Écouter le Web, deuxième partie : tout n'est que sémantique

- Partie 1 : penser l'accessibilité
- Partie 2 : tout est sémantique
- Partie 3 : travailler avec des lecteurs d'écran
En tant que concepteurs et développeurs, en fin de compte, nous faisons ce que nous faisons parce que nous voulons que les gens en bénéficient. Comme nous en avons discuté dans l'article d'hier , il est essentiel que nous examinions les différentes manières dont les autres pourraient interagir avec nos sites. Sont-ils confortablement assis chez eux sur un ordinateur portable ? Ont-ils un bébé dans un bras et un téléphone dans l'autre ? Sont-ils pressés d'essayer de trouver des informations sur l'hôpital le plus proche ? Le fait est que nous ne pouvons pas savoir.
Nous ne saurons jamais quand, pourquoi et, dans certains cas, comment quelqu'un interagira avec et consommera le contenu que nous diffusons dans le monde. Ce que nous pouvons faire, c'est réaliser ce fait, accepter l'incertitude et essayer de créer des interfaces utilisateur fonctionnelles pour autant de contextes que possible.
Je pense que l'un des meilleurs moyens de réaliser cet exploit est de s'assurer que l'accessibilité est au premier plan du flux de travail de conception et de développement.
Utiliser le HTML sémantique
Dans mes premiers jours de travail avec le Web, j'ai entendu le terme "HTML sémantique" et comment c'était la "bonne" façon d'écrire le balisage HTML. Chaque fois que j'ai entendu cette phrase, je n'ai vraiment pas compris ce qu'elle voulait dire. Pendant longtemps, j'ai pensé que l'idée était de s'assurer que vous écriviez du code HTML valide et que vous testiez sa validité en exécutant votre code source via le validateur W3C.
Je sais maintenant que ce n'est pas toute l'histoire.
Écrire du HTML sémantique signifie également utiliser des éléments et des contrôles natifs du navigateur afin de transmettre le sens et le but du contenu. Comprendre quand et comment utiliser les éléments HTML n'est pas toujours facile, mais une mise en œuvre correcte se traduira par une expérience utilisateur positive et réussie pour les personnes qui dépendent de la technologie d'assistance.
Certaines informations doivent être présentes lorsqu'un élément reçoit le focus du clavier pour qu'une personne utilisant un lecteur d'écran puisse naviguer et consommer ce contenu. Les éléments focalisables incluent des liens et des contrôles de formulaire, et lorsque l'élément est focalisé, son contenu textuel et ses attributs sont lus à voix haute aux utilisateurs de lecteurs d'écran.
Ce qui est annoncé, ce sont quelques informations importantes :
- Le nom accessible de l'élément ou son équivalent textuel
- Le rôle de l'élément
- L'état actuel de l'élément (le cas échéant)
Qu'est-ce qu'il y a dans un nom?
Le nom accessible est la partie qui décrit à quoi sert l'élément, sa raison d'être. Il s'agit généralement du contenu entre les balises de début et de fin d'un élément HTML. Il peut également s'agir de la valeur de texte alternative d'une image. Par exemple, un élément d'ancrage (mieux connu sous le nom de lien) a du texte entre sa balise de début et sa balise de fin. Ce texte est lu à haute voix avec un lecteur d'écran qui donne un contexte sur ce qui devrait se passer ou où le navigateur devrait aller lorsque ce lien est activé.
Par exemple, un lien dans une zone de navigation avec le nom accessible "Contactez-nous" indiquerait que, si vous activiez ce lien, il chargerait une page avec des informations de contact, peut-être un numéro de téléphone ou une adresse, et éventuellement un formulaire où quelqu'un pourrait envoyer un message à l'entreprise.
Un rôle critique
Le rôle de l'élément nous dit quelques choses, y compris ce que fait l'élément et comment interagir avec lui. Pour en revenir à l'exemple de lien, le rôle annoncé serait "lien", car les liens sont structurés avec des balises d'ouverture et de fermeture <a> et un attribut href valide. Le résultat attendu ou "ce qu'il fait" serait que le navigateur charge une nouvelle page ou passe à une autre section de la même page, en déplaçant le focus vers un élément de page différent.
Divers rôles d'éléments s'accompagnent d'attentes sur la façon de les utiliser. Selon le rôle, un utilisateur peut s'attendre à devoir appuyer sur la touche Entrée pour continuer (comme c'est le cas avec un lien), utiliser la touche Espace pour activer un <button> , ou utiliser les touches fléchées vers le haut ou vers le bas pour faire une sélection. Un rôle peut également signifier un changement de contexte, comme une fenêtre modale présentée à l'écran.
Dans quel état se trouve mon état
Alternativement, selon l'élément à portée de main, il pourrait y avoir un état annoncé avec le nom de l'élément et les informations sur le rôle. L'annonce de l'état aide à transmettre l'état actuel de l'élément, si une interaction est nécessaire et ce qui pourrait se produire lorsque l'interaction a lieu. Par exemple, les cases à cocher et les boutons radio ont un état "coché" ou "décoché" et un état "sélectionné" ou "non sélectionné", respectivement. Un widget de style accordéon aurait un état "développé" ou "réduit", indiquant si le contenu est à l'écran et disponible pour la consommation (développé), ou si la section de contenu sera simplement ignorée lorsque la navigation se poursuit (réduite).
La sémantique d'un élément est très importante à garder à l'esprit lors de l'écriture de HTML. C'est ainsi que les utilisateurs de lecteurs d'écran sauront comment naviguer et utiliser le contenu de votre site et à quoi s'attendre lorsqu'ils interagissent avec un élément.
Gardez un état d'esprit d'accessibilité
Lors de la planification d'un plan d'action pour le balisage d'un nouveau design de site ou d'un module dans un guide de style, considérez l'aspect visuel et les interactions potentielles pour chaque élément. Posez-vous quelques questions, telles que :
- Quel est le but ou l'intention de la conception ?
- Quel élément HTML est le mieux adapté pour répondre aux exigences de conception ?
- Comment l'élément gérera-t-il l'interaction avec le clavier et comment un lecteur d'écran annoncera-t-il le nom, le rôle et l'état de l'élément ?
- Existe-t-il une exigence pour gérer le focus du navigateur par programmation ?
- Le contenu du texte est-il clair, facile à lire et compréhensible ?
- Le contraste est-il suffisant pour pouvoir lire le contenu du texte ?
Si vous ressentez des inquiétudes lorsque vous répondez à ces questions, peut-être lors de l'examen d'une conception de widget trop personnalisée qui peut nécessiter des contrôles et des interactions non natifs, envisagez d'avoir une discussion avec le concepteur, le chef de projet ou le propriétaire de l'entreprise pour voir si un compromis peut être convenu afin de rendre les éléments et les widgets plus accessibles aux personnes ayant des besoins différents. Bien sûr, les choses peuvent sembler jolies et modernes, mais si les gens ne peuvent pas l'utiliser, à quoi bon ?
Commencez toujours par les éléments natifs du navigateur avant de créer des contrôles personnalisés.
Avec les éléments natifs, on vous donne une sémantique, intégrée par défaut. Leur utilisation vous permet de garder votre site ou votre application plus facile à entretenir avec moins de code, et cela vous fait gagner du temps en ne réinventant pas la roue. Cela permet également de garantir que les choses fonctionneront pour des environnements moins performants, des navigateurs plus anciens ou des technologies d'assistance, par exemple. Si nécessaire, développez ces éléments de base avec une interactivité supplémentaire pour les navigateurs prenant en charge les dernières fonctionnalités.
Mettre tous ensemble
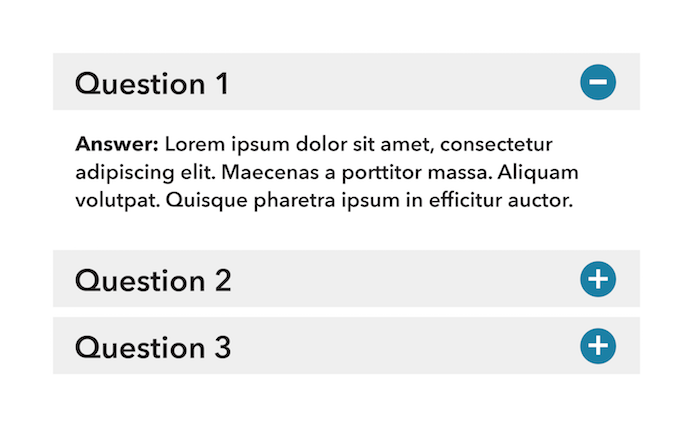
Regardons cet exemple filaire pour une section FAQ sur une page.

Après avoir examiné cette image, comment décideriez-vous de l'interaction prévue pour qu'une personne consomme ce contenu ? Quels éléments HTML doivent être utilisés pour transmettre le sens et le but ? À quoi ressembleront les éléments lorsqu'ils seront mis au point et comment quelqu'un interagira-t-il avec eux en utilisant uniquement le clavier ?
D'après ce que nous savons jusqu'à présent, il existe une liste d'éléments de texte ainsi que des icônes "plus" et "moins", indiquant qu'il s'agit d'un widget de style accordéon. Lorsque l'un des contrôles d'élément de liste est activé, le contenu de la FAQ sera révélé.
Comment devrions-nous écrire le HTML pour chaque contrôle d'élément de liste afin de transmettre la signification et le but du widget ?
Quel élément doit-on utiliser ?
Il est assez facile de faire fonctionner quelque chose en utilisant une souris ou un périphérique d'entrée tactile. Vous pouvez attacher un écouteur d'événement de clic JavaScript à un parent <div> ou peut-être un en-tête <h2> pour révéler le contenu associé et cela fonctionnerait très bien. Le problème avec l'ajout de gestionnaires de clics à n'importe quel élément HTML est qu'il ne transmettra pas la bonne signification (sémantique) aux personnes qui s'appuient sur la technologie d'assistance. Lorsqu'ils sont lus à haute voix par le lecteur d'écran, les commentaires doivent inclure des informations sur l'élément, non seulement le nom de l'élément, mais également son rôle (ce qu'il est) et son état actuel. Ces informations donnent un aperçu de la manière d'interagir avec l'élément.
Les personnes qui n'utilisent qu'un clavier pour la saisie auront également un inconvénient, car les éléments <div> et les éléments d'en-tête ne peuvent pas recevoir le focus du clavier. Alors que devrions-nous utiliser à la place ?
Sémantique correcte
L'élément que nous décidons d'utiliser a besoin de la signification sémantique correcte afin de transmettre avec précision l'objectif du widget et, par association, comment interagir avec lui.
L'élément requis pour cette interaction aurait besoin :
- La possibilité de recevoir le focus du clavier
- Un rôle qui indique que l'élément sur lequel nous nous concentrons se déplacera lors de l'activation (vers le conteneur de contenu)
- Le focus du navigateur pour passer, lors de l'activation, au conteneur de contenu
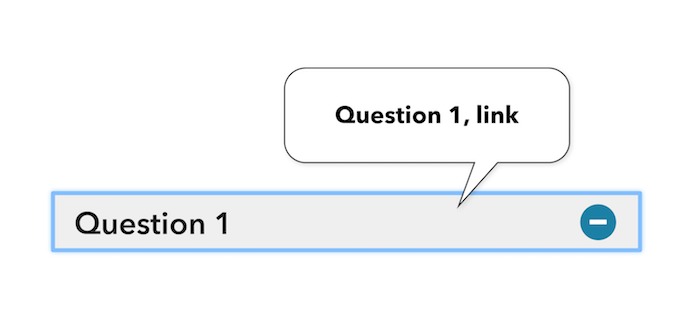
Certains développeurs peuvent prendre ces informations et supposer qu'ils ont dû créer un contrôle personnalisé avec toutes ces exigences. Cependant, il existe déjà un tel élément disponible juste pour cette tâche, le <a> avec un attribut href valide. Les éléments de lien sont, par défaut, focalisables. Leur rôle de "lien" indique que vous pouvez appuyer sur la touche Entrée pour soumettre sa fonction, et qu'elle ouvrira une nouvelle page ou déplacera le focus vers un autre endroit de la page actuelle.

Avec cette configuration, notre contrôle d'élément de liste de widgets en accordéon a presque tout ce dont nous avons besoin pour transmettre sa signification et son objectif.
L'état des choses
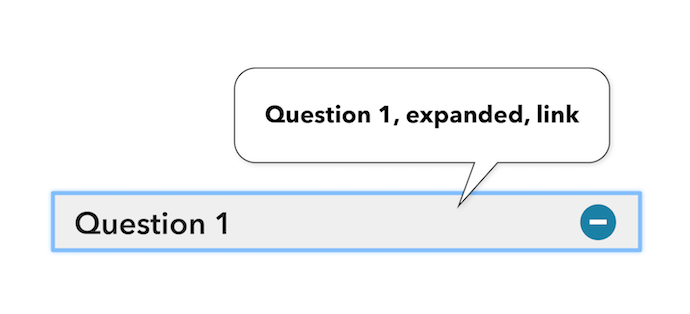
Une autre information que nous devons inclure pour cet exemple d'accordéon est l'état actuel du contrôle d'élément de liste. Un contrôle d'accordéon peut être "développé" ou "réduit". L'état aide également à donner une signification et un contexte supplémentaires à ce que fait l'élément et à sa destination.
Étant donné que l'accordéon est un widget personnalisé, nous pouvons ajouter un état de plusieurs manières. Nous pourrions soit inclure du texte masqué visuellement à côté du texte du lien, soit appliquer un attribut aria-expanded , dont la valeur basculerait sur true ou false lors de l'événement de clic.
Exemple de code de texte masqué visuellement :
<a href="#answer-1"> Question 1 <span class="visuallyhidden">, expanded</span> </a> Le même exemple de code, en utilisant ARIA :
<a href="#answer-1" aria-expanded="true"> Question 1 </a>
Quel que soit le chemin que vous choisissez, assurez-vous de tester avec un lecteur d'écran et assurez-vous que l'état est annoncé comme prévu, et de mettre à jour la valeur de l'état sur l'événement de clic afin que ce contenu soit entendu lorsque l'élément reçoit le focus. (Des détails sur la façon de tester suivent dans la partie 3 de cette série).

Gestion de la concentration
Souvent, les widgets ou les interactions complexes nécessitent une attention supplémentaire avec la gestion du focus du clavier. C'est le fait de déplacer le curseur du navigateur d'un élément à un autre afin de fournir une expérience utilisateur transparente et compréhensible pour les personnes qui ne peuvent pas voir l'écran et pour les personnes qui utilisent exclusivement le clavier.
Vous savez si un widget nécessite une gestion du curseur du navigateur lorsqu'une interaction a lieu et vous devez bouger les yeux pour commencer à lire le contenu nouvellement révélé. De la même manière, le curseur du navigateur doit également être déplacé au même emplacement.
Dans l'exemple du widget accordéon, lors de l'activation, le focus sera déplacé du contrôle de l'élément de liste vers le conteneur du contenu révélé. À partir de là, les gens pourront continuer à lire le contenu à partir du prochain endroit logique. Pour les utilisateurs de lecteurs d'écran, l'action de déplacer le curseur du navigateur aide également à indiquer que l'événement de clic s'est terminé avec succès.
Maintenant c'est ton tour
La prochaine fois que vous serez confronté au défi d'écrire un nouveau balisage ou de corriger un bogue existant, n'oubliez pas d'utiliser des éléments HTML sémantiques natifs comme base. Considérez comment quelque chose pourrait fonctionner lors de l'interaction avec un lecteur d'écran ou un clavier. Cela aide les utilisateurs de votre site à comprendre la mise en page et à savoir où ils se trouvent à l'écran lorsqu'ils naviguent afin d'interagir avec votre contenu.
Dans le troisième et dernier volet de cette série d'articles, nous approfondirons ce que sont les lecteurs d'écran, comment ils sont utilisés et les bases du test de votre code pour voir comment cela pourrait sonner avec les lecteurs d'écran.
