Setup für WordPress Gutenberg Barrierefreiheitstests erhalten

Das WordPress Accessibility Team hat kürzlich einen Hilferuf bei der Entwicklung des Gutenberg-Editors verschickt, insbesondere im Hinblick auf seine Benutzerfreundlichkeit und Zugänglichkeit für Menschen mit Behinderungen.
Haben Sie Interesse mitzuhelfen? Hier erfahren Sie, wie Sie Ihre lokale Test- und Entwicklungsumgebung einrichten und einsatzbereit machen! 🚀
Hinweis: Wenn Sie nur am Testen und nicht an der Entwicklung interessiert sind, können Sie das Gutenberg-Plugin von Ihrem WP-Admin-Panel oder von der Gutenberg-Plugin-Seite installieren und die Schritte 2–4 überspringen. (Danke @mor10 für den Tipp!)
1. WordPress installieren
Wenn Sie keine lokale WordPress-Instanz zur Verfügung haben, mit der Sie arbeiten können, sehen Sie sich den Leitfaden zum Einrichten einer Entwicklungsumgebung an.
Tl;dr:
1.1 – Installieren Sie MAMP oder WAMP (wenn Sie unter macOS bzw. Windows arbeiten.)
1.2 – Laden Sie eine Kopie von WordPress herunter.
1.3 – Folgen Sie der berühmten 5-Minuten-Installationsanleitung .
2. Installieren Sie Node.js
Das Gutenberg-Plugin erfordert die node Version 6.10.3 oder höher, um zu funktionieren. Überprüfen Sie Ihre Version, indem Sie Ihre Terminal-App öffnen und den Befehl node -v .

Wenn Sie keinen node zur Verfügung haben, ist der wahrscheinlich einfachste Weg, Node.js und NPM zusammenzubringen, das Herunterladen und Ausführen des offiziellen Installationsprogramms von nodejs.org .
Führen Sie nach der Installation node -v erneut aus, um sicherzustellen, dass Sie fertig sind.
3. Holen Sie sich den Plugin-Quellcode
Eine Kopie des Gutenberg-Quellcodes zu bekommen, ist ein paar Schritte, aber es ist ganz einfach.
3.1 – Zuerst teilen wir das Gutenberg-Projekt auf, um eine Kopie zu haben, mit der wir direkt arbeiten können. Klicken Sie auf der Gutenberg-GitHub-Seite oben rechts auf den Link „Fork“ .

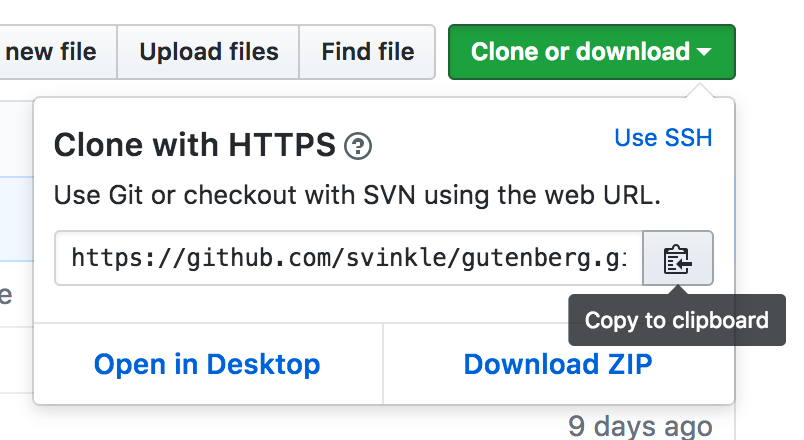
3.2 – Als nächstes müssen wir Ihre Kopie des Projekts klonen . Suchen Sie auf Ihrer Fork-Seite nach der Schaltfläche „Klonen oder herunterladen“ und klicken Sie darauf. Kopieren Sie innerhalb des angezeigten Dropdown-Menüs den Inhalt aus dem Eingabesteuerelement in Ihre Zwischenablage.

3.3 – Wechseln Sie schließlich in Ihrer Terminal-App in das Verzeichnis Ihrer lokalen WordPress- Plugins .
cd wordpress/ wp -content/plugins Führen Sie dann den Befehl git clone aus, um den Quellcode von Ihrem Fork zur lokalen Bearbeitung herunterzuladen.
git clone https://github.com/ [ github-username ]/gutenberg.git
Wir haben jetzt den Code und sind bereit, das Plugin zum Testen zu bauen!
4. Erstellen Sie das Plugin
Bevor wir das Plugin in WordPress verwenden und testen können, müssen wir das Plugin aus der Quelle erstellen . Es ist nicht so beängstigend, wie es sich anhört, und es sind nur ein paar Schritte!
4.1 — Lassen Sie uns zunächst in der Terminal-App die Verzeichnisse in den neuen Gutenberg -Ordner ändern, der erstellt wurde, als wir zuvor git clone haben:
cd gutenberg/ 4.2 – Als nächstes müssen wir alle Abhängigkeitsdateien herunterladen, die das Gutenberg-Plugin zum Erstellen benötigt. Das Ausführen dieses einen npm -Befehls erledigt die ganze harte Arbeit für uns:
npm install
Vielleicht möchten Sie sich ein ☕️ schnappen, da dies etwa eine Minute dauern kann.
Wenn npm seine Aufgabe abgeschlossen hat, sollten Sie einen neuen node_modules Ordner mit einer ganzen Reihe von Dingen darin haben. Das ist alles, was Gutenberg zum Erstellen und Ausführen benötigt!
4.3 – Lassen Sie uns zum Schluss das Plugin erstellen , damit WordPress es sieht und wir mit dem Testen beginnen können. Führen Sie den Befehl aus:
npm run dev Dieser Befehl erstellt nicht nur das Plugin, sondern überwacht auch Änderungen an Dateien oder Verzeichnisstrukturen. Wenn eine Änderung erkannt wird, wird der Build automatisch ausgeführt! Das ist großartig, um unsere Codeänderungen sofort im Browser zu sehen.

5. Aktivieren Sie das Plugin
Von diesem Punkt an können wir das Gutenberg-Plugin in unserer WordPress-Instanz aktivieren und mit dem Auschecken beginnen!
5.1 – Um das Plugin zu aktivieren, melden Sie sich bei Ihrem WordPress-Admin-Panel an und gehen Sie zur Plugins -Seite.
5.2 – Suchen Sie das Gutenberg-Plugin in der Liste und klicken Sie auf den Link „Aktivieren“ !

6. Starten Sie den Test
Klicken Sie in der WordPress-Seitenleiste auf den Link „Gutenberg“ und probieren Sie es aus!

Beginnen Sie von hier aus mit dem Testen nur mit Ihrer Tastatur und sehen Sie, wie einfach/schwierig/intuitiv die Benutzeroberfläche ist!
- Kannst du die Steuerung erreichen?
- Wie schwierig ist es, Änderungen vorzunehmen oder Fotos hinzuzufügen?
- Was ist mit der tatsächlichen Veröffentlichung des Beitrags? Ist es einfach, das Submit-Steuerelement zu finden und zu verwenden?

Wenn Sie auch geneigt sind, versuchen Sie, einen Bildschirmleser zu aktivieren und damit zu arbeiten !
- Sind die Schnittstellenansagen sinnvoll?
- Sind die Bedienelemente richtig beschriftet?
- Hat das Klicken und Aktivieren eines Steuerelements das erwartete Ergebnis?
7. Erstellen eines Problemtickets
Wenn Sie etwas gefunden haben, das Sie dem WordPress Gutenberg-Team melden möchten, müssen Sie einige Schritte unternehmen.
7.1 – Gehen Sie auf GitHub zu den Gutenberg-Problemen und klicken Sie auf den Link „Neues Problem“ , der oben rechts auf dem Bildschirm erscheint.

7.2 – Von hier aus erscheint ein Formular mit einem einzelnen Textbereich zum Ausfüllen der Problemdetails, die Sie melden möchten, damit sie die Projektbetreuer lesen können.
Es gibt viele Hinweise, was dem Ticket hinzugefügt werden kann, das im Textbereich vorausgefüllt ist. Details wie zu reproduzierende Schritte, aktuelles und erwartetes Verhalten und eine empfohlene Lösung für das Problem. Zusammen mit diesen würde ich auch vorschlagen, Folgendes hinzuzufügen:
- Jeglicher zugehöriger Quellcode, der Dateiname und die Zeilennummer
- Eine Bildschirmaufnahme des betreffenden Bereichs
- Die Nummer der WCAG-Erfolgskriterien für mehr Kontext
- Alle Informationen zu Betriebssystem/Browser/Hilfstechnologie
Diese zusätzlichen Details werden den Betreuern sehr helfen, das Problem zu lösen, und zu einer viel gründlicheren und interessanteren Diskussion führen.
7.3 – Wenn Sie mit den Informationen, die Sie für das Ticket bereitgestellt haben, zufrieden sind, klicken Sie auf die Schaltfläche „Neues Problem einreichen“ und warten Sie auf eine Antwort!

Denken Sie daran, freundlich und respektvoll zu sein, wenn Sie Probleme mit anderen Leuten da draußen besprechen. Die Projektbetreuer werden antworten, sobald sie verfügbar sind, und Ihr Ticket wird hoffentlich zu einer Lösung führen und das Problem im Projekt beheben!
Wir sind alle im selben Boot. Helfen wir Gutenberg dabei, ein großer Erfolg zu werden, indem wir es für alle nutzbar machen! 🙂
Ich denke, das sollte ausreichen, um jeden, der helfen möchte, zum Laufen zu bringen. 🤔 Lassen Sie mich wissen, wie diese Ersteinrichtung für Sie verläuft und ob ich bei diesen Schritten etwas verpasst habe!
Ich hoffe, bald einen weiteren Beitrag über die Entwicklung für Gutenberg zu haben, einschließlich, wo Codeänderungen vorgenommen werden und wie Pull Requests erstellt werden, um Ihre Lösungen zusammenzuführen! 💪
Ressourcen und Links:
- Gutenberg – Entwicklungszentrum für den Editor Focus in Core
- Gutenberg-Plugin-Quelle auf GitHub
- So können Sie zum Gutenberg-Projekt beitragen
- Liste aktueller Barrierefreiheitsprobleme
- WPAccessibility-Team auf Twitter



