Présentation de Togglific

Trouvez-vous les animations Web distrayantes? Vous avez des difficultés à vous concentrer lorsque vous lisez sur le Web ? Vous aimeriez pouvoir mettre en pause les vidéos d'arrière-plan et les mouvements gênants à l'écran ?
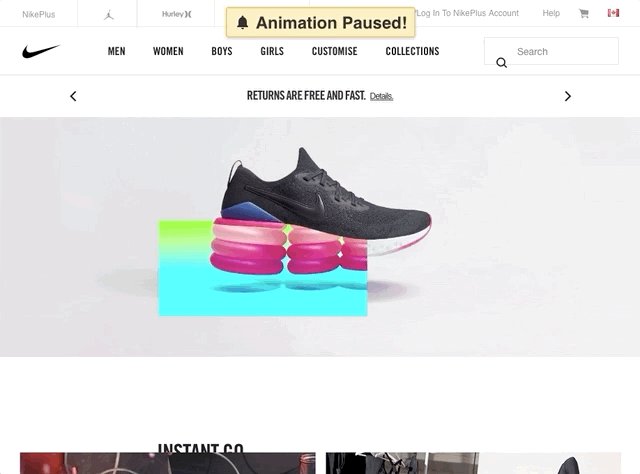
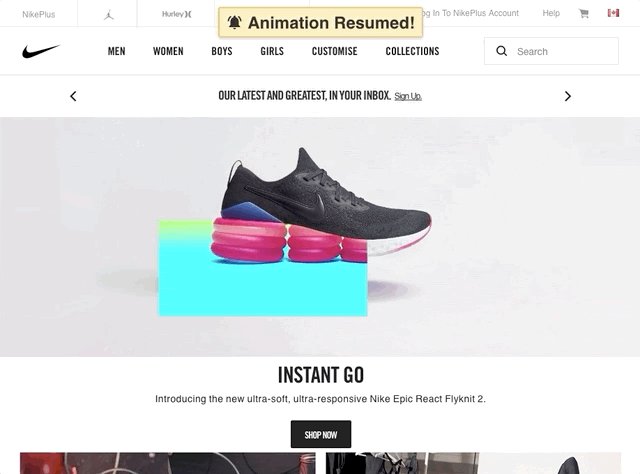
Togglific offre une expérience Web sans distraction en redonnant du pouvoir à l'utilisateur ! Dans le sens le plus élémentaire, Togglific permet d'activer ou de désactiver l'animation sur le Web. 😄
La prise en charge de diverses animations inclut, mais sans s'y limiter :
- Vidéo HTML
- Images GIF
- Icônes SVG
- Animation CSS
- Animation JavaScript

Pourquoi, me demanderez-vous ? Eh bien, certaines personnes sur le Web qui sont sensibles aux troubles vestibulaires peuvent ressentir des vertiges ou des étourdissements dus à l'animation. D'autres peuvent être sujets au mal des transports ou, plus généralement, certaines personnes trouvent simplement les animations distrayantes. Avoir la capacité de supprimer ces distractions peut être inestimable pour mener à bien et confortablement une tâche en ligne.
Créons une expérience utilisateur que tout le monde peut apprécier en offrant des options à nos lecteurs.
Ok, je suis sûr que vous pensez que tout cela semble plutôt bien, mais comment l'utilisez-vous réellement ? 🤔
Usage
Essaie! Togglific se décline en trois versions :
- 🔖 Un bookmarklet que vous pouvez glisser-déposer dans votre barre de favoris et utiliser en cas de besoin
- 📦 Un package npm que vous pouvez inclure directement dans votre projet afin de fournir la possibilité à vos utilisateurs de basculer les animations
- 🖥 Une extension de navigateur pour Google Chrome ou Mozilla Firefox !
Chaque version présente de légères différences quant à son utilisation et aux fonctionnalités prises en charge. Voir chaque section du site Togglific pour plus de détails.
Caractéristiques techniques
D'un point de vue technique, voici ce que fait Togglific en arrière-plan :
- Bascule les animations CSS en "réinitialisant" toutes les propriétés d'animation et de transformation à aucune
- Active/désactive les animations JavaScript en supprimant temporairement la méthode requestAnimationFrame() de l'objet window
- Active/désactive les animations SVG en supprimant temporairement l'attribut dur des éléments animate et animateMotion
- Bascule les animations jQuery en basculant la méthode jQuery.fx
- Bascule les images animées .gif et .webp en remplaçant temporairement l'image par une image fixe de l'image
- Met en pause tous les éléments vidéo HTML au moyen de la méthode pause ()
Avec toutes ces fonctionnalités intégrées et différentes façons d'utiliser le script, Togglific couvre beaucoup de terrain, mais les choses sont loin d'être parfaites.
Remarque : les choses peuvent aller un peu de travers
Lorsque Togglific a été testé avec divers sites sur le Web, les choses se sont généralement déroulées comme prévu. les vidéos ont été mises en pause, les animations ont été temporairement interrompues et, de manière générale, l'expérience de lecture s'est améliorée.

Cependant, dans certains cas, l'expérience de lecture peut devenir loin d'être idéale. Cela est dû à la façon dont le site Web en cours de basculement a été codé à l'origine ; avec une dépendance totale à l'animation pour positionner et mettre en page le contenu du site. Comme Togglific "réinitialise" les propriétés d'animation et de transition, cela peut parfois laisser le contenu hors écran, pivoté ou tout simplement inutilisable dans n'importe quelle situation.
Avec cela, j'appelle tous les concepteurs et développeurs qui lisent ceci à envisager de créer un état "sans animation".
Créer un état "sans animation"
L'idée est simple; concevoir et développer du code sans animations par défaut. Ensuite, appliquez votre code d'animation selon les besoins en tant que couche au-dessus de l'expérience utilisateur de base.
Si votre utilisateur ne souhaite aucune animation, laissez-lui le choix de supprimer ladite animation. Veuillez lire l'article " Une introduction à la requête de médias à mouvement réduit " afin de comprendre comment cela peut être accompli. En conséquence, Togglific fonctionnera de manière beaucoup plus fluide et fiable lorsqu'il sera activé.
Un appel à contribution
J'avoue que mes connaissances en animation sur le web sont assez limitées, donc lorsque vous lisez le code source de Togglific et que vous voyez quelque chose qui pourrait être amélioré, veuillez lire comment contribuer puis créez unnouveau problème et discutons !
J'aimerais que ce projet soit un effort communautaire complet 💯 afin d'aider ceux qui désirent une alternative à un web animé. Testez, faites des Pull Requests, forkez le code, faites ce que vous voulez avec ce projet et faisons du web une expérience plus confortable pour tous, ensemble.
Essayez Togglific et faites-moi savoir comment ça se passe ! 🙂
