Premiers pas avec les modules Webpack et ES6

J'avais l'habitude de penser que Webpack était l'une de ces technologies impossibles à démarrer . Il s'avère que commencer avec Webpack et utiliser les modules ES6 n'est pas si mal !
Passons en revue un petit projet basé sur un pack Web très basique. Nous examinerons la structure du projet, les fichiers de configuration et un exemple simple et de haut niveau d'utilisation de webpack avec des modules ES6.
- Vous pouvez suivre le code source du projet de démonstration sur GitHub !
- Voir le projet démo en action !
Prêt? Allons-y! 🚀
Structuration du projet
Je suis un grand fan de garder les choses propres et organisées, pas seulement dans mes projets Web mais aussi dans la vraie vie. Voyons comment ce projet de démonstration est configuré :
- index.html - package.json - webpack.config.js - /src |- app.js |- /modules |- (various module files) - /dist |- bundle.js-
index.htmlest notre fichier HTML qui affiche le contenu JavaScript dans la fenêtre du navigateur. -
package.jsonest notre configuration globale de projet et nos métadonnées. Cela contient également des informations sur les modules tiers Node.js dont notre projet a besoin pour fonctionner. Plus à ce sujet plus tard. -
webpack.config.jsest l'endroit où nous indiquons à webpack quoi faire, quels fichiers lire et où placer le fichier JavaScript unique qu'il crée. -
/src/app.jsest notre fichier Javascript de travail. Il s'agit du fichier de base où iront nos modifications, mais nous pouvons également diviser notre travail en fichiers plus petits (modules) ! -
/src/modulescontient les petits morceaux réutilisables de notre projet. - Le répertoire
/distcontient le fichier de sortie, après que Webpack ait fait sa magie en regroupant tous nos petits fichiers JavaScript. -
/dist/bundle.jsest le fichier généré par webpack. C'est le fichier qui sera inclus dans le fichierindex.html.
Installation de webpack
Afin de rendre webpack disponible dans le projet, il nous suffit de l'installer via npm . Ouvrez votre application Terminal, accédez au répertoire de votre projet et tapez :
npm install webpack --save
webpack sera téléchargé et ajouté à votre fichier package.json { package.json:11 } prêt à l'emploi.
Examinons ensuite le fichier webpack.config.js .
configuration du pack Web
Je dirais que la partie la plus intéressante à laquelle il faut prêter attention dans le fichier de configuration de webpack est l'endroit où nous indiquons à webpack notre fichier source initial et où placer le fichier de sortie lorsqu'il regroupe nos fichiers Java Script.
Entrée
L' entry: key { webpack.config.js:2 } permet à Webpack de savoir : "Hé, c'est le fichier source principal. Commencez ici !" Dans le projet de démonstration, nous disons à Webpack d'utiliser le fichier app.js comme point de départ.
entry: './src/app.js' ,
Production
La output: key { webpack.config.js:3 } est utilisée pour spécifier le chemin et le nom de fichier que nous aimerions que Webpack génère. Le fichier bundle.js est le véritable JavaScript que notre projet index.html document { index.html:41 } inclura et exécutera au moment de l'exécution.
output : { filename : './dist/bundle.js' }, C'est à peu près tout ce qui nous préoccupe en ce qui concerne le fichier webpack.config.js pour notre petit projet de démonstration ! Il y a plus dans ce fichier que vous pouvez explorer, mais pour l'instant, passons à autre chose et voyons ensuite comment utiliser les modules ES6.
Utilisation des modules ES6
Avec Webpack installé, configuré et prêt à regrouper notre code source, nous pouvons maintenant commencer à utiliser les mots-clés JavaScript d' import et export . Ces déclarations accomplissent exactement ce qu'elles sonnent comme elles le feraient, "importer du JavaScript dans ce fichier pour que je puisse travailler avec son code" et "exporter ce JavaScript pour qu'il puisse être utilisé ailleurs dans le projet".
L'utilisation des instructions d'
importetexportest un moyen de diviser des fichiers volumineux en modules de code plus petits et réutilisables. Cela aide également à garder les choses propres et organisées dans la structure des fichiers !
Utilisation de l'exportation
Par exemple, dans la structure du projet, il y a un fichier /src/modules/math-functions.js . Ce fichier contient une fonction appelée sum { math-functions.js:1 }.
const sum = (a, b) => { return a + b; };
La fonction sum prend deux nombres, les additionne et renvoie le résultat. Au bas de ce même fichier, on voit export {sum, ...}; { math-functions.js:9 }.
export { sum , product }; Cela nous permet de réutiliser la fonction sum ailleurs dans le projet, mais pour ce faire, nous devons d'abord import la fonction.
Utilisation import
De retour en haut du fichier app.js , il y a quelques instructions import { app.js:2 }.
import {sayHello} from './modules/greeting' ; import {sum, product} from './modules/math-functions' ; Ceux-ci nous permettent d'utiliser les fonctions, objets ou variables contenus dans nos fichiers de module que nous avons exportés.
La ligne qui lit import {sum, ...} from './modues/math-functions'; nous permettra d'appeler la fonction sum dans le fichier app.js comme si elle était définie dans le même fichier ! { app.js:12 }
const a = 3 ; const b = 7 ; // ... resultSum.textContent = `The sum of $ {a} and $ {b} is $ {sum(a, b)} . ✨`; Assez lisse si vous me demandez. 😎
Mettre tous ensemble
La dernière pièce du puzzle consiste en fait à exécuter la commande webpack afin de lancer la construction et que webpack crée le fichier bundle.js .
Pour ce faire, nous configurons une entrée de script dans le fichier package.json { package.json:6 }.
"scripts" : { "start" : "npm run webpack" , "webpack" : "webpack -d --watch" }, Notre commande personnalisée exécutera webpack en mode débogage, ce qui aide à fournir plus de détails si quelque chose ne fonctionne pas tout de suite dans notre projet. Cette commande définit également webpack pour qu'il surveille tout changement dans les fichiers JavaScript ; lorsque nous apportons une modification, webpack regroupera automatiquement le fichier bundle.js pour nous !
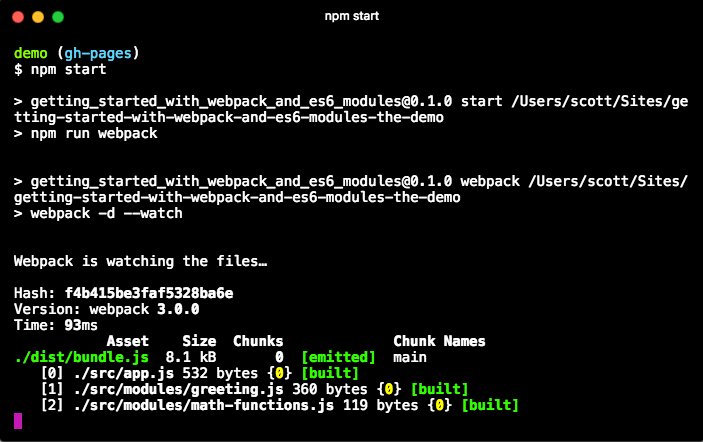
Ainsi, juste avant de commencer à travailler avec JavaScript dans le projet, ouvrez votre application Terminal, accédez au répertoire du projet et tapez npm start . Regardez Webpack lire la configuration et créer le fichier bundle.js !

À partir de là, vous pouvez commencer à modifier les fichiers JavaScript et charger index.html dans votre navigateur pour tester le code de votre module ES6 ! 🎉
Ce guide vous a-t-il été utile ? Souhaitez-vous suggérer autre chose que j'ai pu manquer? S'il vous plaît, faites-moi savoir!
Bon piratage ! 💻😄💖
