Démarrer avec NVDA
NVDA est un lecteur d'écran gratuit et open source de NVAccess . Il est disponible pour le système d'exploitation Windows et prend officiellement en charge les navigateurs Web Internet Explorer, Firefox et Chrome. Il y a aussi une tonne desupport d'affichage braille !
Une fois que tout est installé, vous pouvez appuyer sur Ctrl + Alt + n pour démarrer NVDA. Quitter NVDA se fait en appuyant sur NVDA + q , puis sur enter à l'invite.
La touche de modification NVDA
Chaque lecteur d'écran possède une touche spéciale ou une combinaison de touches pour effectuer des tâches. La touche de modification du clavier par défaut de NVDA est la touche insert . Ainsi, par exemple, pour commencer à lire une page Web, vous pouvez appuyer sur insert + down arrow . En option, si vous utilisez un ordinateur portable, vous pouvez également utiliser la touche de verrouillage des majuscules comme modificateur. Cela peut être défini dans le menu Preferences > Keyboard settings...
Texte de lecture
Voici quelques raccourcis de base pour lire du texte avec NVDA.
| Commande | La description |
|---|---|
| Ctrl | Arrêtez de lire |
| NVDA + flèche vers le bas | Commencer la lecture à partir de la position actuelle |
| NVDA + flèche vers le haut | Lire la ligne courante |
| Ctrl + flèche gauche/droite | Lire le mot précédent / suivant |
| Ctrl + flèche haut/bas | Lire le paragraphe précédent/suivant |
| flèche haut/bas | Lire la ligne précédente/suivante |
| flèche gauche/droite | Lire le caractère précédent/suivant |
Raccourcis claviers
Ces touches de raccourci peuvent être utilisées pour passer rapidement d'un élément spécifique à l'autre sur une page. Les éléments peuvent être parcourus en arrière en maintenant la touche shift enfoncée, puis appuyez sur la touche de raccourci.
| Clé | La description |
|---|---|
| Languette | Passer à l'élément focalisable suivant |
| ré | Naviguer à travers les points de repère |
| k | Naviguer à travers les liens |
| h | Naviguer dans les rubriques |
| 1 - 6 | Naviguer dans les rubriques niveau 1 à 6 |
| F | Naviguer dans les formulaires |
| t | Naviguer dans les tableaux |
| Ctrl + Alt + flèche haut / bas / gauche / droite | Naviguer dans le contenu du tableau |
| b | Naviguer à travers les boutons |
| je | Naviguer dans les listes |
| je | Naviguer dans les éléments de la liste |
| g | Naviguer à travers les graphiques / images |
Navigation avancée
En appuyant sur NVDA + f7 , NVDA affiche une liste de tous les éléments de la page. Ceci est utile pour passer rapidement à une zone ou à un élément spécifique de la page. Cela facilite également les tests en acquérant une compréhension de ce que chaque élément pourrait ressembler à l'utilisateur final. Ces liens "en savoir plus" donnent-ils suffisamment de contexte pour être utiles ?

Sortie descriptive
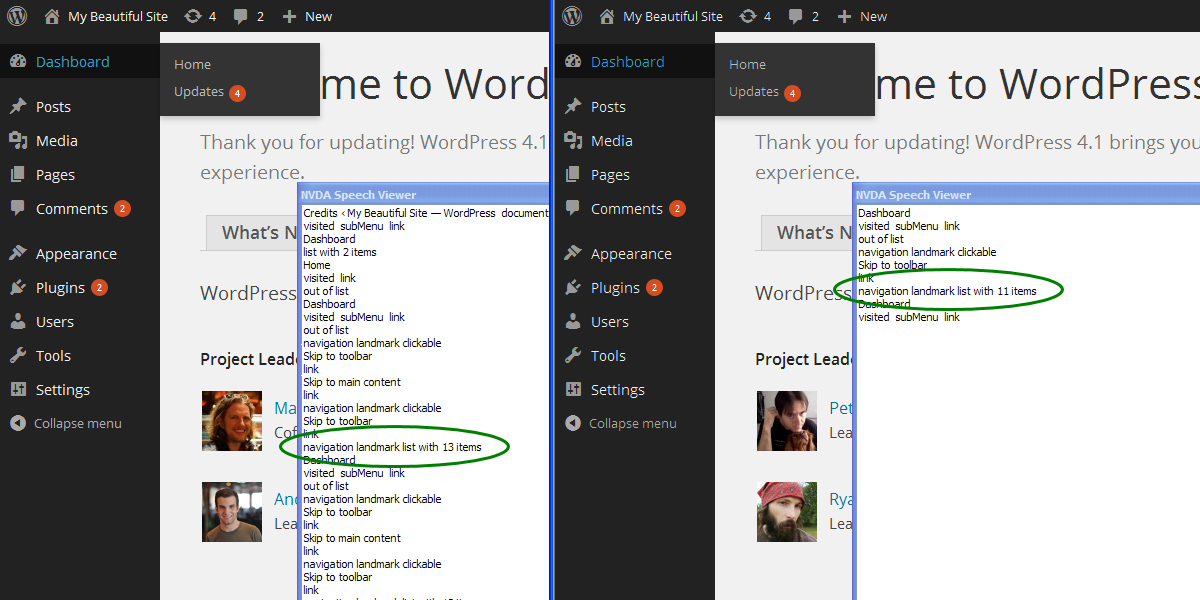
Si vous avez l'habitude d'utiliser VoiceOver et que vous manquez la sortie de description textuelle à l'écran, NVDA propose également cette fonctionnalité. Pour activer la sortie de texte descriptif, cochez la case Tools > Speech viewer . Cela ouvrira une nouvelle fenêtre, toujours visible, avec un journal continu du texte décrit par NVDA.

Une note sur le style
Une fonctionnalité que les autres lecteurs d'écran ont et que NVDA n'a pas est les styles de focus personnalisés. D'autres comme VoiceOver d'Apple ou Chromevox de Google ont un style de focus personnalisé pour les liens ou pour les commandes d'entrée qui facilitent la navigation. NVDA n'a pas de style de focus personnalisé, il est donc très important de styliser les éléments de la page avec la pseudo-classe :focus . Il est bon de prendre l'habitude de l'ajouter chaque fois que la pseudo-classe :hover est utilisée. Évitez également d'utiliser outline: none car cela supprime complètement les styles de focus de la vue.



