7 conseils pour augmenter l'accessibilité de votre premier thème Boutique Shopify

Table des matières
L'accessibilité consiste à être attentif lors de la création de contenu, de la conception d'expériences et de l'écriture de code. Le but est d'inclure les personnes qui dépendent de la technologie d'assistance . Rendre un site ou une application accessible a l'avantage supplémentaire d' augmenter la convivialité pour tout le monde . Il place également votre entreprise à un avantage sur la concurrence .
En ce qui concerne le commerce électronique, fournir une vitrine accessible a le potentiel d'augmenter les revenus et la fidélisation des acheteurs. Le revenu disponible estimé des Américains handicapés en âge de travailler est d'environ 490 milliards de dollars . Oui, milliards . Continuez à lire pendant que je partage des conseils sur la façon de débloquer ce potentiel de revenus !
Un focus sur les débuts
Vous avez une bonne longueur d'avance pour offrir une expérience d'achat plus inclusive lorsque vous utilisez Debut Theme . Étant donné que Debut est le thème par défaut avec lequel chaque marchand commence, l'équipe d'accessibilité de Shopify a travaillé avec l'équipe des thèmes pour tester et résoudre les problèmes. Pourquoi? Permettre une expérience d'achat positive et réussie pour les personnes handicapées.
Les exemples d'amélioration de l'accessibilité de Debut incluent, mais sans s'y limiter :
- Accessibilité du clavier ; états de mise au point visibles et gestion de la mise au point
- Liens, boutons et contrôles de formulaire avec des étiquettes claires
- Messages d'erreur et conseils précis sur les formulaires
- Contraste de couleur élevé pour les styles par défaut
- HTML valide, niveaux de titre appropriés et points de repère pour faciliter la navigation
- Attributs ARIA pour transmettre le contexte et l'état des composants dynamiques
Ce que tout cela signifie, c'est que Debut fait beaucoup de « gros efforts » en arrière-plan. Ce faisant, vous, en tant que marchand, êtes libre de faire ce que vous faites le mieux ; créez du contenu engageant et vendez votre produit.
Créer du contenu accessible et inclusif
Je ne suis un marchand Shopify que depuis peu de temps, mais ça a été très amusant. Lors de la rédaction de contenu et de l'ajout de produits à ma propre boutique , j'ai remarqué qu'il y avait quelques points clés dont je devais tenir compte.
- Lors du réglage des couleurs du thème, j'avais besoin de tester le contraste des couleurs pour la lisibilité.
- Lors de l'ajout d'images de produits, j'avais besoin d'écrire un texte alternatif descriptif pour chaque variante.
- Lors de la rédaction de contenu sur mes articles de blog et mes pages de contenu, je devais fournir une section claire via la structure des titres.
Passons en revue chacun d'entre eux plus en détail et quelques autres points clés pour créer une expérience d'achat inclusive et accessible.
1. Rédigez un contenu inclusif
Pourquoi les gens visitent-ils un site Web ? Qu'est-ce qui les pousse à revenir pour plus? Très probablement son contenu de haute qualité. Le contenu constitue l'essence du Web et la raison pour laquelle les gens y passent une grande partie de leur journée. Par conséquent, le contenu que nous créons doit être bien conçu pour offrir une expérience utilisateur accueillante.
Tous les utilisateurs du Web n'ont pas reçu la même éducation au cours de leur vie. Certains d'entre nous lisent à différents niveaux et à différentes vitesses. Un contenu plein de jargon, d'acronymes et d'autres complexités peut être difficile à comprendre.
Comment alors rédiger un contenu de qualité, informatif et inclusif pour répondre aux besoins de nos lecteurs ?
Ajuster le niveau de lecture du contenu
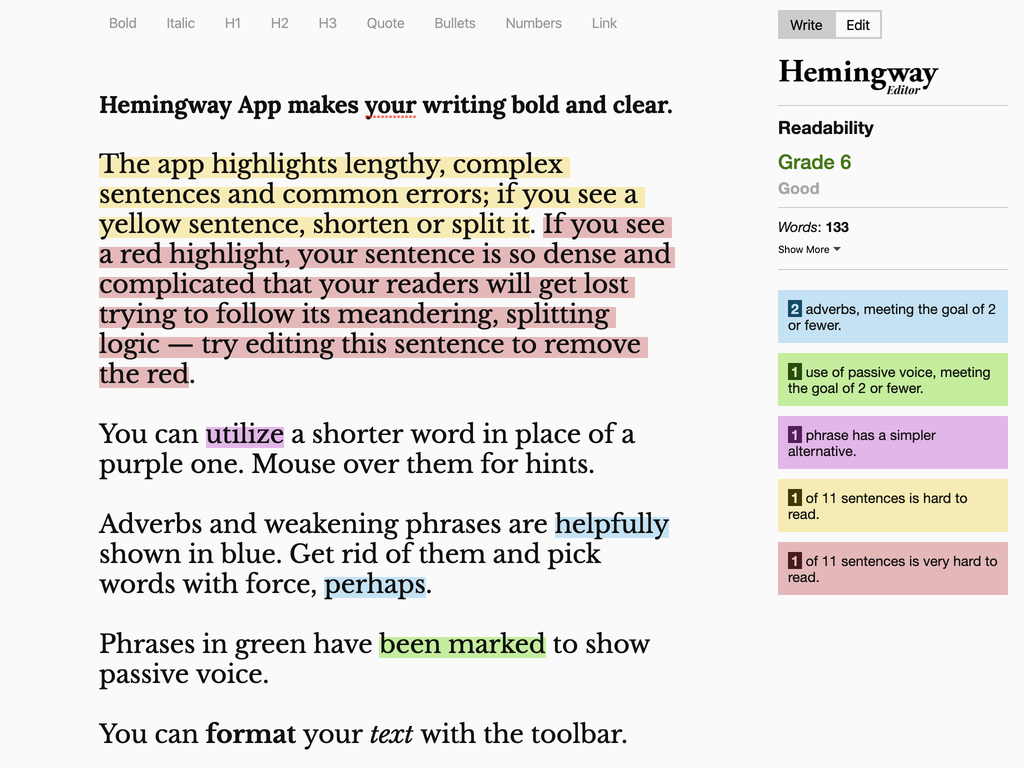
Pour vous assurer que le contenu est clair pour le plus grand nombre de personnes possible, testez votre contenu avec l' application Hemingway . Cet utilitaire analysera votre contenu et fera des recommandations basées sur la lisibilité.

Certaines des recommandations incluent :
- Considérations lors de l'utilisation d'adverbes
- Utilisation de la voix passive
- Complexité des phrases
- Difficultés de compréhension de phrases
En suivant les modifications recommandées, vous finirez par restructurer votre contenu pour mieux l'adapter à un public plus général. Le niveau de lecture recommandé pour le contenu inclusif est généralement le niveau de lecture de la 7e ou de la 8e année . L'application Hemingway vous permettra de savoir comment votre contenu résiste à cet égard.
Ouvert à un public plus large
Lors de la rédaction de contenu pour le Web, il est important d'expliquer certains détails de notre contenu. Le but est de ne laisser personne en dehors de la conversation. Par exemple, un lecteur dont la langue principale n'est pas celle du matériel source.
Soyez prudent lorsque vous utilisez un acronyme, une abréviation, un numéro ou une terminologie complexe. Incluez le nom complet, un bref texte explicatif entre parenthèses ou un lien vers plus d'informations. Cela aidera à garder le lecteur « au courant ».
Voici deux exemples :
"L'Organisation des Nations Unies (ONU) est une organisation intergouvernementale chargée de maintenir…"
"HTML (HyperText Markup Language) est le bloc de construction le plus basique du Web…"
N'oubliez pas que l'idée n'est pas de "diminuer" votre contenu, mais plutôt de l'ouvrir à un public plus large .
Concevoir pour la dyslexie
Une personne atteinte de dyslexie , qui est un handicap qui altère la fluidité ou la précision de la lecture, de l'écriture et de l'orthographe, peut avoir des difficultés à lire le contenu à l'écran.
Il existe quelques considérations de conception pour rendre le texte lui-même lisible pour les personnes atteintes de dyslexie. Voici les choses à éviter lors de la conception de contenu :
- Texte justifié - Le texte justifié peut faire perdre aux lecteurs dyslexiques leur place lors de la lecture. Pour éviter cette frustration, alignez toujours le texte à gauche (ou à droite, selon votre région.)
- Contraste très élevé - Un texte en noir pur contre un blanc pur peut générer un environnement de lecture à très haut contraste. En conséquence, certains utilisateurs dyslexiques peuvent rencontrer des mots qui tourbillonnent ou se confondent. (Nous discuterons davantage du contraste dans la section suivante.)
- Contenu en italique - L'utilisation de texte en italique peut entraîner une mauvaise expérience de lecture pour les personnes atteintes de dyslexie. Cela est dû à la nature inclinée et à la pixellisation supplémentaire des formes de lettres.
Points clés à retenir
- Produire du contenu de niveau de lecture de la 7e à la 8e année.
- Testez la lisibilité du contenu avec l'application Hemingway.
- Expliquez les acronymes, les abréviations, les numéros ou la terminologie complexe en utilisant du texte brut.
- Évitez les textes justifiés. Utilisez le texte en italique avec parcimonie.
- Consultez " Accessibilité du contenu 101 " pour plus d'informations.
2. Fournir suffisamment de contraste
Avez-vous déjà été à l'extérieur en essayant de lire sur votre téléphone uniquement pour que l'éblouissement du soleil l'empêche de se produire ? Moi aussi. Le problème ici est le contraste.
Le contraste est la différence de luminosité qui permet de distinguer le texte de l'arrière-plan. Si le contraste est faible, les gens auront plus de difficulté à lire votre contenu. Mais, un contraste plus élevé permettra une meilleure expérience de lecture.
Tester le contraste des couleurs
Voyons comment tester la couleur du texte de votre boutique avec la couleur d'arrière-plan principale. Nous devrons d'abord obtenir les valeurs de couleur actuelles à partir des paramètres du thème , puis utiliser un outil pour tester le contraste des couleurs.
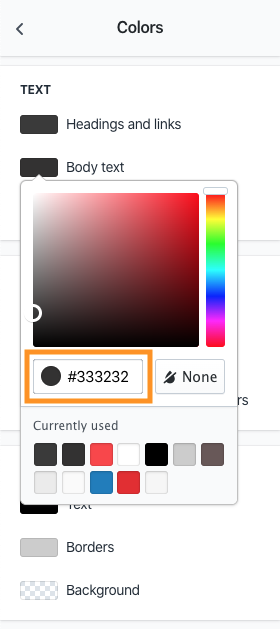
- Depuis la page d'accueil Shopify Admin, accédez à Boutique en ligne > Thèmes > Personnaliser > Paramètres du thème > Couleurs.
- Cliquez sur l'échantillon de couleur Texte > Corps du texte.
- Copiez la valeur de couleur hexadécimale - il s'agit des six caractères commençant par le symbole dièse (
#). Par exemple, la valeur de texte par défaut pour Debut est#333232(gris très foncé).

Répétez les étapes 2 et 3 pour obtenir la couleur de la Page > Arrière-plan. Cette valeur par défaut est #FFFFFF (blanc.)
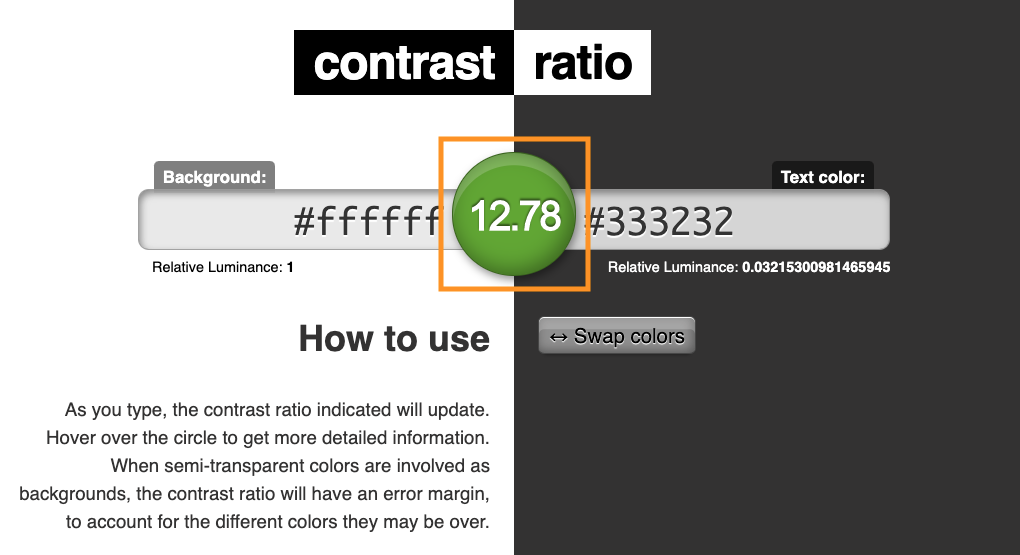
Maintenant que nous avons les deux valeurs de couleur, testons le contraste des couleurs. Il existe de nombreux outils disponibles pour tester le contraste des couleurs. Pour nos besoins, ouvrons un nouvel onglet dans notre navigateur Web et allons sur Contrast-Ratio.com .
Collez la couleur d'arrière-plan ( #FFFFFF ) dans la zone de texte "Arrière-plan". Ensuite, la couleur du texte ( #333232 ) dans la zone de texte "Couleur du texte". Le test devrait réussir avec un point vert au milieu de l'écran avec un rapport de 12.78 .

Quelles couleurs passent et lesquelles échouent ?
Le nombre au milieu de l'écran représente le rapport de contraste des couleurs . Pour garder un taux de réussite (couleurs qui offrent un contraste élevé), nous devons nous assurer que les couleurs que nous choisissons résultent avec un nombre supérieur à 4.5 . Il s'agit d'une note de passage pour un texte de "taille normale" (inférieur 18pt ). Le résultat doit être supérieur à 3.0 pour le "texte de grande taille" (supérieur 18pt ), les bordures d'entrée de formulaire et les icônes.
Par exemple, changer la couleur du texte en #CCCCCC (gris très clair) entraîne un échec du test. Le point sur l'écran devient rouge et le taux de contraste est 1.6 . Ceci est inférieur au rapport de contraste requis de 4.5 et serait très difficile à lire pour la plupart des gens.
Voici un tableau pratique pour vous aider avec tous ces détails :
| Objet | Rapport |
|---|---|
| Texte et images de texte | 4.5:1
|
Texte de grande taille (supérieur à 18pt ) |
3.0:1
|
| Non textuel (bordures, icônes) | 3.0:1
|
Un contraste suffisant est la clé
Lors du réglage des couleurs par défaut de votre thème, assurez-vous de tester le contraste des couleurs. Un faible contraste (inférieur au rapport de 4.5 ) signifie que les personnes malvoyantes peuvent être incapables de lire votre contenu. Il est également possible de fournir un contraste trop élevé. Par exemple, l'utilisation d'un noir pur sur un fond blanc pur peut créer un effet flou pour les personnes atteintes de dyslexie .
Fournissez un contraste de couleur suffisant pour garantir une expérience de lecture confortable à tous les lecteurs de votre contenu.
Points clés à retenir
- Un contraste de couleurs plus élevé permet aux personnes malvoyantes de lire votre contenu.
- Testez le contraste des couleurs de tous les textes, liens, contrôles de formulaire (utilisez Contrast-Ratio.com ou des outils de contraste similaires .)
- Les résultats des tests doivent être supérieurs à 4,5 pour le texte de taille normale et supérieurs à 3,0 pour le texte de grande taille, les bordures d'entrée de formulaire et les icônes.
- Consultez " Tester la conception des couleurs pour l'accessibilité " pour plus d'informations.
3. Décrivez les images du produit
Imaginez que vous vous rendiez dans une boutique en ligne sans aucune image de produit, ou aucune image du tout. La description textuelle du produit suffirait-elle à vous aider à comprendre les caractéristiques physiques du produit ? Sans imagerie, faire le choix de s'engager à acheter un produit peut être difficile.
Malheureusement, il s'agit d'un phénomène courant pour les personnes malvoyantes ou aveugles qui dépendent de la technologie des lecteurs d'écran . Sans descriptions d'images précises et informatives, vous risquez de manquer des ventes potentielles. C'est pourquoi il est si important de fournir un texte alternatif (alternatif) pour toutes les images de produit et de variante de produit.
Comment écrire un texte alternatif
Lorsque vous avez besoin d'écrire un texte alternatif pour décrire une image, essayez cet exercice :
- Asseyez-vous en face ou discutez en vidéo avec un collègue, un ami ou un membre de la famille.
- Sans montrer la photo, décrivez à haute voix les détails de l'image.
- S'il s'agit d'un groupe de personnes, décrivez où ils se trouvent ou ce qu'ils font.
- S'il s'agit d'un coucher de soleil pittoresque, décrivez comment le soleil rayonne sur les arbres ou les bâtiments environnants.
- S'il s'agit d'un produit, décrivez ses caractéristiques physiques en détail.
- Après avoir décrit l'image, révélez la photo. Demandez à votre homologue de comparer ce qu'il a imaginé dans sa tête avec la réalité.
Cet exercice démarre le processus d'écriture d'une description pour l'image. Vous devrez peut-être associer le texte pour le rendre plus précis, mais vous êtes sur la bonne voie pour ajouter un texte alternatif utile pour votre image.
Exemple de texte
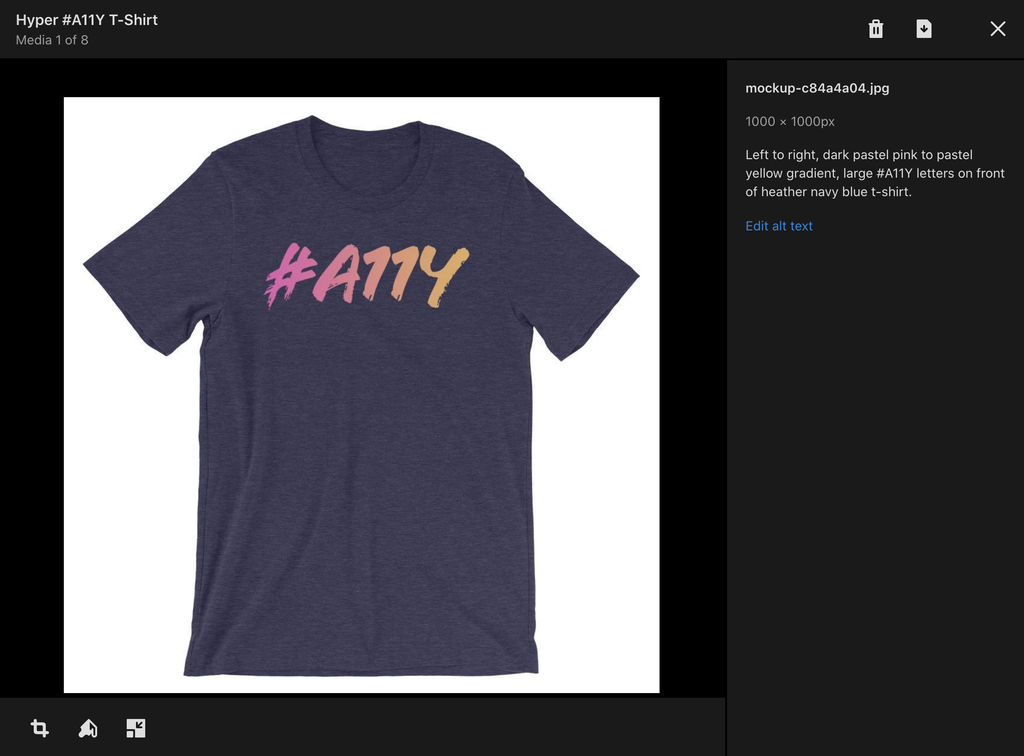
Voici un exemple de description de produit. Pour mon t-shirt " Hyper #A11Y T-Shirt " affiché ci-dessous, j'ai écrit le texte alternatif suivant :
De gauche à droite, dégradé rose pastel foncé à jaune pastel, grandes lettres #A11Y sur le devant du t-shirt bleu marine chiné.

Cette description suffit-elle à décrire l'image ? Je crois que oui, bien qu'il puisse y avoir plus ou moins de descripteurs. Utilisez votre meilleur jugement et concentrez-vous sur les aspects essentiels du produit.
Comment ajouter du texte alternatif à une image
Ajoutons ce texte alternatif à l'image du produit. À partir de la page d'accueil de l'administration Shopify :
- Accédez à Produits et choisissez un produit.
- Dans la section Médias, cliquez sur l'une des images du produit révélant l'éditeur d'images.
- Sur le côté droit de l'écran, cliquez sur "Ajouter un texte alternatif". Remplissez la zone de texte avec la description de l'image et cliquez sur "Enregistrer le texte alternatif".

Avec le texte alternatif défini, un utilisateur de lecteur d'écran entendra la description de l'image lorsqu'il navigue dans le contenu de la page. En décrivant les caractéristiques physiques d'un produit, l'utilisateur aura une meilleure compréhension du produit qui pourra déboucher sur une vente !
Points clés à retenir
- Le texte alternatif aide à partager les détails du produit avec les utilisateurs de lecteurs d'écran.
- Décrivez ce qui est affiché dans l'image, pas de quoi parle l'image.
- Appliquez un texte alternatif à vos images de produits et de variantes de produits.
- Soyez précis – ne submergez pas quelqu'un avec trop d'informations.
- Consultez " Comment écrire un texte alternatif et pourquoi c'est important " pour plus d'informations.
4. Embrassez la bague de mise au point du clavier
Imaginez que vous chargez un site Web sans que le curseur de votre souris ne vous guide (oui, c'est possible !) Sans le curseur de la souris, comment navigueriez-vous ? Vous ne sauriez pas si vous survoliez un lien ou un bouton, une image ou du texte brut - quelle expérience frustrante !
Malheureusement, cette expérience similaire est souvent vraie pour toute personne incapable d'utiliser une souris. Cela peut inclure des personnes ayant une déficience motrice, une déficience cognitive, une douleur chronique ou plus. Cela inclut également les déficiences temporaires ou situationnelles telles que quelqu'un tenant un bébé . Ne vous inquiétez pas, les gens peuvent toujours naviguer sur une page avec la meilleure chose suivante ; leur clavier.
Naviguer avec un clavier
Lorsque vous utilisez le clavier pour naviguer, les navigateurs indiquent l'emplacement actuel avec la bague de mise au point du clavier. Cet anneau agit comme le "pointeur de la souris" dans ce cas, indiquant exactement où se trouve l'utilisateur lorsqu'il navigue dans le contenu de la page. Il s'agit souvent d'un contour bleu ou noir pointillé qui apparaît lorsqu'un lien, un bouton ou une entrée de formulaire est mis au point.
Il peut être tentant de retirer cet anneau pour des raisons de conception visuelle, mais cela crée une barrière d'accessibilité. Il est donc très important d'adopter la bague de mise au point.

Debut comporte une bague de mise au point visible par défaut, vous n'avez donc rien à faire dans ce cas.
Essayez-le vous-même ! Si vous êtes sur un ordinateur de bureau ou portable, commencez à utiliser la touche Tab pour déplacer le curseur du clavier vers l'avant. Utilisez Maj + Tab pour reculer. Pouvez-vous voir quel élément de votre page a le focus ? Pouvez-vous passer de votre page d'accueil à la page produit pour passer à la caisse avec votre clavier ?
Points clés à retenir
- L'anneau de mise au point est le curseur de la souris pour les non-utilisateurs de souris - adoptez-le !
- Assurez-vous que la bague de mise au point est visible dans votre thème.
- Essayez d'utiliser le clavier seul pour passer de votre page d'accueil à une page de produit, puis au paiement.
- Consultez « Meilleures pratiques en matière d'accessibilité du clavier » pour plus d'informations.
5. Les titres sont aussi une navigation
Les titres servent à introduire une nouvelle section de contenu. Ils sont représentés visuellement par un gros texte en gras à l'écran et vont du niveau de titre 1 à 6. Mais, ils servent également de moyen de naviguer dans le contenu de la page. Comment? Laissez-moi démontrer.
Imaginez que vous êtes dans un nouveau restaurant. Lors de l'examen du menu, comment pourriez-vous affiner vos choix ?
Premièrement, la couverture du menu pourrait porter le nom du restaurant. C'est la confirmation que vous êtes au bon endroit. Le nom du restaurant pourrait être considéré comme le premier titre de niveau 1.
-
Ensuite, vous passez en revue les catégories d'aliments disponibles. Apéritifs, salades, burgers, pizzas, fruits de mer, etc. Étant donné qu'ils représentent chacun une section du menu, il peut s'agir d'un titre de niveau 2.
Une faim de loup, vous plongez dans la catégorie pizza. Fromage nature, pepperoni, végétarien, amateurs de viande, hawaïen (oui s'il vous plaît). Ceux-ci représentent les articles disponibles dans la catégorie "pizza". Ainsi, chaque article pourrait être considéré comme une Rubrique de niveau 3, sous la Rubrique 2 "pizza".
De la même manière que pour la poursuite d'un menu, un visiteur pour la première fois qui s'appuie sur une technologie d'assistance peut naviguer via des en-têtes. La navigation par en-tête est une méthode disponible pour un utilisateur de lecteur d'écran pour comprendre le contenu disponible sur une page.
Ajouter des titres à votre contenu
Il peut être tentant d'ajouter des en-têtes en augmentant la taille du texte et en mettant du texte en gras. Mais, une structure de titre appropriée inclut l'utilisation des éléments HTML h1 à h6 .
Par exemple, dans l'analogie du menu précédent, le nom du restaurant serait le titre principal 1 (élément HTML h1 ). Chaque catégorie (salades, pizza, etc.) serait un titre 2 ( h2 ). Chaque saveur de pizza (pepperoni, veggie, etc.) serait une rubrique 3 ( h3 ).
Pour ajouter un titre à votre page ou à la description de votre produit dans l'éditeur de contenu Shopify :
- Accéder à une page de contenu ou de produit
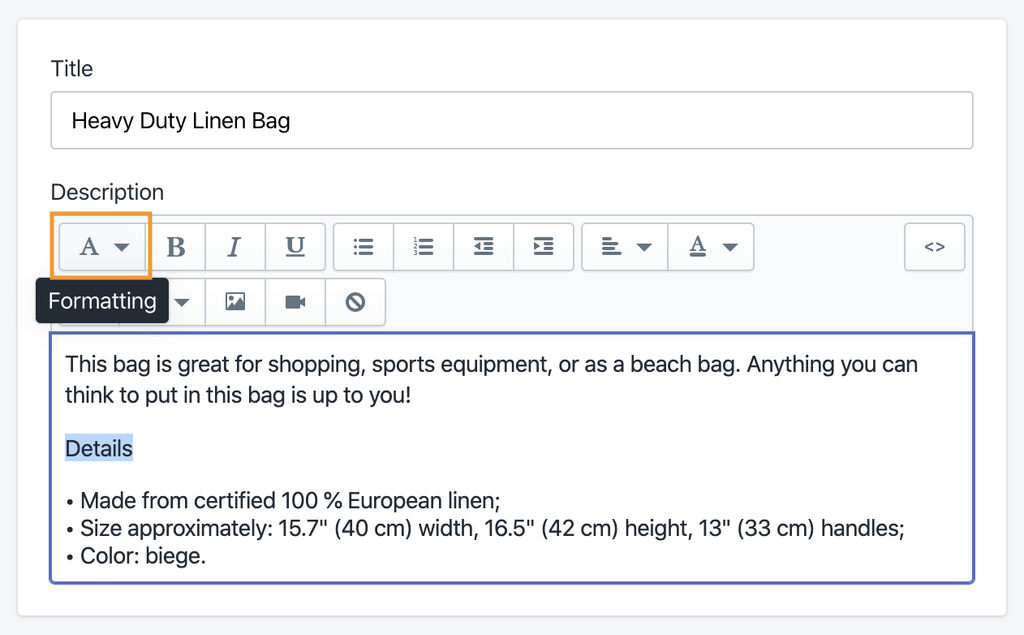
- Dans l'éditeur de texte, mettez en surbrillance le texte dont vous souhaitez faire un titre
- Activez le bouton Formatage dans la barre d'outils pour afficher les options de titre

Remarque : la plupart des thèmes insèrent un titre principal 1 ( h1 ) pour les titres de page et de produit. Il est donc plus prudent de commencer une nouvelle section avec un Titre 2 ( h2 ), une sous-section avec un Titre 3 ( h3 ) et ainsi de suite.
Avec une structure de titre logiquement ordonnée, les utilisateurs de lecteurs d'écran auront beaucoup plus de facilité à se repérer et à découvrir votre contenu.
Points clés à retenir
- Les en-têtes peuvent être utilisés comme navigation pour les utilisateurs de lecteurs d'écran.
- Fournissez un ordre logique des titres - commencez par le titre 1, utilisez le titre 2 pour les sections, le titre 3 pour les sous-titres, etc.
- Insérez des titres à l'aide de l'outil de texte "Formatage".
- Consultez « Comment les titres et les points de repère contribuent à l'accessibilité » pour plus d'informations.
6. Utilisez des listes pour le contenu de la liste
J'utilise le dropshipping pour ma boutique Shopify. Lorsque je crée un nouvel article, mon service dropshipping fournit une brève description du produit. Cela rend l'ajout de contenu à mes pages de produits rapide et indolore. Mais, un problème que j'ai remarqué est que le texte fourni n'inclut pas la structure ( HTML sémantique ) lorsqu'il est copié et collé dans l'éditeur de texte du produit.
Il y a généralement deux choses que je finis par faire lorsque je modifie ce contenu pour le rendre plus accessible :
- Ajoutez une structure de titre, dont nous avons parlé dans la section précédente, et
- Ajoutez une structure de liste pour le contenu de la liste.
Les descriptions de produits fournies sont souvent accompagnées d'une puce visuelle pour indiquer un élément de la liste. Le problème ici est que lorsqu'un lecteur d'écran rencontre ce contenu, il annoncerait "puce". Aucun autre détail n'est fourni pour transmettre une liste réelle d'articles.
L'utilisation d'un élément de liste HTML ( ul ou ol ) aide les utilisateurs de lecteurs d'écran en annonçant la présence de la liste et le nombre total d'éléments. Avec cela, l'utilisateur peut choisir de continuer à explorer la liste ou de sauter la liste.
Ajouter une liste à votre contenu
Ajoutons de la structure au contenu de certaines listes. Dans l'administrateur Shopify :
- Accéder à une page de contenu ou de produit
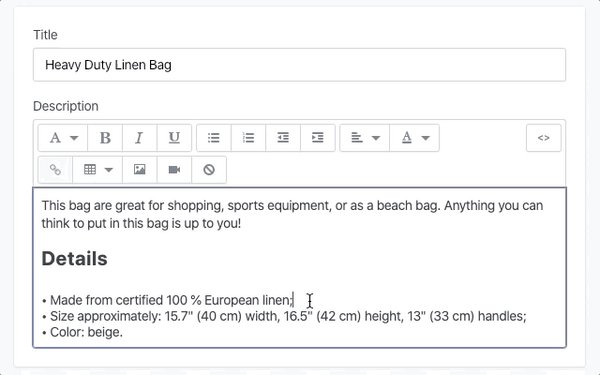
- Dans l'éditeur de texte, placez le curseur sur le texte que vous souhaitez lister
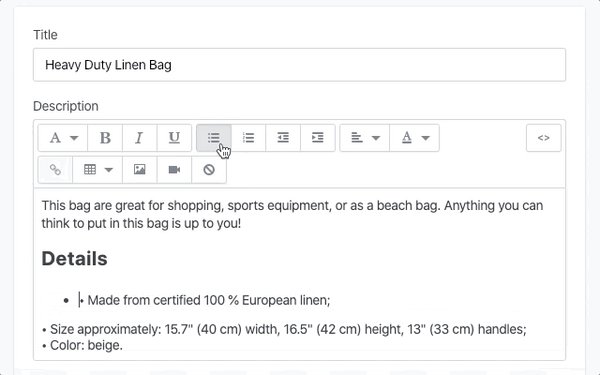
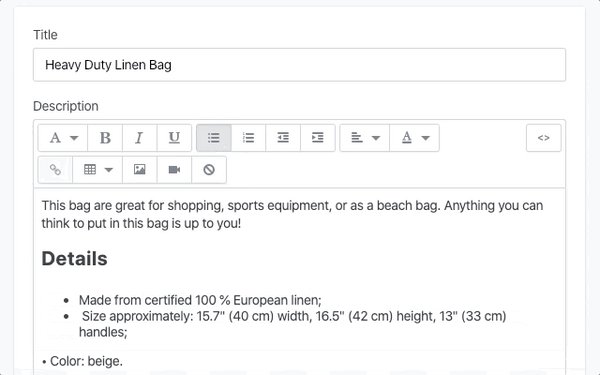
- Activez le bouton de liste dans la barre d'outils - soit la liste à puces ou la liste numérotée, selon vos besoins
- À la fin de chaque élément de la liste, appuyez sur Entrée pour créer un nouvel élément

Nous avons maintenant donné du sens à notre contenu grâce à l'utilisation d'éléments HTML sémantiques. Dans ce cas, l'élément de liste non ordonnée ( ul ) qui indique la présence d'une liste et le nombre d'éléments dans la liste.
Points clés à retenir
- Les listes informent les utilisateurs de lecteurs d'écran du nombre total d'éléments de liste et de la possibilité d'ignorer entièrement la liste.
- Formatez le contenu de style liste à l'aide de l'outil "Liste à puces" ou "Liste numérotée", et non avec des puces/points.
- Consultez " Quand utiliser les listes et pourquoi elles sont importantes " pour plus d'informations.
7. Inclusivité de niveau supérieur avec sous-titres et transcriptions
Imaginez que vous êtes dans un centre commercial animé avec des acheteurs qui se pressent et discutent tout autour de vous (enfin, peut-être pas tellement en 2020). Vous sortez votre téléphone pour regarder la bande-annonce d'un film que vous envisagez de voir. À cause des clients du centre commercial, vous avez du mal à entendre le son. Ensuite, vous réalisez : "Attendez, je peux activer les sous-titres !" Quelques tapotements plus tard révèlent… aucune légende n'a été ajoutée à la vidéo! Maintenant, comment êtes-vous censé entendre la bande-annonce ?
Aussi frustrant que cela puisse être, ce scénario se produit souvent pour les personnes sourdes ou malentendantes.
Fournir du contenu vidéo sans sous-titres crée une barrière d'accessibilité. De même, servir de l'audio sans transcription en texte brut est un autre obstacle. Pour éviter ces problèmes, assurez-vous que des sous-titres codés et des transcriptions audio sont fournis.
Y compris les sous-titres
L'inclusion de sous-titres codés est indispensable pour le contenu vidéo avec un mot parlé. La façon dont vous accomplissez cette tâche dépend de votre lecteur vidéo ou du service d'hébergement vidéo de votre choix.
Les services vidéo populaires, tels que YouTube et Vimeo, incluent la possibilité d'ajouter des sous-titres codés à n'importe quelle vidéo. Certains proposent même des sous-titres générés automatiquement. Bien que les sous-titres automatiques puissent être pratiques et faire gagner du temps, ils ont tendance à comporter des inexactitudes. Pour offrir la meilleure expérience, il est recommandé d'ajouter vos propres légendes.
Voici comment inclure des sous-titres codés pour ces services vidéo :
- YouTube inclut des détails dans son document d'aide intitulé " Ajoutez vos propres sous-titres et sous-titres codés "
- Vimeo décrit son processus dans le document d'aide, " Légendes et sous-titres "
Les sections vidéo de la page d'accueil de Debut et les supports de produits incluent la prise en charge des vidéos YouTube. Lors de l'hébergement sur cette plate-forme, assurez-vous que les sous-titres codés sont disponibles pour tout le contenu vidéo.
Audiodescriptions
Les descriptions audio dans la vidéo sont importantes pour partager ce qui se passe entre les dialogues parlés. Les personnes malvoyantes ou aveugles bénéficieront d'entendre les détails partagés dans la description audio.
Les informations partagées dans la description peuvent inclure :
- Un changement de décor
- Un personnage effectuant une action
- Brèves descriptions de l'émotion silencieuse
Lors de la création d'une vidéo pour le Web, fournissez une description audio (le cas échéant). Lorsque vous incluez des descriptions audio, envisagez de fournir une deuxième piste audio. Tout le monde ne voudrait pas ou n'apprécierait pas d'entendre des descriptions audio tout le temps. Si votre lecteur vidéo ne prend pas en charge plusieurs pistes audio, vous devrez peut-être fournir une vidéo distincte.
Par exemple, comparez l'audio de la vidéo Apple – Accessibility – Sady avec Apple – Accessibility – Sady (with Audio Descriptions) . Remarquez les informations supplémentaires décrites entre les personnes qui parlent. Il peut être utile de considérer les descriptions audio comme du texte alternatif d'image pour des scènes spécifiques d'une vidéo. Utilisez suffisamment de mots pour peindre l'image mentale dans l'esprit des téléspectateurs sans être envahissant avec trop de données.
Fournir une alternative textuelle uniquement audio
Si vous diffusez du contenu uniquement audio, tel qu'un podcast, fournissez une alternative de transcription textuelle. Les transcriptions sont une version en texte brut de votre contenu uniquement audio. Les transcriptions ont l'avantage de, telles que :
- Permettre aux personnes sourdes ou malentendantes de consommer votre contenu
- Les moteurs de recherche pourront explorer et inclure le texte de la transcription dans leurs index, ce qui rendra votre contenu consultable
- Les personnes dans des environnements bruyants pourront lire le contenu plutôt que de se forcer pour l'entendre
- Des éléments de contenu notables peuvent être facilement partagés sur les réseaux sociaux, réduisant ainsi l'écart entre les lecteurs qui trouvent et consomment votre contenu
Par exemple, The Unofficial Shopify Podcast propose des transcriptions pour chaque épisode. Ses transcriptions sont masquées par défaut mais le lien pour afficher le contenu est placé à côté du lien Détails de l'épisode.
Vous pouvez créer vous-même des sous-titres et des transcriptions ou envisager de faire appel à un service pour les générer pour vous, comme Rev.com .
Points clés à retenir
- Fournir des sous-titres pour le contenu vidéo
- Produire une vidéo contenant des descriptions audio
- Inclure une transcription textuelle pour le contenu audio uniquement
- Consultez " 3 conseils pour l'accessibilité audio et vidéo " et " Accessible par défaut : Peppa Pig " pour plus d'informations.
Apprentissage complémentaire
Approfondissez vos connaissances en matière d'accessibilité en consultant les liens recommandés suivants !
- W3C – Fondamentaux de l'accessibilité
- Principes de base du Web Google – Accessibilité
- Développeurs Google Chrome – A11ycasts
- TEDx : lorsque nous concevons pour le handicap, nous en bénéficions tous
- Comment créer des interfaces qui profitent à tous : principes de test d'accessibilité et de conception inclusive
- Plaidoyer pour l'accessibilité
- Accessibilité pour tous
