Obtenir la configuration pour les tests d'accessibilité de WordPress Gutenberg

L' équipe d'accessibilité de WordPress a récemment lancé un appel à l'aide pour le développement de l'éditeur Gutenberg, en particulier en ce qui concerne sa convivialité et son accessibilité pour les personnes handicapées.
Êtes-vous intéressé à aider? Voici comment configurer et préparer votre environnement de test et de développement local ! 🚀
Remarque : Si vous êtes uniquement intéressé par les tests et non par le développement, vous pouvez installer le plug-in Gutenberg à partir de votre panneau d'administration WP ou de la page du plug-in Gutenberg et ignorer les étapes 2 à 4. (Merci @mor10 pour le conseil !)
1. Installez WordPress
Si vous n'avez pas d'instance WordPress locale disponible pour travailler, consultez le guide Configuration d'un environnement de développement .
Tl;dr :
1.1 — Installez MAMP ou WAMP (si vous travaillez sur macOS ou Windows, respectivement.)
1.2 — Téléchargez une copie de WordPress .
1.3 — Suivez le célèbre guide d'installation en 5 minutes .
2. Installez Node.js
Le plugin Gutenberg nécessite la version 6.10.3 ou supérieure du node pour fonctionner. Vérifiez votre version en ouvrant votre application Terminal et en exécutant la commande node -v .

Si vous n'avez pas de node disponible, le moyen le plus simple d'associer Node.js et NPM est probablement de télécharger et d'exécuter le programme d'installation officiel de nodejs.org .
Une fois installé, exécutez à nouveau node -v pour vous assurer que vous êtes prêt.
3. Obtenez le code source du plugin
Récupérer une copie du code source de Gutenberg nécessite quelques étapes, mais c'est assez facile.
3.1 — Tout d'abord, nous allons bifurquer le projet Gutenberg afin d'avoir une copie avec laquelle travailler directement. Sur la page Gutenberg GitHub , cliquez sur le lien "Fork" en haut à droite de l'écran.

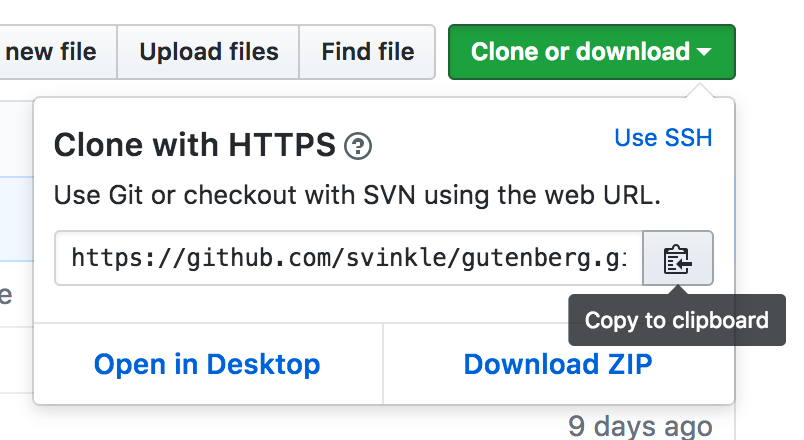
3.2 — Ensuite, nous devrons cloner votre copie du projet. Sur votre page de fork , recherchez et cliquez sur le bouton "Cloner ou télécharger" . Dans le menu déroulant révélé, copiez le contenu du contrôle d' entrée dans votre presse-papiers.

3.3 - Enfin, dans votre application Terminal, modifiez les répertoires dans votre répertoire local de plugins WordPress.
cd wordpress/ wp -content/plugins Exécutez ensuite la commande git clone pour ramener le code source de votre fork pour une édition locale.
git clone https://github.com/ [ github-username ]/gutenberg.git
Nous avons maintenant le code et sommes prêts à créer le plugin pour le tester !
4. Créez le plug-in
Avant de pouvoir commencer à utiliser et à tester le plugin dans WordPress, nous devons créer le plugin à partir de la source. Ce n'est pas aussi effrayant que ça en a l'air et ce n'est qu'à quelques pas !
4.1 — Tout d'abord, dans l'application Terminal, changeons de répertoires pour le nouveau dossier Gutenberg qui a été créé lors de l'exécution précédente de git clone :
cd gutenberg/ 4.2 - Ensuite, nous devons télécharger tous les fichiers de dépendance dont le plugin Gutenberg a besoin pour se construire. L'exécution de cette commande npm fera tout le travail difficile pour nous :
npm install
Vous voudrez peut-être saisir un ☕️ car cela peut prendre environ une minute.
Lorsque npm termine sa tâche, vous devriez avoir un nouveau dossier node_modules avec tout un tas de choses à l'intérieur. C'est tout ce dont Gutenberg a besoin pour construire et faire fonctionner !
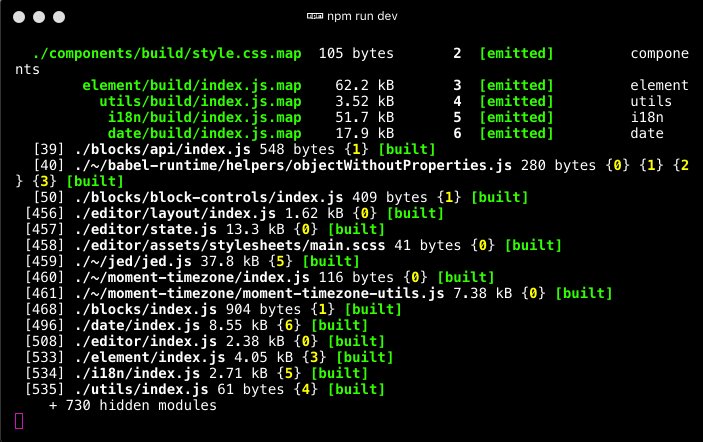
4.3 — Enfin, construisons le plugin pour que WordPress le voie et que nous commencions à tester. Exécutez la commande :
npm run dev Cette commande construit non seulement le plug-in, mais elle surveille également les modifications apportées à l'un des fichiers ou à la structure des répertoires. Si un changement est détecté, le build s'exécute automatiquement ! C'est très bien pour voir rapidement nos changements de code directement dans le navigateur.

5. Activez le plug-in
À partir de ce moment, nous pouvons activer le plugin Gutenberg dans notre instance WordPress et commencer à vérifier les choses !
5.1 — Pour activer le plugin, connectez-vous à votre panneau d'administration WordPress et accédez à la page Plugins .
5.2 — Trouvez le plugin Gutenberg dans la liste et cliquez sur le lien "Activer" !

6. Commencez les tests
Dans la barre latérale WordPress, cliquez sur le lien "Gutenberg" et essayez-le !

À partir de là, commencez à tester avec votre clavier et voyez à quel point l'interface est simple/difficile/intuitive !
- Êtes-vous en mesure d'atteindre les commandes ?
- Est-il difficile d'apporter des modifications ou d'ajouter des photos ?
- Qu'en est-il de la publication du message ? Est-il facile de trouver et d'utiliser le contrôle d'envoi ?

Si vous êtes également enclin, essayez d'activer et de travailler avec un lecteur d'écran !
- Les annonces de l'interface ont-elles un sens ?
- Les commandes sont-elles correctement étiquetées ?
- Le fait de cliquer et d'activer un contrôle a-t-il un résultat attendu ?
7. Création d'un ticket de problème
Si vous avez trouvé quelque chose que vous aimeriez signaler à l'équipe WordPress Gutenberg, il y a quelques étapes à suivre.
7.1 — Accédez aux problèmes de Gutenberg sur GitHub et cliquez sur le lien "Nouveau problème" , qui apparaît en haut à droite de l'écran.

7.2 - À partir de là, un formulaire apparaîtra avec une seule zone de texte pour remplir les détails du problème que vous souhaitez signaler aux mainteneurs du projet.
Il y a beaucoup de pointeurs sur ce qu'il faut ajouter au ticket qui est pré-rempli dans la zone de texte. Des détails tels que les étapes à reproduire, le comportement actuel et attendu, et une solution recommandée au problème. Parallèlement à cela, je suggérerais également d'ajouter:
- Tout code source associé, le nom du fichier et le numéro de ligne
- Une capture d'écran de la zone en question
- Le numéro des critères de réussite WCAG pour plus de contexte
- Toute information sur le système d'exploitation/navigateur/technologie d'assistance
Ces détails supplémentaires aideront grandement les mainteneurs à comprendre le problème et conduiront à une discussion beaucoup plus approfondie et intéressante.
7.3 — Lorsque vous êtes satisfait des informations que vous avez fournies pour le ticket, cliquez sur le bouton "Soumettre un nouveau problème" et attendez une réponse !

N'oubliez pas d'être gentil et respectueux lorsque vous discutez de problèmes avec d'autres personnes. Les responsables du projet répondront dès qu'ils seront disponibles et nous espérons que votre ticket conduira à une solution et résoudra le problème dans le projet !
Nous sommes tous dans le même bateau. Aidons Gutenberg à connaître un grand succès en le rendant utilisable par tous ! 🙂
Je pense que cela devrait être suffisant pour que quiconque veuille aider soit opérationnel. 🤔 Faites-moi savoir comment cette configuration initiale se passe pour vous et si j'ai raté quelque chose dans ces étapes !
Bientôt, j'espère avoir un autre article sur le développement pour Gutenberg, y compris où apporter des modifications au code et comment créer des demandes d'extraction pour fusionner vos solutions ! 💪
Ressources et liens :
- Gutenberg - Hub de développement pour l'accent de l'éditeur dans le noyau
- Source du plugin Gutenberg sur GitHub
- Comment contribuer au projet Gutenberg
- Liste des problèmes d'accessibilité actuels
- L'équipe WPAccessibility sur Twitter



