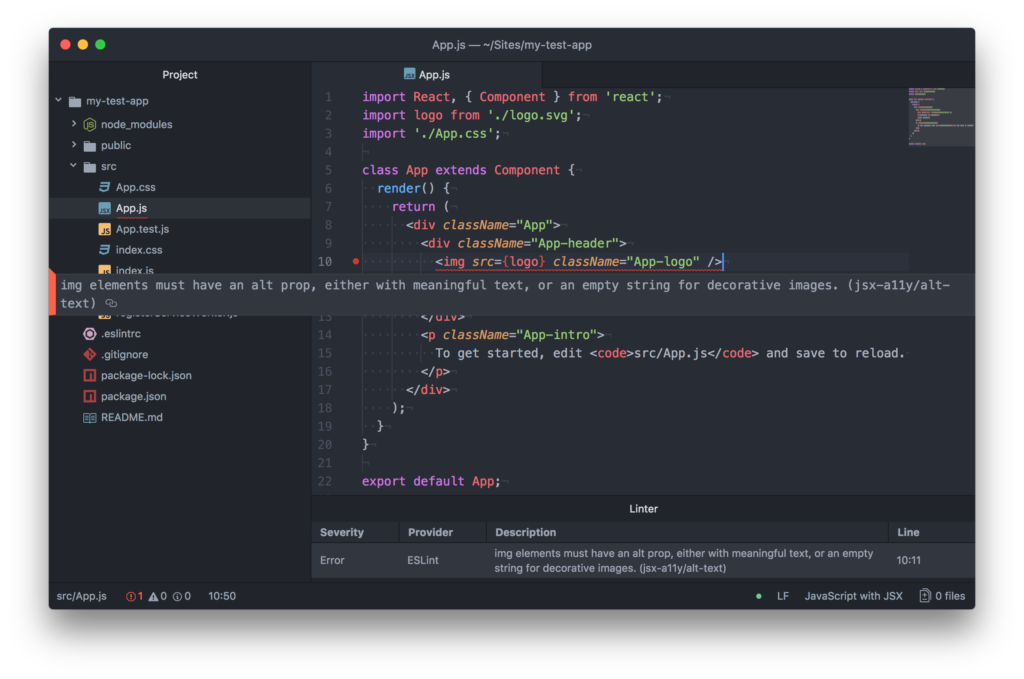
Öffnen Sie die Datei my-test-app/src/App.js in einem Texteditor Ihrer Wahl und überprüfen Sie Zeile 10. Sie sollte so aussehen:
<img src="{logo}" className="App-logo" alt="logo" /> Fahren Sie fort und entfernen Sie das alt -Attribut aus dieser Zeile und speichern Sie die Datei. Was denkst du könnte als nächstes passieren?
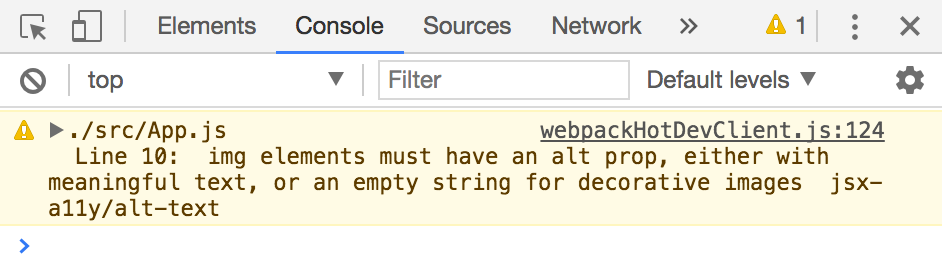
Kehren wir zum Browser zurück und öffnen Sie die JavaScript-Konsole der Entwicklertools. Wenn Sie die Nachrichten der JavaScript-Konsole überprüfen, sollten Sie eine Warnung sehen, die so aussieht:

Das sieht für mich nach einer hilfreichen Warnmeldung aus! Wie Sie vielleicht wissen, müssen alle Bilder ein alt -Attribut haben, auch wenn es leer ist. Setzen Sie das alt Attribut wieder in das img Element, um diese Warnung zu beheben!
Bonus: Sie sind sich nicht sicher, was Sie in das alt Attribut Ihrer Bilder aufnehmen sollen? Sehen Sie sich den Entscheidungsbaum [alt](https://www.w3.org/WAI/tutorials/images/decision-tree/) an, um Hilfe zu erhalten!
2. In Ihrem Code-Editor
Es ist ziemlich großartig, dass diese Warnungen und Fehler in Ihrer Browserkonsole angezeigt werden. Wäre es jedoch nicht schön, diese Nachrichten direkt in Ihrem Texteditor zu sehen, bevor Sie Ihre Arbeit im Browser testen?
Wir können dies einrichten, indem wir diesen wenigen Schritten folgen:
-
Installieren Sie das ESLint-Paket/die Erweiterung für Ihren Code-Editor. Hier sind einige Quick-Links für die heutzutage beliebteren Bearbeitungsumgebungen:
- Wenn Sie Atom verwenden, installieren Sie das Paket linter-eslint .
- Benutzer von Sublime Text können das Paket SublimeLinter-contrib-eslint installieren.
- Installieren Sie für alle, die VS Code verwenden, die ESLint- Erweiterung.
-
Als nächstes müssen wir die Terminal-App erneut verwenden, um ein paar weitere Pakete mit
npmzu installieren. Damit Ihr Editor die Warn-/Fehlermeldungen ausgibt, geben Sie den folgenden Befehl ein und führen Sie ihn aus, um lokale Kopien von ESLint undeslint-plugin-jsx-a11yzu installieren:npm install eslint eslint- plugin -jsx-a11y --save-devDieser Befehl installiert diese Dienstprogramme nur zur Verwendung mit Ihrem aktuellen Projekt und fügt Einträge zu Ihrer Datei
package.json“ hinzu, um diese als Entwicklungsabhängigkeiten festzulegen (wird verwendet, wenn wir ESLint als Teil der CI-Strategie hinzufügen, aber dazu später im Beitrag.) -
Wenn alles installiert und einsatzbereit ist, besteht der letzte Schritt darin, dem Projekt eine neue Datei hinzuzufügen.
Öffnen Sie das Projekt
my-test-appin Ihrem Editor und erstellen Sie im Stammverzeichnis des Projektverzeichnisses eine neue Datei mit dem Namen.eslintrc(das Beginnen des Dateinamens mit einem Punkt kennzeichnet eine „versteckte“ Datei.) Diese Datei wird von gelesen das ESLint-Paket/die Erweiterung Ihres Code-Editors, das in Schritt 1 oben installiert wurde.Öffnen Sie die
.eslintrc-Datei und fügen Sie Folgendes hinzu:{ "env": { "browser": true, "es6": true, "node": true }, "parserOptions": { "ecmaVersion": 6, "sourceType": "module" }, "plugins": ["jsx-a11y"], "extends": ["plugin:jsx-a11y/recommended"] }Diese Konfiguration erledigt einige Dinge, einschließlich der Mitteilung an den Editor, dass die Zielumgebung ein Webbrowser und die erwartete JavaScript-Version ES6 ist. Es legt auch fest, dass
eslint-plugin-jsx-a11yals ESLint-Plugin verwendet wird, und erweitert das Plugin, um den standardmäßig empfohlenen Regelsatz zu verwenden ( siehe alle unterstützten Regeln ).
Von hier aus sollte Ihr Code-Editor in der Lage sein, dieselbe Fehlermeldung anzuzeigen, die wir zuvor in der Browserkonsole gesehen haben. Probieren Sie es aus, indem Sie zur Datei my-test-app/src/App.js , Zeile 10, zurückkehren und das alt -Attribut entfernen. Abhängig von Ihrem Code-Editor sollte Ihnen eine Art visueller Hinweis auf das Problem angezeigt werden.
Hinweis: Möglicherweise müssen Sie Ihren Editor neu starten, damit die neue Konfigurationsdatei gelesen werden kann.

3. Als Teil Ihrer CI-Strategie
Sie können und sollten eslint-plugin-jsx-a11y in Ihre CI-Teststrategie ( Continuous Integration ) einbeziehen. Dadurch stellen Sie sicher, dass keine Zugänglichkeitsprobleme (die eslint-plugin-jsx-a11y finden kann) in Ihr Code-Repository eingeführt werden.
Um auf das Beispiel für das fehlende alt Attribut zurückzukommen: Wenn jemand eine Änderung mit diesem vorhandenen Problem festgeschrieben hat, würde die CI-Umgebung diesen Fehler abfangen und der Commit würde nicht zusammengeführt werden. Das unten beschriebene Setup dient im Wesentlichen als „letzte Verteidigungslinie“, um zu verhindern, dass Codeprobleme das Repository Ihres Projekts erreichen.
Betrachten wir die „My Test App“-Demo und sehen wir uns die Schritte zur Integration von eslint-plugin-jsx-a11y in Travis CI an, einem sehr beliebten CI-Dienst, der gut mit GitHub -Code-Repositorys funktioniert.
-
Der erste Schritt besteht darin, Ihren Projektcode in ein GitHub-Repository zu übertragen. Um dies zu erreichen, können Sie der hervorragenden Anleitung folgen: „ Hinzufügen eines vorhandenen Projekts zu GitHub mithilfe der Befehlszeile “. Dies ist erforderlich, damit Travis CI auf Ihre Projektdateien zugreifen und den ESLint-Test ausführen kann, den wir in Schritt 4 angeben.
Melden Sie sich als Nächstes über GitHub bei Travis CI an, indem Sie zu travis-ci.org gehen und oben rechts auf der Seite auf die grüne Schaltfläche „Mit GitHub anmelden“ klicken. Erlauben Sie Travis CI den Zugriff auf Ihre öffentlichen Repositories, um fortzufahren.
-
Gehen Sie zu Ihrer Travis CI-Profilseite, indem Sie oben rechts auf dem Bildschirm auf Ihren Namen und den Avatar- Link klicken. Navigieren Sie nach unten und schalten Sie die Repository-Umschaltfläche „Meine Test-App“ um, um dieses bestimmte Repository mit Travis CI zu verwenden.

-
Damit Travis CI unseren ESLint-Test ausführen kann, müssen wir eine neue Datei in unserem Projekt erstellen.
Öffnen Sie das Projekt
my-test-appin Ihrem Editor und erstellen Sie im Stammverzeichnis des Projektverzeichnisses eine neue Datei namens.travis.yml. Travis CI liest die in dieser Datei gespeicherten Anweisungen und führt sie dann bei jedem neuen Commit aus.Öffnen Sie die Datei
.travis.ymlund fügen Sie ihr Folgendes hinzu:language: node_js node_js: - "8" script: - eslint ./src/Diese speziellen Anweisungen besagen im Wesentlichen: „Installieren und verwenden Sie Node.js Version 8, installieren Sie alle Abhängigkeiten über
npm, die in der Datei „package.json“ aufgeführt sind, und führen Sie dann die imscriptaufgeführten Befehle aus.“Die Zeile
- eslint ./src/führt ESLint auf allen Quelldateien des Projekts aus.Hinweis: Sie können diesen Befehl auch lokal in Ihrem Terminal ausführen, um Ihren Code vor dem Commit zu testen!
-
Der letzte Schritt besteht darin , die Datei
[.travis.yml](https://help.github.com/articles/adding-a-file-to-a-repository-using-the-command-line/)an Ihre GitHub-Repository des Projekts. Nachdem dies abgeschlossen ist, richten Sie Ihren Webbrowser auf die Projektseite von Travis CI, um die Ausgabe der Tests in Echtzeit zu sehen!Wenn Sie Ihr Projekt mit dem
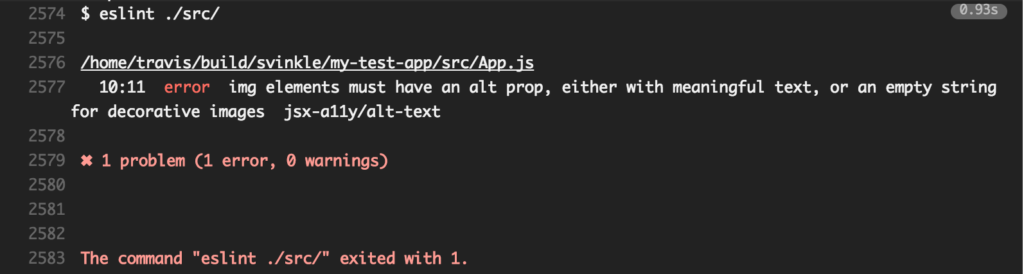
imgElement übergeben haben, dem dasalt-Attribut fehlt, sollten Sie unten im Ausgabefenster von Travis CI so etwas sehen (Sie sollten auch eine E-Mail mit der Benachrichtigung erhalten):
Um dieses Problem zu beheben und einen erfolgreichen Build zu erzielen, platzieren Sie das
alt-Attribut wieder auf demimg-Element und übertragen Sie Ihre Datei erneut!
Einpacken
Dies sind nur die allgemeinen Details darüber, was [eslint-plugin-jsx-a11y](https://github.com/evcohen/eslint-plugin-jsx-a11y) ist, und ein paar verschiedene Möglichkeiten, wie Sie es integrieren können in Ihre eigenen Projekte, um eine zugänglichere Benutzererfahrung zu gewährleisten.
Dies ist natürlich nur ein kleiner Teil, um sicherzustellen, dass Ihre React-App zugänglich ist. Eine andere empfohlene Methode besteht darin, Ihre App über ein automatisiertes Testtool auszuführen, z. B. das Chrome DevTools Audits-Panel . Dadurch wird nicht nur auf Probleme mit der Barrierefreiheit geprüft, sondern auch die Leistung und Best Practices gemeldet, um Ihre App so gut wie möglich zu machen!
Testen Sie schließlich nach der Behebung von Problemen, die mit automatisierten Tools gefunden wurden, Ihre Apps immer mit Hilfstechnologien wie einem Desktop- oder mobilen Screenreader! Dies ist eine der besten Möglichkeiten, um anhaltende Barrierefreiheitsprobleme in Ihrer App zu finden, zu debuggen und zu beheben.
Denken Sie daran, dass wir alle dafür verantwortlich sind, sicherzustellen, dass das, was wir in die Welt setzen, für so viele Menschen wie möglich nutzbar ist, unabhängig von ihrem aktuellen Standort, ihrer Browserumgebung, ihrem Gerät oder ihrer Behinderung. Mit Tools wie diesen und all den Menschen in dieser großartigen Community, die sehr sachkundig und hilfsbereit sind, sollte es keinen Zweifel geben, dass Ihr Endprodukt für alle zugänglich gemacht werden kann!
