Barrierefreie React Native Apps erstellen

Bereits im Januar 2020 gab Shopify öffentlich die Einführung von React Native bekannt . Das bedeutete, dass von diesem Zeitpunkt an alle unsere neuen mobilen Apps mit dem React Native-Framework erstellt würden. Im weiteren Sinne bedeutete dies auch eine neue Lernmöglichkeit für unser Zugänglichkeitsteam beim Testen von Apps und beim Anleiten von Design- und Entwicklungsteams, um barrierefreie Benutzererfahrungen zu schaffen.
Spulen Sie ein paar Monate später vor, als eine Handvoll talentierter Freiwilliger von Shopify mit der Arbeit an einer neuen React Native-App namens COVID Shield begannen : einer COVID-19-Benachrichtigungslösung. Während das Team an COVID Shield arbeitete, wurde ich beauftragt, während der Entwicklung Tests zur Barrierefreiheit durchzuführen.
Dieser Beitrag enthält Details darüber, wie ich COVID Shield auf Zugänglichkeit getestet habe, wobei ich einige wichtige Probleme und die damit verbundenen Lösungen für diese Probleme genau überprüft habe. Hoffentlich hilft Ihnen dieser Ratschlag dabei, Ihre eigenen Apps zu testen, um sicherzustellen, dass Sie ein barrierefreies Erlebnis für alle Ihre Benutzer schaffen.
Bevor wir auf diese Details eingehen, ist es erwähnenswert, dass COVID Shield von der kanadischen Bundesregierung eingeführt wurde, um kanadischen Bürgern eine Benachrichtigungsmethode für eine mögliche Exposition gegenüber COVID-19 bereitzustellen. Die App wurde in COVID Alert umbenannt. Die zukünftige Entwicklung wurde vom Team Canadian Digital Services übernommen. Lassen Sie uns jetzt einsteigen.
Test Umgebung
Da sich die COVID Shield-App in der aktiven Entwicklung befand, umfasste meine Testumgebung einige andere Tools als reale, physische Geräte:
- iOS-Simulator gepaart mit macOS Accessibility Inspector
- iOS-Simulator gepaart mit macOS VoiceOver
- Android-Emulator gepaart mit TalkBack-Screenreader
- Physisches Android-Gerät mit installiertem Snapshot der
apkShield-APK
Für ein vollständiges Verständnis der Verwendung dieser Tools zum Testen der Barrierefreiheit von Apps können Sie meinen Beitrag Mobile Screen Reader Testing lesen.
Reagieren Sie auf die native Zugänglichkeits-API
Facebook hat dafür gesorgt, dass App-Entwickler mithilfe der React Native Accessibility API barrierefreie und integrative Benutzererlebnisse schaffen können. Dies war meine Anlaufstelle, wenn es darum ging, dem Team Empfehlungen zu geben.
Diese API enthält eine Reihe von React-Methoden und Requisiten, um interaktiven Elementen Informationen wie Rollen, Namen und Status bereitzustellen. Es enthält auch andere Elemente, um die allgemeine Zugänglichkeit einer App bei der Verwendung von Hilfstechnologien zu verbessern .
Wenn Sie mit HTML, dem DOM oder der ARIA-Spezifikation vertraut sind, haben Sie einen guten Einstieg in die Verwendung der Barrierefreiheits-API. Konzepte wie das Hinzufügen einer role zu einem Element, um eine semantische Bedeutung bereitzustellen, das Setzen eines Labels auf einem Steuerelement über aria-label oder das vollständige Verbergen von etwas mit aria-hidden sind alle möglich.
Semantik hinzufügen: Rolle, Name, Zustand
Beginnen wir mit dem Konzept, einem Element eine semantische Bedeutung hinzuzufügen: Rolle, Name und Status.
Bei der Entwicklung für das Web haben Autoren native "anklickbare" Elemente, mit denen sie arbeiten können; Button- und Link-Elemente. Eine button wird normalerweise verwendet, um ein Formular zu senden oder eine Bildschirmaktion auszuführen, z. B. das Starten eines modalen Fensters. Links werden verwendet, um neue Daten anzufordern oder den Fokus von einem Punkt des Bildschirms zu einem anderen zu verschieben. Diese Elemente haben ihre jeweilige Semantik, die über ihre Rolle, ihren Namen und ihren Status (falls zutreffend) geteilt wird.
Anklickbare Elemente in React Native
Nach meiner Erfahrung mit der Button Shield-App hat sich das Team entschieden, die App durch eine benutzerdefinierte Schaltflächenkomponente für jede Plattform nativer erscheinen zu lassen. Diese Komponente enthielt einige Logik zum Generieren plattformspezifischer Touch-Steuerelemente. Zum Beispiel:
- iOS-Geräte würden die
TouchableOpacityKomponente erhalten - Android-Geräte verwendeten die Ripple-Komponente, die aus dem Paket
react-native-material-ripple“ importiert wurde
if (Platform.OS === 'android' ) { return ( < Ripple onPress = {onPressHandler} …> {content} </ Ripple > ); } return ( < TouchableOpacity onPress = {onPressHandler} …> {content} </ TouchableOpacity > );Das Problem, das ich bei diesen Komponenten gefunden habe, war, dass sie keine Rolle enthielten, um den Zweck des anklickbaren Elements zu vermitteln. Ohne die Informationen darüber, was dieses Element ist , versteht der Benutzer möglicherweise nicht, was passieren kann, wenn mit dem Element interagiert wird. Wir möchten unseren Nutzern helfen, unsere Apps nicht nur erfolgreich, sondern auch selbstbewusst zu nutzen.
„Wir wollen unseren Nutzern helfen, unsere Apps nicht nur erfolgreich, sondern auch selbstbewusst zu nutzen.“
Hinzufügen einer Rolle
Während ich COVID Shield mit einem Screenreader auf iOS oder Android testete, bemerkte ich, dass jedem anklickbaren/interaktiven Steuerelement eine Rollenbeschreibung fehlte. Der Bildschirmleser würde auf dem Steuerelement anhalten und nur seinen Namen ansagen, falls einer vorhanden ist. Als sehender Benutzer hatte ich die visuelle Erschwinglichkeit; Das heißt, das Design der Schaltfläche, um anzuzeigen, dass es sich um ein anklickbares Steuerelement handelt. Als Screenreader-Benutzer wurden diese Informationen jedoch nicht weitergegeben, was zu Verwirrung oder Frustration führen kann.
In React Native ist das Hinzufügen einer Rolle zum Bereitstellen von Kontext für das aktuelle Element eine Frage des Hinzufügens der accessibilityRole -Prop zu der Komponente, die das Click-Ereignis empfängt. Diese Eigenschaft nimmt einen Zeichenfolgenwert an, der in der API definiert ist, von denen einer der Wert von „button“ ist, der angibt, dass eine Bildschirmaktion bei Aktivierung erfolgt.
< TouchableOpacity accessibilityRole = "button" … > Enter code </ TouchableOpacity >
In HTML ähnelt dies dem Hinzufügen des role zu einem Element und dem Zuweisen des Werts „Schaltfläche“.

- 🗣 "Code eingeben"
- Nach:
- 🗣 "Code eingeben, Button"
Der obige Screenshot zeigt beispielsweise COVID Shield mit einer visuell gestalteten Schaltfläche mit dem Namen „Code eingeben“. Ohne die explizite Rollendeklaration gab es nur einen „Blip“-Ton, wenn das Steuerelement vom Screenreader in den Fokus rückte. Es wurde nichts weiter geteilt, um anzuzeigen, was das Element tatsächlich war.
Nachdem wir die Eigenschaft „ accessibilityRole “ mit dem entsprechenden „Button“-Wert angewendet hatten, wurde das Steuerelement dann als „Code eingeben, Schaltfläche“ beschrieben.
Auch hier besteht der Zweck darin, den Benutzer darauf aufmerksam zu machen, worauf er sich gerade konzentriert. Die akustische Beschreibung der „Schaltfläche“ gibt einen Hinweis darauf, was bei einer Interaktion passieren könnte, die in diesem Fall das Laden einer neuen Ansicht auf den Bildschirm war, um einen Code einzugeben.
Fügen Sie einen Namen hinzu
Es gab ein paar anklickbare Elemente in der App, die nur Symbole verwendeten, um ein visuelles Angebot zu bieten. Diesen Steuerelementen fehlte nicht nur ihre Rolle, ihnen fehlte auch ein zugänglicher Name, um Details darüber bereitzustellen, wofür sie gedacht waren.
Während des Tests stoppte der Bildschirmleser auf dem Steuerelement und kündigte nichts an. Auch hier hatte ich als sehender Benutzer das visuelle Angebot des Symbols, das den Zweck des Steuerelements anzeigt. Aber ohne Rolle und Namen würde ein Screenreader-Benutzer einen scheinbar unnötigen Tabstopp erleben.
„Auch hier hatte ich als sehender Benutzer das visuelle Angebot des Symbols, das den Zweck des Steuerelements angibt. Aber ohne Rolle und Namen würde ein Screenreader-Benutzer einen scheinbar unnötigen Tabstopp erleben.“
In React Native ist das Hinzufügen eines Namens, um dem aktuellen Element, mit dem der Benutzer interagiert, einen Sinn zu geben, eine Frage des Einfügens des accessibilityLabel . Diese Eigenschaft nimmt einen Zeichenfolgenwert an, der vom Autor definiert wird, stellen Sie also sicher, dass Sie etwas einschließen, das für den Kontext des Steuerelements geeignet ist.
< TouchableOpacity accessibilityLabel = "Close" accessibilityRole = "button" … > <!-- Icon… --> </ TouchableOpacity > In HTML ähnelt dies dem Hinzufügen des Attributs aria-label zu einem Element und dem Zuweisen eines zugänglichen Namens, den Screenreader ankündigen können.

Vor:
- 🗣 „…“ 🤷♂️
- Nach:
- 🗣 "Schließen, Schaltfläche"
Im obigen Screenshot habe ich ein Symbolsteuerelement mit einem nach unten zeigenden Pfeil hervorgehoben. Dies soll als Hinweis darauf dienen, dass dieser Teil des Bildschirms zusammenklappbar ist. Da es jedoch keine Bezeichnung oder Rolle gab, hielt der Bildschirmleser beim Steuerelement an und lieferte keine weiteren Informationen.
Nach dem Hinzufügen des expliziten Namens und der Rolle über die Props „ accessibilityRole “ und „ accessibilityLabel “ wird das Steuerelement als „Schließen, Schaltfläche“ angekündigt. Damit würde der Benutzer verstehen, was der Zweck des Steuerelements war, und bei der Aktivierung auf das Endergebnis vertrauen.
Zustand hinzufügen
Rund um die COVID Shield-App gab es Fälle, in denen sich die Kontrollen in einem bestimmten Zustand befanden. In einer Ansicht gab es eine Liste mit aktivierten oder nicht aktivierten Elementen. In einem anderen gab es ein Formular, bei dem das Steuerelement „Senden“ standardmäßig deaktiviert war. Ich kannte diese Dinge, weil sie mir als sehender Benutzer über das visuelle Angebot des Designs mitgeteilt wurden.
Ein Screenreader-Benutzer wäre jedoch nicht in der Lage, solche Informationen über die akustische Benutzererfahrung zu erhalten. Es wurde nichts programmgesteuert hinzugefügt, um Informationen zum aktuellen Status des Steuerelements bereitzustellen.
In React Native ist das Bereitstellen des Zustands des Elements eine Frage des Einschließens des accessibilityState . Diese Requisite nimmt ein Objekt an, dessen Definition und zulässige Werte von der API definiert werden.
Wenn Sie beispielsweise ein Steuerelement auf „deaktiviert“ setzen, müssen Sie der Eigenschaft „ accessibilityState “ den Objektschlüsselnamen „ disabled “ zuweisen und ihren Wert auf „ true “ setzen.
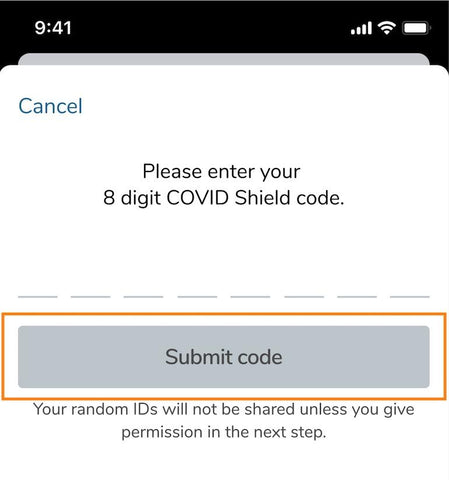
< TouchableOpacity accessibilityRole = "button" accessibilityState = {disabled: true } … > Submit code </ TouchableOpacity > In HTML wäre dies ähnlich wie das Hinzufügen eines der ARIA-Zustandsattribute . Beispielsweise übermittelt aria-disabled einen deaktivierten Zustand eines Formularsteuerelements. Oder aria-selected vermittelt den ausgewählten Zustand eines Tab-Steuerelements.

Vor:
- 🗣 "Code senden"
- Nach:
- 🗣 "Code senden, abgeblendet, Schaltfläche"
Im obigen Screenshot habe ich ein Steuerelement zum Senden eines Formulars mit der Bezeichnung „Code senden“ hervorgehoben. Es ist visuell ausgegraut, was auf seinen deaktivierten Zustand hinweist. Da jedoch kein programmgesteuerter Zustand bereitgestellt wurde, stoppte die Sprachausgabe auf dem Steuerelement und gab nur seinen Namen bekannt.
Nach dem Hinzufügen des expliziten Zustandsobjekts und der Rolle wird das Steuerelement als „Code senden, abgeblendet, Schaltfläche“ angekündigt. Und in diesem speziellen Beispiel ist das Wort „gedimmt“ nur für iOS verfügbar. Android beschreibt diesen Zustand als „deaktiviert“.
Überschriften
Überschriften sind in der Regel großer, fetter Text, der den Titel einer Seite oder einen neuen Inhaltsbereich kennzeichnet. Beim Testen von COVID Shield ist mir aufgefallen, dass es in der gesamten App Fälle von sichtbarem Überschriftentext gab, normalerweise oben in einer neuen Ansicht. Im Wesentlichen vermittelte das Design visuell die Präsenz und Struktur einer Überschrift, nicht aber das Hörerlebnis.
Sie fragen sich vielleicht: "Warum ist das wichtig?"
Die Antwort ist, dass Menschen, die auf Hilfstechnologien angewiesen sind, oft zuerst nach Überschriften navigieren.
„Menschen, die auf Hilfstechnologien angewiesen sind, navigieren oft zuerst nach Überschriften.“
Wenn ein Screenreader-Benutzer eine neue Website besucht, die er noch nie zuvor besucht hat, navigiert er oft zuerst nach Überschriften. Screenreader bieten die Möglichkeit, dem Benutzer die Navigation durch eine bestimmte Art von Inhalt zu ermöglichen: Links, Schaltflächen, Überschriften, Bilder, Tabellen, Listen usw.
Insbesondere navigieren die Leute zuerst nach Überschriften, um schnell einen Eindruck von den auf der Seite angebotenen Inhalten zu bekommen. Es ist die gleiche Idee wie jemand, der die Überschriften einer Zeitung oder eines Blogbeitrags durchblättert und liest. Die Idee ist, den allgemeinen Sinn des verfügbaren Inhalts zu erfassen und dann die interessanten Abschnitte erneut zu besuchen.
Hinzufügen einer Überschrift
Wir können ein Überschriftselement angeben, indem wir der Komponente, die den Überschriftentext enthält, das accessibilityRole hinzufügen. Gemäß der React Native Accessibility API sollte der String-Wert von „header“ an die accessibilityRole -Prop übergeben werden.
< Text … accessibilityRole= "header" > Share your random IDs </ Text > In HTML ähnelt dies dem Hinzufügen des role="heading" -Attributs zu einem Textelement, aber es wäre am besten, stattdessen eines der nativen Überschriftselemente zu verwenden. Interessant ist auch, dass es in React Native nicht möglich ist, eine Überschriftenebene zuzuweisen. In HTML haben wir die h1 bis h6 , um die Überschriftenebene und die logische Struktur des Inhalts anzugeben. Aber bei React Native ist es nur eine Überschrift.

Vor:
- 🗣 "Teilen Sie Ihre zufälligen IDs"
- Nach:
- 🗣 "Teilen Sie Ihre zufälligen IDs, Überschrift"
Für das hier gezeigte Beispiel zeigt der Screenshot die COVID-Schild-Ansicht mit einer visuell gestalteten Textüberschrift mit dem Inhalt „Teilen Sie Ihre zufälligen IDs“. Ohne die explizite Deklaration der Überschrift würde der Bildschirmleser den Inhalt als Klartext lesen. Dies ist nicht die schlechteste Benutzererfahrung, aber es vermittelt auch nicht die gleichen Informationen, die ein sehender Benutzer erhalten würde: große, fette Typografie, die auf einen neuen Inhaltsbereich hinweist.
Nach dem Hinzufügen des Props „ accessibilityRole “ mit dem entsprechenden „header“-Wert wurde der Text dann wie folgt beschrieben: „Teilen Sie Ihre Zufalls-IDs, Überschrift.“
Auch hier beschreibt die akustische Benutzererfahrung nicht nur den Text als Überschrift, die einen neuen Inhaltsabschnitt bezeichnet, sondern Benutzer von Screenreadern können auch nur über Überschriften navigieren, um den Inhalt der Seite als Ganzes zu verstehen.
Dies ist ein gutes Beispiel für einen schnellen Zugänglichkeitsgewinn: geringer Aufwand mit hoher Wirkung.
Hinweistext
Hinweistext soll zusätzliche Informationen bereitstellen, die für sehende Benutzer visuell verborgen sind. Wenn es beispielsweise einen visuellen Indikator wie ein Symbol gibt, das sehenden Benutzern eine Bedeutung vermittelt, müssen wir diese Details auch an Personen weitergeben, die den visuellen Hinweis möglicherweise nicht sehen können.
Diese Situation trat beim Testen von COVID Shield auf, als einige Elemente im Hauptmenü den Webbrowser des Geräts öffneten, anstatt eine neue Ansicht in die App zu laden.
Wenn sich beim Klicken ein neues Browserfenster öffnet, teilen Sie dem Benutzer dies mit. Geben Sie dem Benutzer Macht – lassen Sie ihn entscheiden, wie und wann er fortfahren möchte.
„Wenn sich beim Klicken ein neues Browserfenster öffnet, lassen Sie es den Benutzer wissen. Geben Sie dem Benutzer die Macht – lassen Sie ihn entscheiden, wie und wann er fortfahren möchte.“
Dieses Szenario ist auch im Web weit verbreitet. Wenn ein Link ein neues Browserfenster öffnet oder die App den Benutzer aus der aktuellen App herausführt, empfiehlt es sich, den Benutzer über das Endergebnis zu informieren.
Warum ist das wichtig? Ohne diesen Kontext könnten die Leute glauben, dass sie einem internen Website-Link folgen, der im selben Browserfenster geladen wird. Wenn der Benutzer nicht bereit ist, die aktuelle Website zu verlassen, muss er sich anstrengen, um zum vorherigen Tab oder zur vorherigen App zurückzukehren.
Die Idee ist, dem Benutzer Macht zu geben; Informieren Sie den Benutzer darüber, was bei einer Interaktion passieren könnte, damit er entscheiden kann, wie und wann er fortfahren möchte.
Inklusive Hinweistext
Wir können Hinweistext einfügen, indem wir der Komponente das accessibilityHint hinzufügen, das bei Aktivierung dazu führt, dass der neue Kontext geöffnet wird. Diese Eigenschaft nimmt einen Zeichenfolgenwert an, der vom Autor definiert wird, stellen Sie also sicher, dass Sie etwas einschließen, das für den Kontext des Steuerelements geeignet ist. Typischerweise stellt etwas in der Art von „öffnet in einem neuen Fenster“ den Kontext bereit, der erforderlich ist, um den Benutzer zu warnen.
< TouchableOpacity … accessibilityHint = "Opens in a new window" accessibilityRole = "link" > Check symptoms </ TouchableOpacity > In HTML ähnelt dies dem Hinzufügen des bevorstehenden-aber-noch-nicht-verfügbaren-Attributs aria-description .

Vor:
- 🗣 "Symptome prüfen"
- Nach:
- 🗣 "Symptome prüfen, öffnet in neuem Fenster, Link"
Für dieses Beispiel zeigt der Screenshot das COVID Shield-Menü, das ein anklickbares Steuerelement mit dem Inhalt „Symptome überprüfen“ hervorhebt. Neben dem Text befindet sich ein Pfeilsymbol, das nach oben und rechts zeigt. Hier soll das Aktivierungsergebnis visuell angezeigt werden: Verlassen der App und Eintreten in einen anderen Kontext.
Ohne das accessibilityHint lautete das Steuerelement einfach „Symptome prüfen“.
Nach dem Hinzufügen der accessibilityHint ( accessibilityRole ) mit dem Hinweistextwert wurde das Steuerelement dann als „Symptome prüfen, wird in einem neuen Fenster geöffnet, Link“ beschrieben.
Nicht nur das visuelle Benutzererlebnis wird durch das Symbol verbessert, sondern auch das akustische Benutzererlebnis, indem die Bedeutung hinter dem Symbol geteilt wird. Infolgedessen können alle Benutzer eine fundierte Entscheidung treffen, ob und wann sie den Link aktivieren, entweder jetzt oder später, wenn sie bereit sind.
Fokusmanagement
Die Fokusverwaltung ist eine Methode, um den Tastaturfokus-Cursor im Namen des Benutzers willentlich und gezielt von einem Element zum anderen zu verschieben. Diese Technik ist manchmal erforderlich, um den Benutzer durch den beabsichtigten Ablauf der App zu führen. Das Fokusmanagement sollte nur verwendet werden, wenn es absolut notwendig ist, um dem Benutzer keine zusätzliche Arbeit zu bereiten, wenn eine unerwartete Fokusverschiebung aufgetreten ist.
Wenn beispielsweise ein modales Fenster geöffnet wird, muss der Fokus auf oder innerhalb des modalen Fensters platziert werden, um dem Benutzer ein Kontextbewusstsein zu vermitteln. Andernfalls verbleibt der Fokus auf der Aktivatorsteuerung, und der Benutzer ist sich möglicherweise des modalen Inhalts nicht bewusst oder kann ihn nicht einfach erreichen.
Verwaltung des App-Ansichtsfokus
In Bezug auf React Native und Single-Page-Apps im Allgemeinen liegt ein kritisches Problem der Barrierefreiheit darin, den Fokus zwischen den Ansichten zu verwalten.
In einer herkömmlichen Browserumgebung würde der Benutzer auf einen Link klicken und eine vollständige Seitenaktualisierung würde auftreten. An diesem Punkt würde der Fokus des Benutzers auf den oberen Teil des Dokuments gelegt werden, was es dem Benutzer ermöglicht, Inhalte organisch von oben nach unten zu entdecken.
Bei React Native und anderen Single-Page-App-Umgebungen ist dies nicht der Fall. Wenn eine neue Ansicht auf den Bildschirm geladen wird, werden sehenden Benutzern die neuen Inhalte präsentiert. Der Fokus bleibt jedoch auf der bisherigen Aktivatorkontrolle. Das Problem hier ist:
- Screenreader-Benutzer erhalten keine Benachrichtigung über eine erfolgreiche Ansichtsaktualisierung. Der Fokus bleibt auf dem Steuerelement, auf das sie zuvor geklickt haben.
- Dies würde zu einer verwirrenden Benutzererfahrung führen, bei der der Benutzer die Qualität der App in Frage stellen oder sich selbst fragen könnte, ob er etwas falsch gemacht hat.
Wenn der Benutzer sich entscheidet, seinen Cursor zu bewegen, ist nicht abzusehen, wo er landen wird.
Wie gehen wir mit der Fokussierung von einer Ansicht zur nächsten um? Es gibt ein paar verschiedene Ansätze, die Sie verfolgen könnten, zwei davon sind:
- Verschieben des Fokus auf den neuen Ansichtscontainer, sodass der Benutzer vorwärts navigieren kann, als ob eine vollständige Aktualisierung stattgefunden hätte
- Verschieben des Fokus auf das Überschriftenelement der obersten Ebene, um eine Bestätigung der Ansichtsänderung bereitzustellen und dem Benutzer zu ermöglichen, sich von diesem Punkt aus fortzubewegen
Dies sind ein paar mögliche Lösungen. Aber anstatt zu spekulieren, lassen Sie uns einige Daten aus einer Studie aus dem Jahr 2019 überprüfen.
Datengesteuertes Design
Die Studie trug den Titel „ Was wir aus Benutzertests zugänglicher clientseitiger Routing-Techniken mit Fable Tech Labs gelernt haben “. Es wurde von Marcy Sutton, einer unabhängigen Webentwicklerin und Fachexpertin für Barrierefreiheit, in Zusammenarbeit mit Fable Tech Labs , einem Crowdtesting-Service für Web-Barrierefreiheit, durchgeführt.
Der Zweck der Studie war es herauszufinden, welcher Fokusmanagementansatz die beste und positivste Benutzererfahrung für eine Reihe verschiedener Benutzergruppen mit Behinderungen unter Verwendung verschiedener unterstützender Technologien lieferte.
Konkret umfasste die Studie:
- Sehende Nur-Tastatur-Benutzer
- Benutzer von Screenreadern
- Benutzer von Low-Vision-Zoom-Software
- Benutzer von Sprachdiktaten
- Zugriffsbenutzer wechseln
Alle diese Benutzergruppen haben einzigartige Anforderungen und Erwartungen an eine erfolgreiche Benutzererfahrung.
Während sich die Studie auf JavaScript-basierte Single-Page-Apps konzentriert, lässt sich das Konzept dennoch auf React-Native-Apps übertragen.
Sie sollten diesen Beitrag auf jeden Fall durchlesen, wenn Sie ein paar Minuten Zeit haben, aber ich werde gleich zu dem Schluss kommen, was für einige eine gute Lösung war, aber nicht unbedingt die beste Lösung für alle.
Verschieben Sie den Fokus auf eine Überschrift
Tl;dr: Verschiebe den Fokus auf eine Überschrift.
"Tl;dr: Verschiebe den Fokus auf eine Überschrift."
Die Verlagerung des Fokus auf ein Überschriftenelement war eine der erfolgreicheren Lösungen, die für die meisten Benutzergruppen gut funktionierte. Diese Lösung ist ideal, da sie Screenreader-Benutzern durch die Ankündigung des Überschriftentextes einen klaren Hinweis auf das Laden einer neuen Ansicht bietet. Diese Ankündigung würde bedeuten, dass neue Inhalte zum Konsum verfügbar sind.
Für Sprachdiktier-, Nur-Tastatur- und Zoom-Benutzer richtet das Verschieben des Fokus auf die Überschrift den Benutzer auf den neuen Startpunkt in der App aus. Wenn die Überschrift fokussiert ist, würde sie im Idealfall eine Art visuellen Indikator enthalten, z. B. einen Fokusumriss. Wenn kein Umriss vorhanden ist, fällt es einigen sehenden Benutzern von Hilfstechnologien möglicherweise schwerer zu verstehen, wo ihr Cursor gerade fokussiert ist.
Fokussieren auf eine Überschrift in React Native
Wie verlagern wir den Fokus auf eine Überschrift in React Native? Gute Frage – und auf eine habe ich leider keine gute Antwort.
Dies ist eines der Probleme, die ich gemeldet habe, um zu empfehlen, den Fokus beim Laden auf die Ansichtsüberschrift zu verschieben. Leider hatte das COVID Shield-Team keine Zeit, dieses Problem zu lösen.
Stattdessen können wir überprüfen, was das Canadian Digital Services-Team für die Covid Alert-App implementiert hat.
< Text … accessibilityRole= "header" accessibilityAutoFocus > Share your random IDs </ Text >
Das CDS-Team hat die COVID Alert-App-Quelle auf GitHub überprüft und seine eigene accessibilityAutoFocus -Requisite erstellt. Diese Requisite wird auf der Text Überschrift platziert. Wenn die Ansicht geladen wird, verschiebt sich der Fokus auf die Überschrift.

In diesem Beispiel zeigt der Screenshot die Covid Alert-App, die auf einem Android-Telefon ausgeführt wird. Der Überschriftentext „Geben Sie Ihren einmaligen Schlüssel ein“ wird vom TalkBack-Screenreader mit einem grünen Rahmen hervorgehoben, was darauf hinweist, dass der Text den Fokus hat und angesagt wird, wenn die Ansicht geladen wird. Mit dieser Stütze wird der Fokus zwischen den Ansichten gut verwaltet, und Benutzer von Hilfstechnologien sind in einer besseren Position, um erfolgreich zu sein.
Dies ist eine Beispiellösung. Es könnten andere verfügbar sein, wie z. B. eine Komponente eines Drittanbieters, die Sie in Ihr Projekt integrieren könnten. Oder vielleicht könnten Sie, je nachdem, wie Ihr Projekt strukturiert ist, die Dinge vereinfachen, indem Sie eine React- ref mit der Lebenszyklusmethode „ componentDidMount “ verwenden, um den Fokus zu verschieben, wenn die Ansicht vollständig geladen ist. Aber sehen Sie sich unbedingt die accessibilityAutoFocus -Lösung auf GitHub von der COVID Alert App an . Es funktioniert gut.
Barrierefreiheit ist mehr als Screenreader
Alles, was wir heute besprochen haben, hat sich hauptsächlich auf die Benutzererfahrung des Screenreaders bezogen. Und obwohl die Behebung von Problemen für Screenreader dazu beiträgt, Barrieren für andere unterstützende Technologien zu beseitigen, wie z.
iOS und Android verfügen über viele weitere integrierte Barrierefreiheitsfunktionen. Hier sind einige weitere Bereiche, die Sie ausprobieren können, wenn Sie das nächste Mal die Barrierefreiheit testen:
- Schriftgröße : Stellen Sie sicher, dass der Text Ihrer App gemäß den Einstellungen des Betriebssystems dynamisch angepasst werden kann. Dies hilft Benutzern mit eingeschränktem Sehvermögen, Inhalte problemlos zu lesen.
- Farbinversion : Dies hilft auch Menschen mit verschiedenen Sehbehinderungen. Testen Sie, ob Ihr Inhalt auch bei umgekehrten Farben noch lesbar ist.
-
Bewegung reduzieren : Setzen Sie Animationen sparsam und gezielt ein. Manche Menschen bevorzugen wenig bis gar keine Bewegung, da sie anfällig für Reisekrankheit oder andere vestibuläre Probleme sein können. Verwenden Sie die CSS-Medienabfrage „preferreds
prefers-reduced-motion“, um diese Betriebssystemeinstellung zu nutzen.
Dies sind nur einige der verfügbaren Einstellungen. Ich ermutige Sie, jede Einstellung zu erkunden und zu erfahren, wie Sie Ihre Apps dynamischer anpassen können, um die Bedürfnisse Ihrer Benutzer zu berücksichtigen.
Ressourcen
- Reagieren Sie auf die native Zugänglichkeits-API
- Probleme mit der Barrierefreiheit von COVID Shield
- Google Web-Grundlagen: Barrierefreiheit
- Google Chrome-Entwickler: A11ycasts mit Rob Dodson
- Web.dev: Für alle zugänglich
- Egghead.io: Beginnen Sie noch heute mit der Erstellung barrierefreier Webanwendungen
- Smashing Magazine: Wie ein Screenreader-Benutzer im Internet surft
