7 Tipps zur Verbesserung der Zugänglichkeit Ihres Shopify-Shops mit dem ersten Thema

Inhaltsverzeichnis
Bei der Barrierefreiheit geht es darum, beim Erstellen von Inhalten, beim Entwerfen von Erfahrungen und beim Schreiben von Code achtsam zu sein. Ziel ist es, Menschen einzubeziehen, die auf unterstützende Technologien angewiesen sind . Eine Website oder App barrierefrei zu machen, hat den zusätzlichen Vorteil, dass die Benutzerfreundlichkeit für alle erhöht wird . Außerdem verschafft es Ihrem Unternehmen einen Vorteil gegenüber der Konkurrenz .
Wenn es um E-Commerce geht, hat die Bereitstellung einer zugänglichen Storefront das Potenzial, den Umsatz und die Käuferbindung zu steigern. Das geschätzte verfügbare Einkommen für Amerikaner mit Behinderungen im erwerbsfähigen Alter beträgt ungefähr 490 Milliarden US-Dollar . Ja, Milliarden . Lesen Sie weiter, während ich Tipps gebe, wie Sie dieses Umsatzpotenzial erschließen können!
Fokus auf Debüt
Sie haben einen großen Vorsprung, wenn es darum geht, ein umfassenderes Kauferlebnis zu bieten, wenn Sie Debut Theme verwenden. Da Debut das Standarddesign ist, mit dem jeder Händler beginnt, hat das Barrierefreiheitsteam von Shopify mit dem Designteam zusammengearbeitet, um Probleme zu testen und zu beheben. Wieso den? Um Menschen mit Behinderungen ein positives und erfolgreiches Kauferlebnis zu ermöglichen.
Beispiele dafür, wo Debut die Zugänglichkeit verbessert, sind unter anderem:
- Tastaturzugänglichkeit; sichtbare Fokuszustände und Fokusmanagement
- Links, Schaltflächen und Formularsteuerelemente mit eindeutigen Beschriftungen
- Genaue Fehlermeldungen und Anleitungen für Formulare
- Hoher Farbkontrast für Standardstile
- Gültiges HTML, korrekte Überschriftenebenen und Orientierungspunkte zur Unterstützung der Navigation
- ARIA-Attribute zur Übermittlung von Kontext und Zustand dynamischer Komponenten
All dies bedeutet, dass Debut im Hintergrund eine Menge "Heavy Lifting" durchführt. Dabei haben Sie als Händler die Freiheit, das zu tun, was Sie am besten können; Erstellen Sie ansprechende Inhalte und verkaufen Sie Ihr Produkt.
Erstellen Sie barrierefreie und integrative Inhalte
Ich bin erst seit kurzem Shopify-Händler, aber es hat viel Spaß gemacht. Als ich Inhalte schrieb und Produkte zu meinem eigenen Shop hinzufügte, bemerkte ich, dass es einige wichtige Punkte gab, auf die ich achten musste.
- Beim Anpassen der Themenfarben musste ich den Farbkontrast auf Lesbarkeit testen.
- Beim Hinzufügen von Produktbildern musste ich für jede Variante einen beschreibenden Alt-Text schreiben.
- Beim Schreiben von Inhalten für meine Blog-Beiträge und Inhaltsseiten musste ich eine klare Unterteilung über die Überschriftenstruktur bereitstellen.
Lassen Sie uns jeden dieser Aspekte und einige andere wichtige Punkte bei der Schaffung eines integrativen und barrierefreien Einkaufserlebnisses genauer betrachten.
1. Schreiben Sie inklusive Inhalte
Warum besuchen Menschen eine Website? Was hält sie davon ab, für mehr zurückzukommen? Höchstwahrscheinlich sein hochwertiger Inhalt. Inhalte machen das Wesen des Webs aus und warum Menschen dort so viel Zeit verbringen. Daher müssen die von uns erstellten Inhalte gut gestaltet sein, um eine einladende Benutzererfahrung zu bieten.
Nicht alle Internetnutzer haben in ihrem Leben gleich viel Bildung erhalten. Einige von uns lesen auf unterschiedlichen Ebenen und mit unterschiedlichen Geschwindigkeiten. Inhalte, die voller Fachjargon, Akronyme und anderer Komplexität sind, können schwer verständlich sein.
Wie schreiben wir dann qualitativ hochwertige Inhalte, die informativ und umfassend sind, um die Bedürfnisse unserer Leser zu erfüllen?
Passen Sie die Lesestufe für Inhalte an
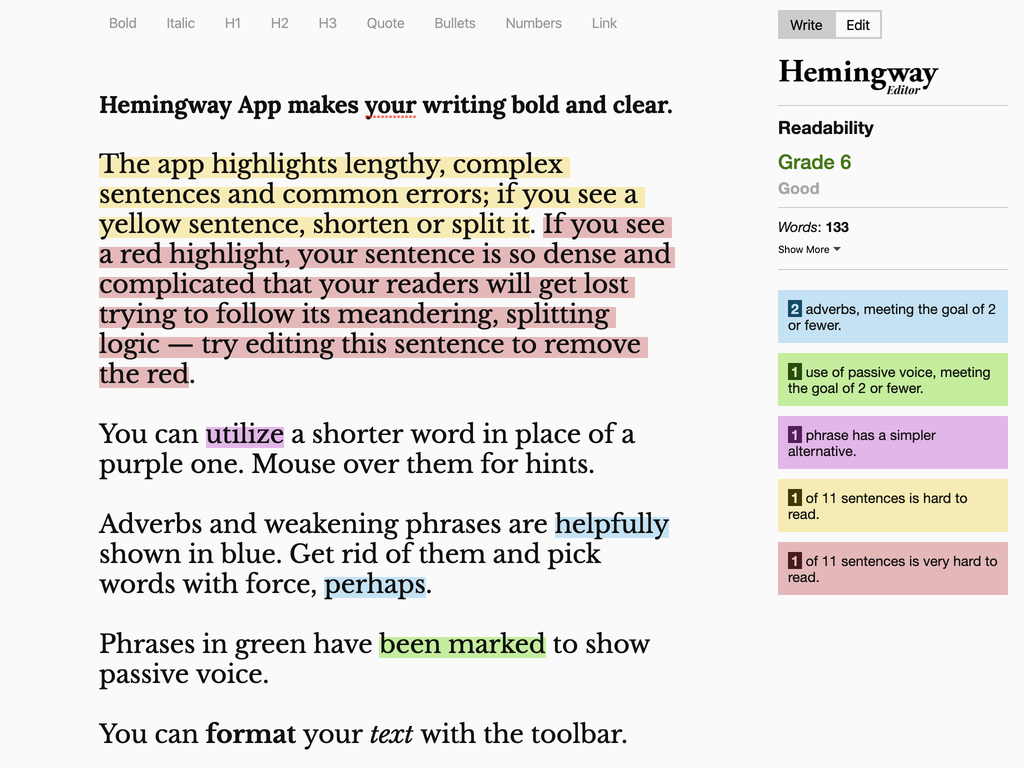
Um sicherzustellen, dass die Inhalte für so viele Menschen wie möglich verständlich sind, testen Sie Ihre Inhalte mit der Hemingway-App . Dieses Dienstprogramm analysiert Ihren Inhalt und gibt Empfehlungen basierend auf der Lesbarkeit.

Einige der Empfehlungen beinhalten:
- Überlegungen zur Verwendung von Adverbien
- Verwendung des Passivs
- Komplexität von Phrasen
- Schwierigkeiten beim Satzverständnis
Indem Sie die empfohlenen Änderungen befolgen, werden Sie Ihre Inhalte am Ende umstrukturieren, um sie besser an ein allgemeineres Publikum anzupassen. Das empfohlene Leseniveau für inklusive Inhalte ist in der Regel das Leseniveau der 7. oder 8. Klasse . Die Hemingway-App informiert Sie darüber, wie sich Ihre Inhalte in dieser Hinsicht behaupten.
Offen für ein breiteres Publikum
Beim Schreiben von Inhalten für das Web ist es wichtig, bestimmte Details unserer Inhalte zu erläutern. Ziel ist es, niemanden aus dem Gespräch herauszulassen. Zum Beispiel ein Leser, dessen Hauptsprache nicht dem Ausgangsmaterial entspricht.
Seien Sie vorsichtig, wenn Sie ein Akronym, eine Abkürzung, ein Numeronym oder eine komplexe Terminologie verwenden. Geben Sie den vollständigen Namen, einen kurzen erläuternden Text in Klammern oder einen Link zu weiteren Informationen an. Dies wird dazu beitragen, den Leser „auf dem Laufenden“ zu halten.
Hier sind zwei Beispiele:
„Die Vereinten Nationen (UN) sind eine zwischenstaatliche Organisation, die den Auftrag hatte,…“
„HTML (HyperText Markup Language) ist der grundlegendste Baustein des Webs…“
Denken Sie daran, dass die Idee nicht darin besteht, Ihre Inhalte zu „verdummen“, sondern sie einem breiteren Publikum zugänglich zu machen .
Design für Legasthenie
Jemand mit Legasthenie , einer Behinderung, die die Geläufigkeit oder Genauigkeit einer Person beim Lesen, Schreiben und Buchstabieren beeinträchtigt, kann Schwierigkeiten haben, Inhalte auf dem Bildschirm zu lesen.
Es gibt ein paar Designüberlegungen, um den Text selbst für Menschen mit Legasthenie lesbar zu machen. Folgendes sollten Sie bei der Gestaltung von Inhalten vermeiden :
- Blocksatz – Blocksatz kann dazu führen, dass legasthenische Leser ihre Position beim Lesen verlieren. Um diese Frustration zu vermeiden, richten Sie Text immer linksbündig aus (oder rechtsbündig, abhängig von Ihrer Region).
- Sehr hoher Kontrast – Text, der rein schwarz gegen rein weiß ist, kann eine sehr kontrastreiche Leseumgebung erzeugen. Infolgedessen können einige legasthenische Benutzer feststellen, dass Wörter miteinander verwirbeln oder verschwimmen. (Auf den Kontrast gehen wir im nächsten Abschnitt näher ein.)
- Kursiver Inhalt – Die Verwendung von kursivem Text kann zu einem schlechten Leseerlebnis für Menschen mit Legasthenie führen. Dies liegt an der schrägen Natur und der zusätzlichen Pixelierung von Buchstabenformen.
Die zentralen Thesen
- Produzieren Sie Inhalte für das Leseniveau der 7. bis 8. Klasse.
- Testen Sie die Lesbarkeit von Inhalten mit der Hemingway App.
- Erklären Sie Akronyme, Abkürzungen, Numeronyme oder komplexe Terminologie mit Klartext.
- Vermeiden Sie Blocksatz. Verwenden Sie kursiven Text sparsam.
- Lesen Sie „ Content Accessibility 101 “ für weitere Informationen.
2. Sorgen Sie für ausreichend Kontrast
Haben Sie jemals draußen versucht, auf Ihrem Telefon zu lesen, nur um die Blendung der Sonne zu verhindern? Ich auch. Das Problem hier ist der Kontrast.
Kontrast ist der Helligkeitsunterschied, der Text vom Hintergrund unterscheidbar macht. Wenn der Kontrast gering ist, haben die Leute größere Schwierigkeiten, Ihre Inhalte zu lesen. Ein höherer Kontrast ermöglicht jedoch ein besseres Leseerlebnis.
Testen Sie den Farbkontrast
Sehen wir uns an, wie Sie die Textfarbe Ihres Shops mit der Haupthintergrundfarbe testen. Wir müssen zuerst die aktuellen Farbwerte aus den Designeinstellungen abrufen und dann mit einem Tool den Farbkontrast testen.
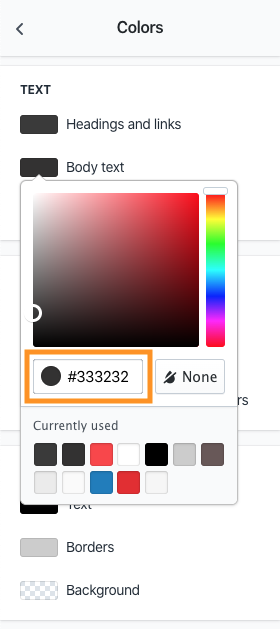
- Gehen Sie auf der Shopify-Admin-Homepage zu Onlineshop > Designs > Anpassen > Designeinstellungen > Farben.
- Klicken Sie auf das Farbfeld Text > Haupttext.
- Kopieren Sie den Hex-Farbwert – dies sind die sechs Zeichen, die mit dem Hash-Symbol (
#) beginnen. Beispielsweise ist der Standardtextwert für Debut#333232(sehr dunkelgrau).

Wiederholen Sie die Schritte 2 und 3, um die Farbe für Seite > Hintergrund zu erhalten. Dieser Standardwert ist #FFFFFF (weiß.)
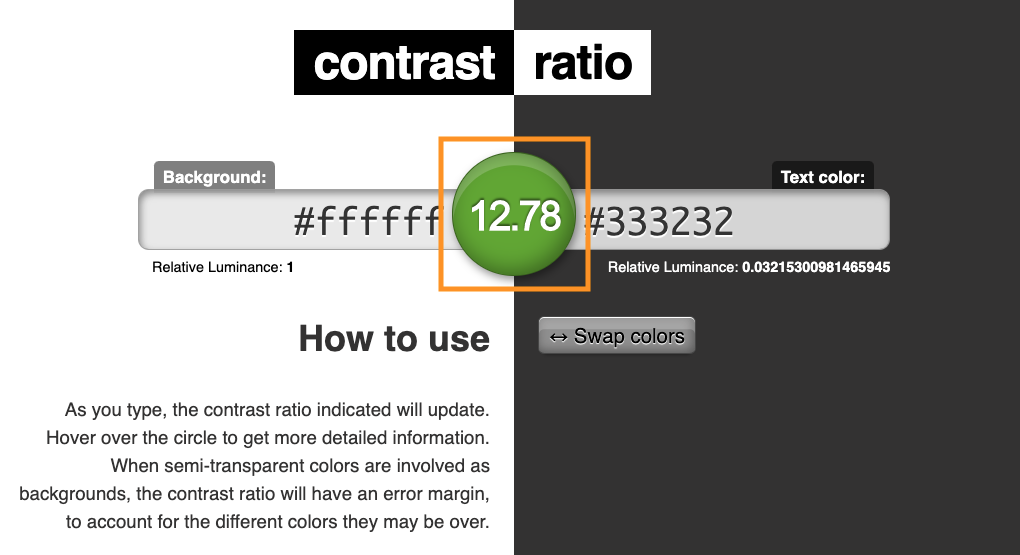
Nachdem wir nun die beiden Farbwerte haben, testen wir den Farbkontrast. Es gibt viele Tools, die den Farbkontrast testen. Öffnen wir für unsere Zwecke einen neuen Tab in unserem Webbrowser und gehen Sie zu Contrast-Ratio.com .
Fügen Sie die Hintergrundfarbe ( #FFFFFF ) in das Textfeld "Hintergrund" ein. Dann die Textfarbe ( #333232 ) in das Textfeld "Textfarbe". Der Test sollte mit einem grünen Punkt in der Mitte des Bildschirms mit einem Verhältnis von 12.78 bestehen.

Welche Farben bestehen und welche fallen durch?
Die Zahl in der Mitte des Bildschirms steht für das Farbkontrastverhältnis . Um ein Durchgangsverhältnis (Farben, die einen hohen Kontrast bieten) beizubehalten, müssen wir sicherstellen, dass die von uns ausgewählten Farben mit einer Zahl größer als 4.5 resultieren. Dies ist eine bestandene Note für Text in "normaler Größe" (unter 18pt ). Das Ergebnis muss größer als 3.0 für "großen Text" (über 18pt ), Formulareingaberahmen und Symbole sein.
Wenn Sie beispielsweise die Textfarbe in #CCCCCC (sehr hellgrau) ändern, führt dies zu einem Testfehler. Der Punkt auf dem Bildschirm wird rot und das Kontrastverhältnis beträgt 1.6 . Dies ist niedriger als das erforderliche Kontrastverhältnis von 4.5 und wäre für die meisten Menschen sehr schwer zu lesen.
Hier ist eine praktische Tabelle, die Ihnen bei all diesen Details hilft:
| Objekt | Verhältnis |
|---|---|
| Text und Bilder von Texten | 4.5:1
|
Großer Text (größer als 18pt ) |
3.0:1
|
| Nicht-Text (Rahmen, Symbole) | 3.0:1
|
Genügend Kontrast ist der Schlüssel
Achten Sie beim Anpassen der Standardfarben Ihres Designs darauf, den Farbkontrast zu testen. Niedriger Kontrast (unter dem Verhältnis von 4.5 ) bedeutet, dass Menschen mit Sehbehinderung Ihre Inhalte möglicherweise nicht lesen können. Es ist auch möglich, einen zu hohen Kontrast bereitzustellen. Beispielsweise kann die Verwendung von reinem Schwarz auf einem rein weißen Hintergrund bei Menschen mit Legasthenie einen verschwommenen Effekt erzeugen .
Sorgen Sie für genügend Farbkontrast, um allen Lesern Ihrer Inhalte ein angenehmes Leseerlebnis zu gewährleisten.
Die zentralen Thesen
- Ein höherer Farbkontrast stellt sicher, dass Menschen mit Sehbehinderung Ihre Inhalte lesen können.
- Testen Sie den Farbkontrast aller Texte, Links und Formularsteuerelemente (verwenden Sie Contrast-Ratio.com oder ähnliche Kontrasttools .)
- Die Testergebnisse sollten für normal großen Text über 4,5 und für großen Text, Formulareingaberahmen und Symbole über 3,0 liegen.
- Weitere Informationen finden Sie unter „ Testen des Farbdesigns auf Barrierefreiheit “.
3. Produktbilder beschreiben
Stellen Sie sich vor, Sie gehen in einen Online-Shop ohne Produktbilder oder überhaupt ohne Bilder. Würde die reine Text-Produktbeschreibung ausreichen, um Ihnen zu helfen, die physikalischen Eigenschaften des Produkts zu verstehen? Ohne Bilder kann es schwierig sein, die Entscheidung zu treffen, sich zum Kauf eines Produkts zu verpflichten.
Leider kommt dies bei sehbehinderten oder blinden Menschen, die auf die Bildschirmlesetechnologie angewiesen sind, häufig vor . Ohne genaue und informative Bildbeschreibungen verpassen Sie möglicherweise potenzielle Verkäufe. Aus diesem Grund ist es so wichtig, Alt-(Alternativ-)Text für alle Bilder von Produkten und Produktvarianten bereitzustellen.
So schreiben Sie Alt-Text
Wenn Sie Alt-Text schreiben müssen, um ein Bild zu beschreiben, probieren Sie diese Übung aus:
- Setzen Sie sich gegenüber oder chatten Sie mit einem Kollegen, Freund oder Familienmitglied per Video-Chat.
- Beschreiben Sie die Bilddetails laut, ohne das Foto zu zeigen.
- Wenn es sich um eine Gruppe von Personen handelt, beschreiben Sie, wo sie sich befinden oder was sie tun.
- Wenn es ein malerischer Sonnenuntergang ist, beschreibe, wie die Sonne von den umliegenden Bäumen oder Gebäuden strahlt.
- Wenn es sich um ein Produkt handelt, beschreiben Sie seine physischen Eigenschaften im Detail.
- Nachdem Sie das Bild beschrieben haben, decken Sie das Foto auf. Bitten Sie Ihr Gegenüber, das, was es sich in seinem Kopf vorgestellt hat, mit der Realität zu vergleichen.
Diese Übung leitet den Prozess des Schreibens einer Beschreibung für das Bild ein. Möglicherweise müssen Sie den Text paaren, um ihn präziser zu machen, aber Sie sind auf dem besten Weg, hilfreichen Alternativtext für Ihr Bild hinzuzufügen.
Beispieltext
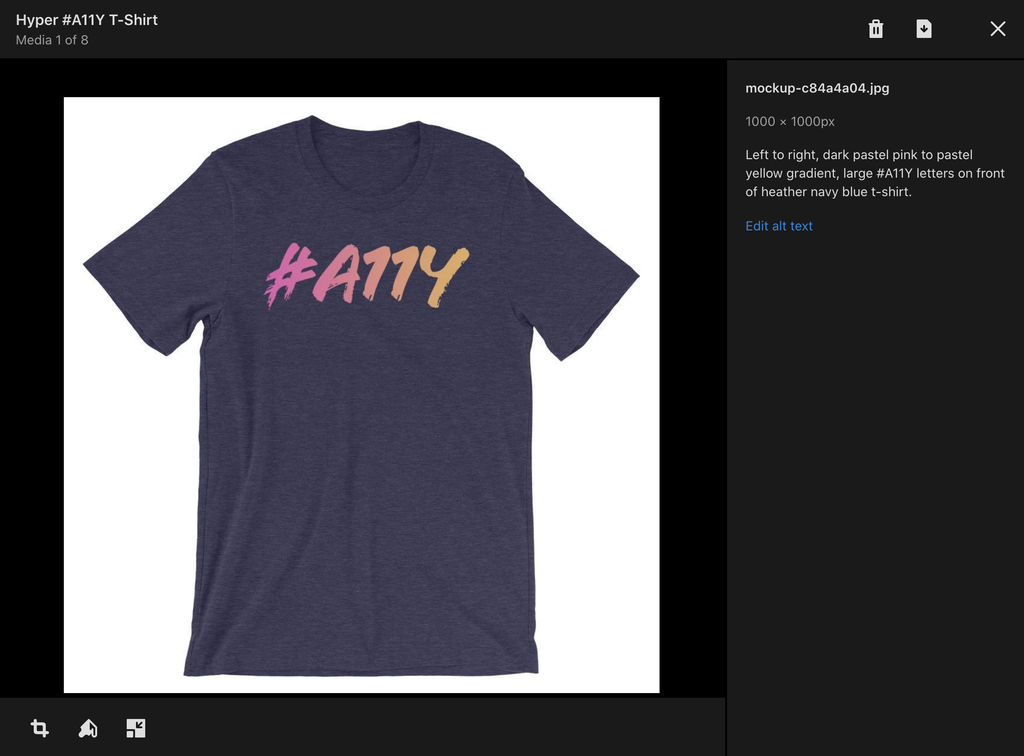
Hier ist ein Beispiel für eine Produktbeschreibung. Für mein unten abgebildetes " Hyper #A11Y T-Shirt " Shirt habe ich den folgenden Alt-Text geschrieben:
Von links nach rechts, Verlauf von dunklem Pastellrosa bis Pastellgelb, große #A11Y-Buchstaben auf der Vorderseite des marineblauen T-Shirts.

Macht diese Beschreibung den Trick , das Bild zu beschreiben? Ich glaube schon, obwohl es mehr oder weniger Deskriptoren geben könnte. Verwenden Sie Ihr bestes Urteilsvermögen und konzentrieren Sie sich auf die Kernaspekte des Produkts.
So fügen Sie Alt-Text zu einem Bild hinzu
Lassen Sie uns diesen alternativen Text zum Produktbild hinzufügen. Von der Shopify-Admin-Homepage:
- Gehen Sie zu Produkte und wählen Sie ein Produkt aus.
- Klicken Sie im Bereich Medien auf eines der Produktbilder, um den Bildeditor anzuzeigen.
- Klicken Sie auf der rechten Seite des Bildschirms auf „Alt-Text hinzufügen“. Füllen Sie das Textfeld mit der Bildbeschreibung aus und klicken Sie auf „Alternativen Text speichern“.

Wenn der Alt-Text gesetzt ist, hört ein Screenreader-Benutzer die Bildbeschreibung, wenn er durch den Seiteninhalt navigiert. Durch die Beschreibung der physischen Merkmale eines Produkts erhält der Benutzer ein besseres Verständnis des Produkts, was zu einem Verkauf führen kann!
Die zentralen Thesen
- Alt-Text hilft dabei, Produktdetails mit Screenreader-Benutzern zu teilen.
- Beschreiben Sie, was auf dem Bild angezeigt wird, nicht, worum es auf dem Bild geht.
- Wenden Sie Alt-Text auf Ihre Produkt- und Produktvariantenbilder an.
- Seien Sie präzise – überfordern Sie niemanden mit zu vielen Informationen.
- Weitere Informationen finden Sie unter „ So schreiben Sie Alt-Text und warum es wichtig ist“.
4. Umfassen Sie den Fokusring der Tastatur
Stellen Sie sich vor, Sie laden eine Website, ohne dass Ihr Mauszeiger Ihnen dabei hilft (ja, das ist möglich!). Wie würden Sie ohne den Mauszeiger navigieren? Sie würden nicht wissen, ob Sie mit der Maus über einen Link oder eine Schaltfläche, ein Bild oder einen einfachen Text schwebten – was für eine frustrierende Erfahrung!
Leider gilt diese ähnliche Erfahrung oft für alle, die keine Maus verwenden können. Dazu können Menschen mit einer motorischen Beeinträchtigung, kognitiven Beeinträchtigung, chronischen Schmerzen oder mehr gehören. Dazu gehören auch vorübergehende oder situative Beeinträchtigungen, wie z. B. das Halten eines Babys . Machen Sie sich keine Sorgen, die Leute können immer noch durch eine Seite mit dem Nächstbesten navigieren; ihre Tastatur.
Navigieren mit einer Tastatur
Wenn Sie die Tastatur zum Navigieren verwenden, zeigen Browser die aktuelle Position mit dem Fokusring der Tastatur an. Dieser Ring fungiert in diesem Fall als "Mauszeiger", der genau anzeigt, wo sich der Benutzer befindet, während er durch die Seiteninhalte navigiert. Es ist oft ein blauer oder gepunkteter schwarzer Umriss, der angezeigt wird, wenn ein Link, eine Schaltfläche oder eine Formulareingabe im Fokus ist.
Es mag verlockend sein, diesen Ring aus optischen Gründen zu entfernen, aber dies führt zu einer Barriere für die Zugänglichkeit. Daher ist es sehr wichtig, den Fokusring zu umarmen.

Debut verfügt standardmäßig über einen sichtbaren Fokusring, sodass Sie in diesem Fall nichts unternehmen müssen.
Versuch es selber! Wenn Sie sich auf einem Desktop- oder Laptop-Computer befinden, beginnen Sie mit der Tabulatortaste , um den Tastaturcursor vorwärts zu bewegen. Verwenden Sie Umschalt + Tab , um sich rückwärts zu bewegen. Können Sie sehen, welches Element auf Ihrer Seite den Fokus hat? Können Sie mit Ihrer Tastatur von Ihrer Homepage zur Produktseite zur Kasse wechseln?
Die zentralen Thesen
- Der Fokusring ist der Mauszeiger für Nicht-Mausbenutzer – nimm es an!
- Stellen Sie sicher, dass der Fokusring in Ihrem Thema sichtbar ist.
- Versuchen Sie, nur die Tastatur zu verwenden, um von Ihrer Homepage zu einer Produktseite und dann zur Kasse zu wechseln.
- Weitere Informationen finden Sie unter „ Best Practices für Tastatureingabehilfen “.
5. Überschriften sind auch Navigation
Überschriften dienen dazu, einen neuen Inhaltsbereich einzuleiten. Sie werden visuell durch großen, fetten Text auf dem Bildschirm dargestellt und reichen von Überschriftenebene 1-6. Sie dienen aber auch dazu, durch Seiteninhalte zu navigieren. Wie? Lassen Sie mich demonstrieren.
Stellen Sie sich vor, Sie sind in einem neuen Restaurant. Wie könnten Sie Ihre Auswahl eingrenzen, wenn Sie das Menü durchgehen?
Erstens könnte das Cover der Speisekarte den Namen des Restaurants haben. Dies ist die Bestätigung, dass Sie an der richtigen Stelle sind. Der Restaurantname könnte als primäre Überschriftenebene 1 angesehen werden.
-
Als Nächstes sehen Sie sich die verfügbaren Lebensmittelkategorien an. Vorspeisen, Salate, Burger, Pizza, Meeresfrüchte usw. Da diese jeweils einen Abschnitt des Menüs darstellen, könnte dies eine Überschriftenebene 2 sein.
Wenn Sie hungrig sind, tauchen Sie in die Pizza-Kategorie ein. Einfacher Käse, Peperoni, Gemüse, Fleischliebhaber, hawaiianisch (ja bitte). Diese stellen Artikel dar, die unter der Kategorie "Pizza" verfügbar sind. Somit könnte jeder Artikel als Überschriftsebene 3 unter der „Pizza“-Überschrift 2 angesehen werden.
Ähnlich wie beim Durchsuchen eines Menüs kann ein Erstbesucher, der auf Hilfstechnologien angewiesen ist, über Überschriften navigieren. Die Überschriftennavigation ist eine Methode, die einem Screenreader-Benutzer zur Verfügung steht, um den auf einer Seite verfügbaren Inhalt zu verstehen.
Hinzufügen von Überschriften zu Ihren Inhalten
Es könnte verlockend sein, Überschriften hinzuzufügen, indem Sie die Textgröße erhöhen und mit fettem Text formatieren. Die richtige Überschriftenstruktur beinhaltet jedoch die Verwendung von HTML-Elementen h1 bis h6 .
Beispielsweise wäre in der vorherigen Menüanalogie der Restaurantname die primäre Überschrift 1 (HTML h1 Element). Jede Kategorie (Salate, Pizza usw.) wäre eine Überschrift 2 ( h2 ). Jeder Pizzageschmack (Peperoni, Veggie usw.) wäre eine Überschrift 3 ( h3 ).
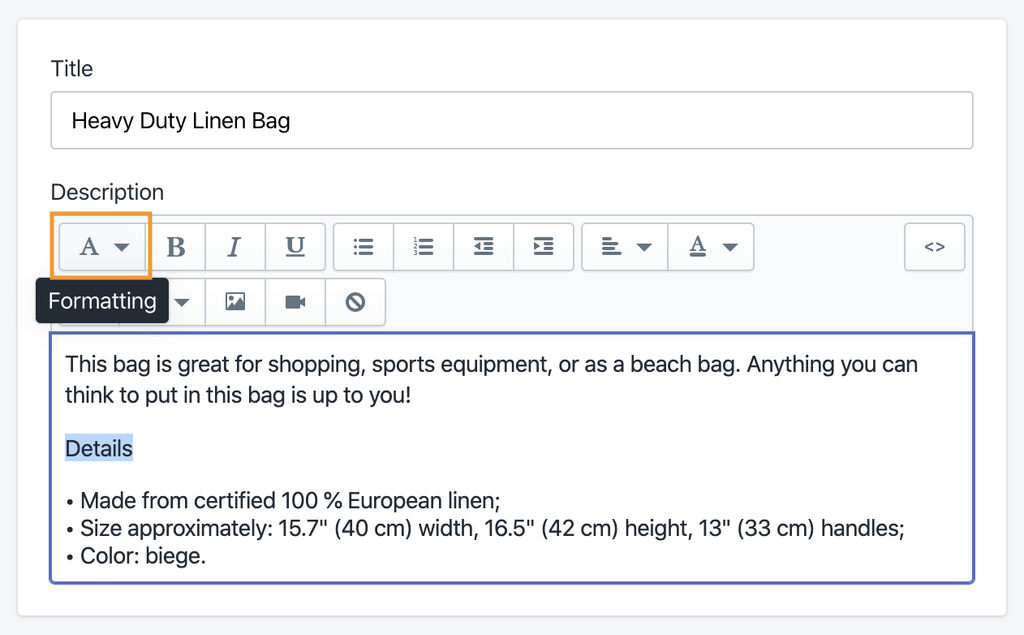
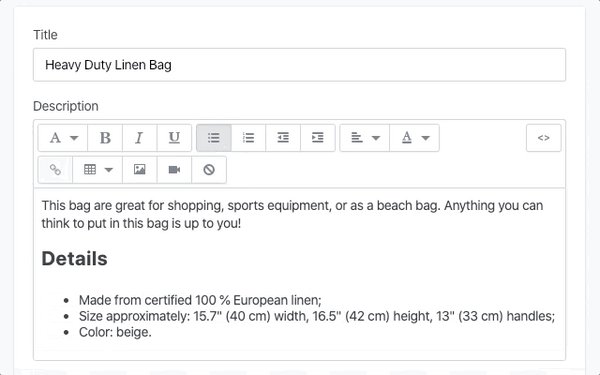
So fügen Sie Ihrer Seite oder Produktbeschreibung im Shopify-Inhaltseditor eine Überschrift hinzu:
- Rufen Sie eine Inhalts- oder Produktseite auf
- Markieren Sie im Texteditor den Text, für den Sie eine Überschrift erstellen möchten
- Aktivieren Sie die Schaltfläche Formatierung in der Symbolleiste, um die Überschriftenoptionen anzuzeigen

Hinweis: Die meisten Themes fügen eine primäre Überschrift 1 ( h1 ) für Seiten- und Produkttitel ein. Es ist also eine sichere Wette, einen neuen Abschnitt mit einer Überschrift 2 ( h2 ), einen Unterabschnitt mit einer Überschrift 3 ( h3 ) und so weiter zu beginnen.
Mit einer logisch geordneten Überschriftenstruktur wird es Benutzern von Screenreadern viel leichter fallen, sich zurechtzufinden und Ihre Inhalte zu entdecken.
Die zentralen Thesen
- Überschriften können als Navigation für Screenreader-Benutzer verwendet werden.
- Geben Sie eine logische Reihenfolge der Überschriften an – beginnen Sie mit Überschrift 1, verwenden Sie Überschrift 2 für Abschnitte, Überschrift 3 für Unterüberschriften usw.
- Fügen Sie Überschriften mit dem Textwerkzeug „Formatierung“ ein.
- Weitere Informationen finden Sie unter „ Wie Überschriften und Orientierungspunkte die Barrierefreiheit verbessern “.
6. Verwenden Sie Listen für Listeninhalte
Ich verwende Dropshipping für meinen Shopify-Shop. Wenn ich einen neuen Artikel erstelle, bietet mein Dropshipping-Service eine kurze Beschreibung des Produkts. Das macht das Hinzufügen von Inhalten zu meinen Produktseiten schnell und schmerzlos. Aber ein Problem, das mir aufgefallen ist, ist, dass der bereitgestellte Text keine Struktur ( semantisches HTML ) enthält, wenn er kopiert und in den Produkt-Texteditor eingefügt wird.
Es gibt normalerweise zwei Dinge, die ich mache, wenn ich diesen Inhalt anpasse, damit er zugänglicher ist:
- Fügen Sie eine Überschriftenstruktur hinzu, die wir im vorherigen Abschnitt besprochen haben, und
- Fügen Sie eine Listenstruktur für Listeninhalte hinzu.
Die bereitgestellten Produktbeschreibungen enthalten häufig ein visuelles Aufzählungszeichen, um auf einen Listenpunkt hinzuweisen. Das Problem hier ist, wenn ein Screenreader auf diesen Inhalt stößt, würde er „Bullet“ ankündigen. Es werden keine weiteren Einzelheiten bereitgestellt, um eine tatsächliche Liste von Gegenständen zu vermitteln.
Die Verwendung eines HTML-Listenelements ( ul oder ol ) hilft Screenreader-Benutzern, indem es das Vorhandensein der Liste und die Gesamtzahl der Elemente ankündigt. Damit kann der Benutzer wählen, ob er die Liste weiter durchsuchen oder die Liste überspringen möchte.
Hinzufügen einer Liste zu Ihren Inhalten
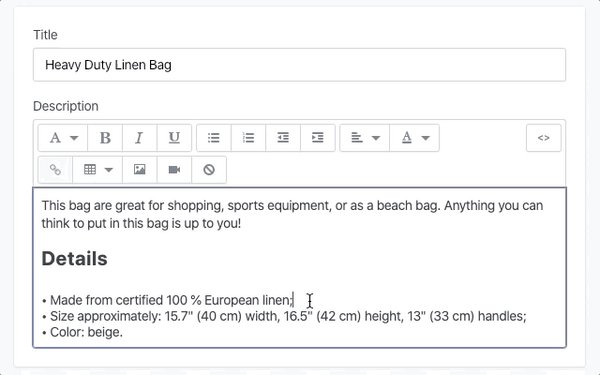
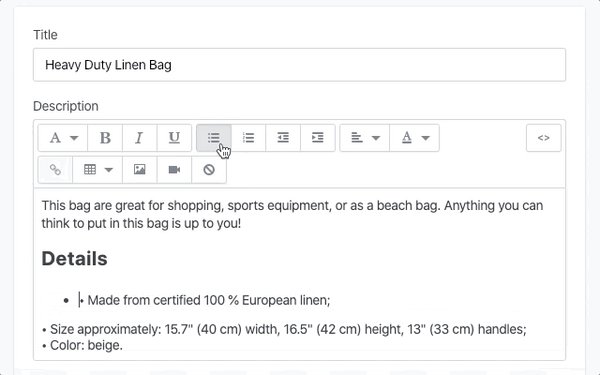
Lassen Sie uns einige Listeninhalte strukturieren. Im Shopify-Adminbereich:
- Rufen Sie eine Inhalts- oder Produktseite auf
- Platzieren Sie im Texteditor den Cursor auf den Text, den Sie auflisten möchten
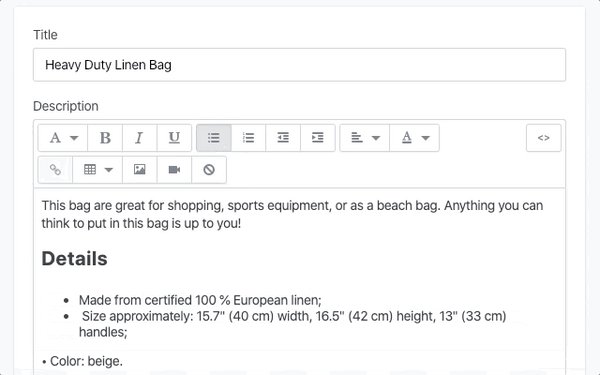
- Aktivieren Sie die Listenschaltfläche in der Symbolleiste – je nach Bedarf entweder die Aufzählung oder die nummerierte Liste
- Drücken Sie am Ende jedes Listenelements die Eingabetaste , um ein neues Element zu erstellen

Wir haben unseren Inhalten jetzt durch die Verwendung von semantischen HTML-Elementen Bedeutung verliehen. In diesem Fall das Element der ungeordneten Liste ( ul ), das das Vorhandensein einer Liste und die Anzahl der Elemente in der Liste angibt.
Die zentralen Thesen
- Listen informieren Screenreader-Benutzer über die Gesamtzahl der Listenelemente und die Option, die Liste vollständig zu überspringen.
- Formatieren Sie Inhalte im Listenstil mit dem Werkzeug „Liste mit Aufzählungszeichen“ oder „Nummerierte Liste“, nicht mit Aufzählungszeichen/Punktzeichen.
- Weitere Informationen finden Sie unter „ Wann man Listen verwendet und warum sie wichtig sind“.
7. Inklusivität der nächsten Stufe mit Untertiteln und Transkripten
Stellen Sie sich vor, Sie befinden sich in einem geschäftigen Einkaufszentrum, in dem Käufer herumlaufen und sich um Sie herum unterhalten (na ja, vielleicht nicht so sehr im Jahr 2020). Sie holen Ihr Telefon heraus, um den Trailer für einen Film anzusehen, den Sie sich ansehen möchten. Aufgrund der Besucher des Einkaufszentrums fällt es Ihnen schwer, den Ton zu hören. Als nächstes stellen Sie fest: "Warte, ich kann Untertitel aktivieren!" Ein paar Fingertipps später zeigt sich … dem Video wurden keine Untertitel hinzugefügt! Wie soll man nun den Trailer hören?
So frustrierend dies auch sein mag, dieses Szenario tritt häufig bei Menschen auf, die gehörlos oder schwerhörig sind.
Die Bereitstellung von Videoinhalten ohne Untertitel schafft eine Zugänglichkeitsbarriere. Ebenso ist das Bereitstellen von Audio ohne ein reines Texttranskript eine weitere Hürde. Um diese Probleme zu vermeiden, stellen Sie sicher, dass Untertitel und Audiotranskripte bereitgestellt werden.
Einschließlich geschlossener Untertitel
Das Einfügen von Untertiteln ist ein Muss für Videoinhalte mit gesprochenem Wort. Wie Sie diese Aufgabe ausführen, hängt von Ihrem Videoplayer oder Videohosting-Dienst Ihrer Wahl ab.
Beliebte Videodienste wie YouTube und Vimeo bieten die Option, jedem Video Untertitel hinzuzufügen. Einige verfügen sogar über automatisch generierte Untertitel. Während automatische Untertitel praktisch sein und Zeit sparen können, sind diese in der Regel mit einigen Ungenauigkeiten verbunden. Um das beste Erlebnis zu bieten, wird empfohlen, eigene Untertitel hinzuzufügen.
So fügen Sie Untertitel für diese Videodienste hinzu:
- YouTube enthält Details in seinem Hilfedokument mit dem Titel „ Add your own subtitles & closed captions “ (Eigene Untertitel und Untertitel hinzufügen).
- Vimeo beschreibt seinen Prozess im Hilfedokument „Bildunterschriften und Untertitel “.
Die Videobereiche und Produktmedien auf der Homepage von Debut bieten YouTube-Videounterstützung. Stellen Sie beim Hosten auf dieser Plattform sicher, dass Untertitel für alle Videoinhalte verfügbar sind.
Audiobeschreibungen
Audiobeschreibungen in Videos sind wichtig, um mitzuteilen, was zwischen gesprochenen Dialogen passiert. Menschen mit Sehbehinderung oder Blinde profitieren davon, die in der Audiodeskription geteilten Details zu hören.
Zu den in der Beschreibung geteilten Informationen können gehören:
- Ein Tapetenwechsel
- Eine Figur, die eine Aktion ausführt
- Kurze Beschreibungen stiller Emotionen
Stellen Sie bei der Erstellung von Videos für das Web eine Audiobeschreibung bereit (falls zutreffend). Wenn Sie Audiobeschreibungen hinzufügen, sollten Sie erwägen, eine zweite Audiospur bereitzustellen. Nicht jeder möchte oder schätzt es, die ganze Zeit über Audiodeskriptionen zu hören. Wenn Ihr Videoplayer mehrere Audiospuren nicht unterstützt, müssen Sie möglicherweise insgesamt ein separates Video bereitstellen.
Vergleichen Sie beispielsweise die Audiodaten des Videos Apple – Accessibility – Sady mit Apple – Accessibility – Sady (with Audio Descriptions) . Beachten Sie die zusätzlichen Informationen, die zwischen den Gesprächspartnern beschrieben werden. Es kann hilfreich sein, sich Audiodeskriptionen als Bild-Alternativtext für bestimmte Szenen eines Videos vorzustellen. Verwenden Sie genügend Worte, um das mentale Bild im Kopf des Zuschauers zu malen, aber übertreiben Sie es nicht mit zu vielen Daten.
Stellen Sie eine Nur-Audio-Textalternative bereit
Wenn Sie reine Audioinhalte bereitstellen, z. B. einen Podcast, stellen Sie eine Texttranskriptalternative bereit. Transkripte sind eine Nur-Text-Version Ihrer Nur-Audio-Inhalte. Transkripte haben folgende Vorteile:
- Zulassen, dass Menschen, die gehörlos oder schwerhörig sind, Ihre Inhalte konsumieren
- Suchmaschinen können den Transkripttext durchsuchen und in ihre Indizes aufnehmen, wodurch Ihre Inhalte durchsuchbar werden
- Menschen in lauten Umgebungen können den Inhalt lesen, anstatt sich anzustrengen, ihn zu hören
- Bemerkenswerte Inhalte können problemlos über soziale Medien geteilt werden, wodurch die Lücke zwischen Lesern, die Ihre Inhalte finden und konsumieren, verringert wird
Der inoffizielle Shopify-Podcast enthält beispielsweise Transkripte für jede Episode. Die Transkripte sind standardmäßig ausgeblendet, aber der Link zum Anzeigen des Inhalts wird neben dem Link „Episodendetails“ platziert.
Sie können Bildunterschriften und Transkripte selbst erstellen oder einen Dienst beauftragen, der sie für Sie erstellt, wie z. B. Rev.com .
Die zentralen Thesen
- Stellen Sie Untertitel für Videoinhalte bereit
- Produzieren Sie Videos mit Audiodeskriptionen
- Fügen Sie ein Texttranskript für reine Audioinhalte hinzu
- Weitere Informationen finden Sie unter „ 3 Tipps für Audio- und Videobarrierefreiheit “ und „ Standardmäßig barrierefrei: Peppa Wutz “.
Weiterlernen
Bringen Sie Ihr Wissen über Barrierefreiheit noch weiter, indem Sie sich die folgenden empfohlenen Links ansehen!
- W3C – Grundlagen der Barrierefreiheit
- Google Web-Grundlagen – Barrierefreiheit
- Google Chrome-Entwickler – A11ycasts
- TEDx: Wenn wir für Behinderungen entwerfen, profitieren wir alle davon
- So erstellen Sie Schnittstellen, von denen alle profitieren: Barrierefreiheitstests und inklusive Designprinzipien
- Plädoyer für Barrierefreiheit
- Zugänglichkeit für alle
