Premiers pas avec le code d'accessibilité de React Linter

Lors de la création ou de la maintenance d'une application React existante, vous demandez-vous comment vous assurer que le code que vous écrivez contribue à garantir une interface utilisateur accessible ? Cela peut-il même être fait avec React? Existe-t-il des outils pour aider à automatiser ce processus ? Cela peut vous surprendre, mais je suis heureux d'annoncer qu'il existe quelque chose pour aider les développeurs à écrire du code plus accessible, et il est pré-emballé avec React ; un utilitaire appelé "code linter".
Cet article explore différentes manières d'utiliser le linter de code d'accessibilité de React en vous guidant tout au long du processus de création d'une nouvelle application React ! Cela vous aidera grandement à découvrir et à explorer les différentes manières disponibles d'utiliser le linter de code dans votre projet.
Nous répondrons à quelques questions, telles que :
- Qu'est-ce qu'un code linter et pourquoi devrais-je l'utiliser ?
- Comment puis-je intégrer le linter d'accessibilité React dans mon projet ?
- Quelles sont les différentes manières dont je peux utiliser le code linter ?
Avant de plonger et de découvrir toutes ces informations intéressantes, apprenons pourquoi vous devriez utiliser un utilitaire de linter en posant la question, "qu'est-ce que le linter de code?"
Qu'est-ce qu'un code linter ?
Un code linter >) est un outil, généralement un plugin ou une extension installé dans votre éditeur de texte, qui surveille et signale les bogues dans votre code en temps réel. Les linters sont disponibles pour une grande variété d'éditeurs, prenant en charge pratiquement tous les langages de programmation auxquels vous pourriez penser !
Par exemple, si vous écrivez du HTML et oubliez de fermer une balise, ou si vous laissez accidentellement un point-virgule à la fin d'une ligne de JavaScript, le linter vous informera de ces problèmes. Les linters vous informent généralement d'une erreur en soulignant le code dans une couleur vive, puis en affichant un message lorsque la ligne de code en question a le curseur de l'éditeur en surbrillance.
Le but du linting de code est de s'assurer que le code que vous écrivez est de la meilleure qualité possible avant que d'autres membres de votre équipe n'y jettent un coup d'œil lors de la révision du code et certainement avant de fusionner le code dans la branche master.
Tout cela peut sembler formidable pour vérifier la syntaxe du langage de programmation, mais qu'en est-il de l'accessibilité et de la création d'interfaces utilisateur utilisables et accessibles ? Existe-t-il une sorte de plugin alt disponible pour nous faire savoir quand vos images manquent de texte alternatif, ou si vous utilisez un attribut ARIA (Accessible Rich Internet Applications) de manière incorrecte ?
Lorsque vous créez une application avec React, la réponse à cette question est un étonnant "Oui !" Plus précisément, lors de la création d'une application React à l'aide du projet [create-react-app](https://github.com/facebookincubator/create-react-app) , les fichiers source de l'application seront accompagnés d'un plugin de linter de code appelé [eslint-plugin-jsx-a11y](https://github.com/evcohen/eslint-plugin-jsx-a11y) , c'est ce sur quoi nous allons nous concentrer dans cet article. Nous verrons ce que c'est et comment utiliser le plugin pour vous assurer que vos applications React sont bien plus avancées en matière d'accessibilité.
Qu'est-ce que eslint-plugin-jsx-a11y ?
En termes simples, eslint-plugin-jsx-a11y est un utilitaire qui vous aide à écrire du code accessible. C'est un plugin à utiliser avec ESLint , un linter de code JavaScript très populaire et bien fait qui est pris en charge par tous les éditeurs de code populaires d'aujourd'hui.
Lors de la création d'applications React, la logique et les modèles de votre application sont écrits à l'aide du langage JSX , une extension de syntaxe de JavaScript. eslint-plugin-jsx-a11y fait ce qu'il peut pour s'assurer que votre code, en particulier le JSX que vous écrivez (y compris le modèle HTML) dans votre application React, ne contient aucun problème d'accessibilité (c'est-à-dire les problèmes qu'il peut aider à identifier à le niveau de code.)
Selon la façon dont vous décidez de l'utiliser, le plugin signalera les problèmes :
- Dans la console JavaScript des outils de développement de votre navigateur Web
- Avec votre code directement dans votre éditeur
- Signaler des problèmes avec votre environnement CI (intégration continue)
Examinons plus en détail comment vous pouvez configurer et utiliser eslint-plugin-jsx-a11y dans votre projet React.
Façons de configurer et d'utiliser eslint-plugin-jsx-a11y
1. Dans la console JavaScript
Par défaut, eslint-plugin-jsx-a11y est pré-emballé avec toute application que vous créez via create-react-app . Sans faire plus de configuration ou d'installation, le plug-in affichera les problèmes et les erreurs qu'il trouve directement dans la console JavaScript des outils de développement de votre navigateur.
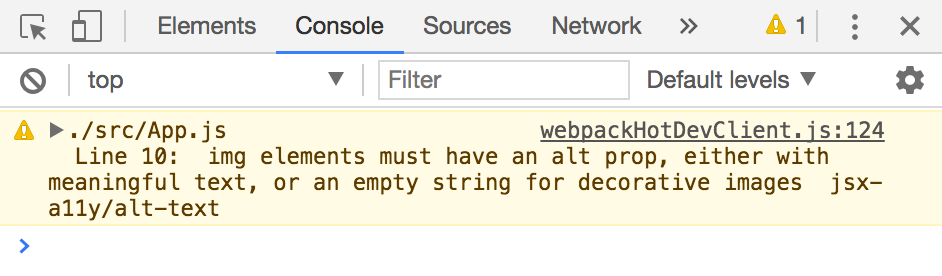
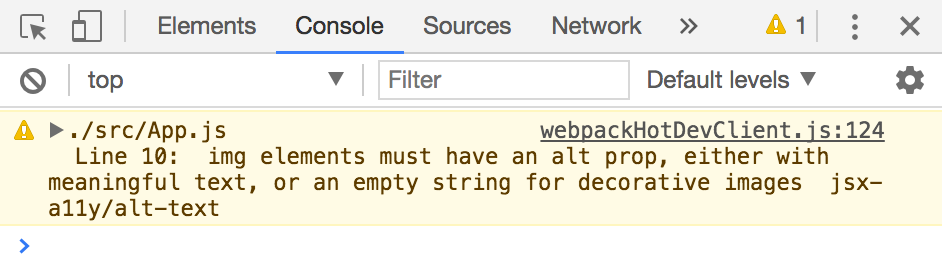
Par exemple, si vous ajoutez un élément img dans votre modèle HTML sans attribut alt , vous verrez ce message dans votre console :

Regardons un exemple de la façon dont nous pouvons voir ce message dans votre propre console de navigateur en configurant et en créant une application React ! Ne vous inquiétez pas, ce ne sont que quelques étapes, puis vous serez opérationnel !
La seule condition préalable à l'utilisation de
create-react-appest de s'assurer que la dernière version de Node.js etnpmest installée. Vous pouvez le faire en téléchargeant le programme d'installation officiel de votre plateforme sur NodeJS.org .-
Une fois Node.js installé, ouvrez votre application Terminal pour vérifier que
npmest installé et prêt à fonctionner :- Si vous êtes sur macOS , utilisez Spotlight Search (icône de loupe en haut à droite) et tapez "Terminal" - cliquez sur
Enterpour ouvrir l'application Terminal par défaut. - Pour Windows 10 , utilisez Cortana Search (en bas à gauche) et tapez "PowerShell" - cliquez sur "Windows PowerShell" pour ouvrir cette application de terminal.
- Si vous utilisez Ubuntu Linux , utilisez le tableau de bord (en haut à gauche) et tapez "Terminal" - choisissez l'application Terminal par défaut.
Une fois votre terminal ouvert, tapez et exécutez la commande suivante pour vérifier que
npmest installé.npm -vCela devrait renvoyer le numéro de version actuel.

- Si vous êtes sur macOS , utilisez Spotlight Search (icône de loupe en haut à droite) et tapez "Terminal" - cliquez sur
-
Utilisons ensuite
npmpour installer l'utilitairecreate-react-app. Saisissez et exécutez la commande suivante :npm install -g create -react-appCela installera l'utilitaire
create-react-app"globalement" afin que vous puissiez l'utiliser pour créer une nouvelle application React dans n'importe quel répertoire de votre ordinateur. -
Maintenant, créons une toute nouvelle application React à l'aide de l'utilitaire
create-react-app. Appelons-le "Mon application de test". Saisissez et exécutez la commande suivante :create-react-app my-test- appCette commande unique ira récupérer tout ce qui est nécessaire pour que votre application React soit opérationnelle. Cela peut prendre une minute sur deux, selon la vitesse de votre connexion, alors allez prendre un café ou un thé !
-
Une fois tous les fichiers téléchargés, remplacez le répertoire de travail actuel du Terminal par celui du nouveau dossier d'application qui vient d'être créé.
cd my- test - app -
Démarrons l'application pour voir si tout fonctionne jusqu'à présent ! Saisissez et exécutez la commande suivante pour démarrer le serveur de développement local :
npm startVous devriez voir quelque chose comme ça apparaître dans votre navigateur !
Super! Maintenant que React est opérationnel, causons délibérément un problème d'accessibilité où eslint-plugin-jsx-a11y enverra un message à la console, nous faisant savoir que quelque chose ne va pas.
Nous pourrons voir cela en action sans ajouter de code. Le modèle par défaut a une image avec un attribut alt , nous devrions donc pouvoir modifier cette ligne pour voir le message d'avertissement.
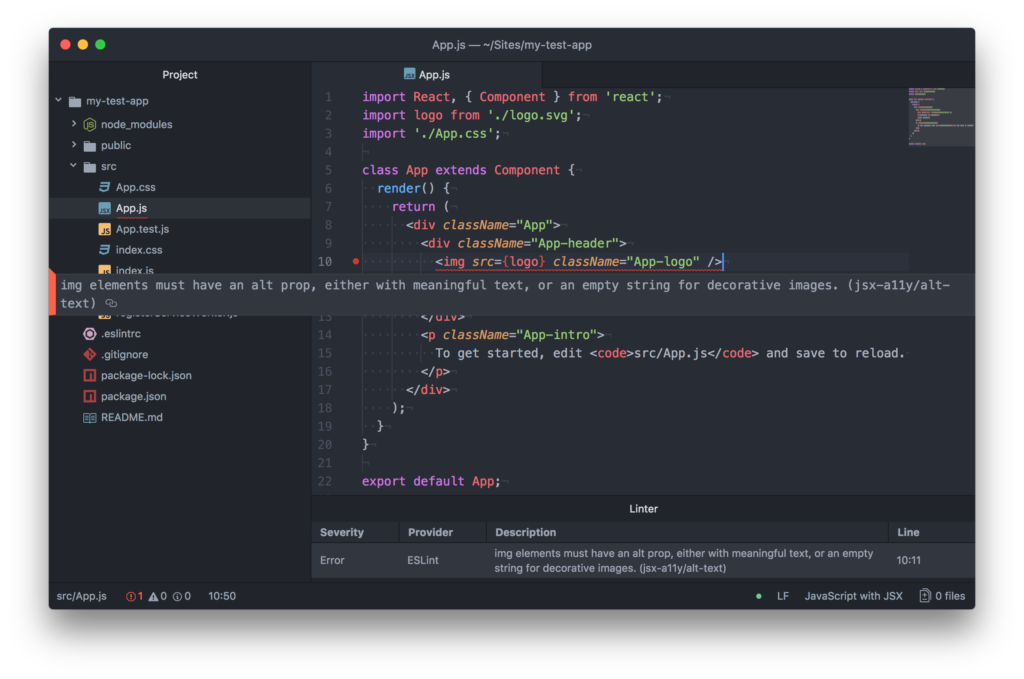
Ouvrez le fichier my-test-app/src/App.js dans l'éditeur de texte de votre choix et passez en revue la ligne 10. Il devrait ressembler à ceci :
<img src="{logo}" className="App-logo" alt="logo" /> Allez-y et supprimez l'attribut alt de cette ligne et enregistrez le fichier. Selon vous, que pourrait-il se passer ensuite ?
Revenons au navigateur et ouvrons la console JavaScript des outils de développement. En examinant les messages de la console JavaScript, vous devriez voir un avertissement qui ressemble à ceci :

Cela ressemble à un message d'avertissement utile pour moi ! Comme vous le savez peut-être, toutes les images doivent avoir un attribut alt , même s'il est vide. Replacez l'attribut alt dans l'élément img pour corriger cet avertissement !
Bonus : Vous ne savez pas quoi inclure dans l'attribut alt de vos images ? Consultez l' arbre de décision [alt](https://www.w3.org/WAI/tutorials/images/decision-tree/) pour obtenir de l'aide !
2. Dans votre éditeur de code
L'affichage de ces avertissements et erreurs dans la console de votre navigateur est plutôt génial. Cependant, ne serait-il pas agréable de voir ces messages directement dans votre éditeur de texte, avant de tester votre travail dans le navigateur ?
Nous pouvons configurer cela en suivant ces quelques étapes :
-
Installez le package/extension ESLint pour votre éditeur de code. Voici quelques liens rapides vers les environnements d'édition les plus populaires de nos jours :
- Si vous utilisez Atom , installez le paquet linter-eslint .
- Les utilisateurs de Sublime Text peuvent installer le package SublimeLinter-contrib-eslint .
- Pour toute personne utilisant VS Code , installez l'extension ESLint .
-
Ensuite, nous devrons utiliser à nouveau l'application Terminal pour installer quelques packages supplémentaires à l'aide de
npm. Pour que votre éditeur affiche les messages d'avertissement/d'erreur, saisissez et exécutez la commande suivante pour installer des copies locales d'ESLint eteslint-plugin-jsx-a11y:npm install eslint eslint- plugin -jsx-a11y --save-devCette commande installera ces utilitaires pour une utilisation avec votre projet actuel uniquement et ajoutera des entrées à votre fichier
package.jsonpour les définir comme dépendances de développement (utilisées lorsque nous ajoutons ESLint dans le cadre de la stratégie CI, mais c'est plus tard dans le post.) -
Avec tout installé et prêt à l'emploi, la dernière étape consiste à ajouter un nouveau fichier au projet.
Ouvrez le projet
my-test-appdans votre éditeur et créez un nouveau fichier à la racine du répertoire du projet appelé.eslintrc(commencer le nom du fichier par un point indique un fichier "caché".) Ce fichier est lu par le package/extension ESLint de votre éditeur de code qui a été installé à l'étape 1 ci-dessus.Ouvrez le fichier
.eslintrcet ajoutez ce qui suit :{ "env": { "browser": true, "es6": true, "node": true }, "parserOptions": { "ecmaVersion": 6, "sourceType": "module" }, "plugins": ["jsx-a11y"], "extends": ["plugin:jsx-a11y/recommended"] }Cette configuration fait plusieurs choses, notamment en indiquant à l'éditeur que l'environnement de destination est un navigateur Web et que la version JavaScript attendue est ES6. Il définit également
eslint-plugin-jsx-a11yà utiliser en tant que plugin ESLint et étend le plugin pour utiliser l'ensemble de règles recommandé par défaut ( voir toutes les règles prises en charge ).
À partir de là, votre éditeur de code devrait pouvoir afficher le même message d'erreur que celui que nous avons vu précédemment dans la console du navigateur. Essayez-le en revenant au fichier my-test-app/src/App.js , ligne 10, et supprimez l'attribut alt . En fonction de votre éditeur de code, vous devriez recevoir une sorte d'indication visuelle du problème.
Remarque : vous devrez peut-être redémarrer votre éditeur pour que le nouveau fichier de configuration soit lu.

3. Dans le cadre de votre stratégie CI
Vous pouvez et devez inclure eslint-plugin-jsx-a11y dans le cadre de votre stratégie de test CI ( intégration continue ). Ce faisant, vous vous assurerez qu'aucun problème d'accessibilité (que eslint-plugin-jsx-a11y peut trouver) n'est introduit dans votre référentiel de code.
Pour en revenir à l'exemple d'attribut alt manquant, si quelqu'un commitait une modification avec ce problème présent, l'environnement CI intercepterait cette erreur et la validation échouerait à fusionner. La configuration décrite ci-dessous sert essentiellement de "dernière ligne de défense" pour empêcher tout problème de code d'atteindre le référentiel de votre projet.
En regardant la démo "My Test App", passons en revue les étapes pour incorporer eslint-plugin-jsx-a11y dans Travis CI , un service CI très populaire qui fonctionne bien avec les référentiels de code GitHub .
-
La première étape consiste à placer le code de votre projet dans un référentiel GitHub. Pour ce faire, vous pouvez suivre l'excellent guide " Ajout d'un projet existant à GitHub à l'aide de la ligne de commande ". Ceci est nécessaire pour que Travis CI puisse accéder à vos fichiers de projet et exécuter le test ESLint que nous spécifierons à l'étape 4.
Ensuite, connectez-vous à Travis CI via GitHub en vous rendant sur travis-ci.org et en cliquant sur le bouton vert "Se connecter avec GitHub" en haut à droite de la page. Autorisez Travis CI à accéder à vos référentiels publics pour continuer.
-
Accédez à votre page de profil Travis CI en cliquant sur votre lien nom + image avatar en haut à droite de l'écran. Naviguez vers le bas et activez le bouton bascule du référentiel "Mon application de test" afin d'utiliser ce référentiel particulier avec Travis CI.

-
Pour que Travis CI puisse exécuter notre test ESLint, nous devons créer un nouveau fichier dans notre projet.
Ouvrez le projet
my-test-appdans votre éditeur et créez un nouveau fichier à la racine du répertoire du projet appelé.travis.yml. Travis CI lira puis exécutera les instructions stockées dans ce fichier à chaque nouveau commit.Ouvrez le fichier
.travis.ymlet ajoutez-y ce qui suit :language: node_js node_js: - "8" script: - eslint ./src/Ces instructions particulières disent essentiellement : "Installez et utilisez la version 8 de Node.js, installez toutes les dépendances via
npmrépertoriées dans le fichierpackage.json, puis exécutez les commandes répertoriées dans la section descript."La ligne
- eslint ./src/exécutera ESLint sur tous les fichiers source du projet.Remarque : vous pouvez également exécuter cette commande localement dans votre terminal pour tester votre code avant de valider !
-
La dernière étape consiste à valider le fichier
[.travis.yml](https://help.github.com/articles/adding-a-file-to-a-repository-using-the-command-line/)dans votre le référentiel GitHub du projet. Une fois cette opération terminée, pointez votre navigateur Web sur la page du projet Travis CI pour regarder le résultat des tests en temps réel !Si vous avez validé votre projet avec l'élément
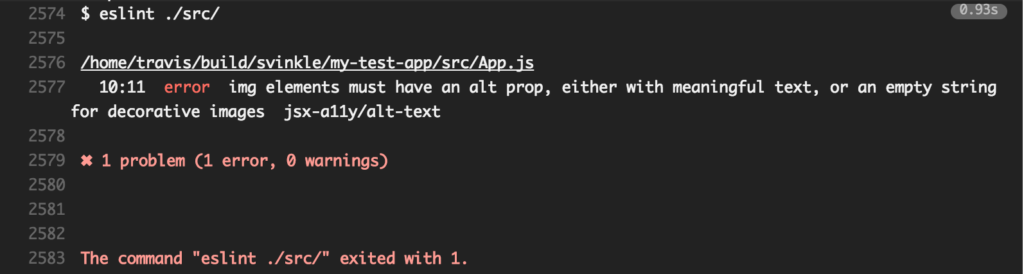
imgmanquant son attributalt, vous devriez voir quelque chose comme ceci au bas de la fenêtre de sortie Travis CI (vous devriez également recevoir un e-mail avec l'avis) :
Afin de résoudre ce problème et d'avoir une construction réussie, replacez l'attribut
altsur l'élémentimget revalidez votre fichier !
Emballer
Ce ne sont que des détails de haut niveau sur ce qu'est [eslint-plugin-jsx-a11y](https://github.com/evcohen/eslint-plugin-jsx-a11y) et quelques façons différentes de l'intégrer dans vos propres projets pour garantir une expérience utilisateur plus accessible.
Bien sûr, cela ne représente qu'une petite partie de la vérification de l'accessibilité de votre application React. Une autre méthode recommandée consiste à exécuter votre application via un outil de test automatisé, tel que le panneau Chrome DevTools Audits . Non seulement cela vérifiera les problèmes d'accessibilité, mais il rapportera également les performances et les meilleures pratiques pour aider à rendre votre application la meilleure possible !
Enfin, après avoir résolu les problèmes rencontrés avec les outils automatisés, testez toujours vos applications avec une technologie d'assistance comme un lecteur d'écran de bureau ou mobile ! C'est l'un des meilleurs moyens de rechercher, de déboguer et de résoudre les problèmes d'accessibilité persistants dans votre application.
N'oubliez pas que nous sommes tous responsables de veiller à ce que ce que nous diffusons dans le monde soit utilisable par le plus grand nombre de personnes possible, quel que soit leur emplacement actuel, leur environnement de navigation, leur appareil ou leur handicap. Avec des outils comme ceux-ci et toutes les personnes de cette grande communauté qui sont très bien informées et prêtes à aider, il ne devrait y avoir aucun doute que votre produit final peut être rendu accessible à tous !
